一、官网
Nuxt.js - Universal Vue.js Applications https://nuxtjs.org/
二、中文官网
Nuxt.js - Vue.js 通用应用框架 https://zh.nuxtjs.org/
三、关联学习
Vue SSR 指南 https://ssr.vuejs.org/zh/
四、概念介绍
Nuxt.js 是什么?
Nuxt.js 是一个基于 Vue.js 的通用应用框架。 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。 我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。 Nuxt.js 预设了利用Vue.js开发服务端渲染的应用所需要的各种配置。 除此之外,我们还提供了一种命令叫:nuxt generate,为基于 Vue.js 的应用提供生成对应的静态站点的功能。 我们相信这个命令所提供的功能,是向开发集成各种微服务(microservices)的 Web 应用迈开的新一步。 作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
特性
基于 Vue.js 自动代码分层 服务端渲染 强大的路由功能,支持异步数据 静态文件服务 ES6/ES7 语法支持 打包和压缩 JS 和 CSS HTML头部标签管理 本地开发支持热加载 集成ESLint 支持各种样式预处理器: SASS、LESS、 Stylus等等
五、快速搭建
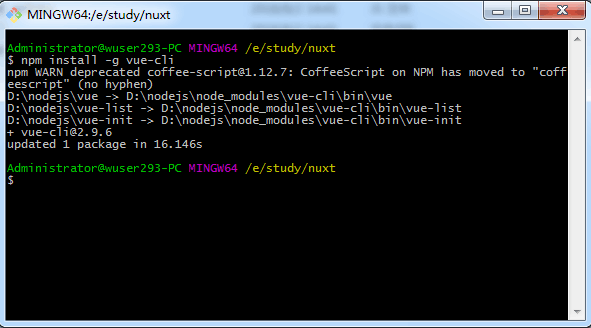
安装 vue-cli
npm install -g vue-cli

使用 starter 生成项目
vue init nuxt-community/starter-template <project-name>

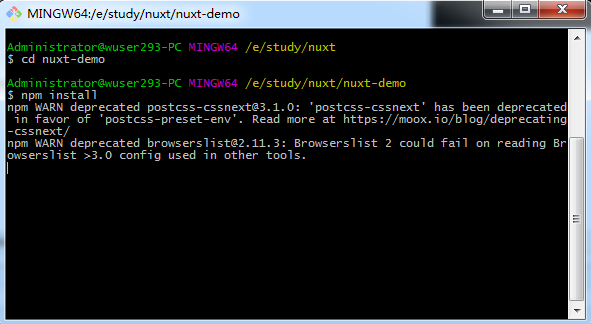
进入项目,安装依赖
cd <project-name>
npm install

测试运行项目
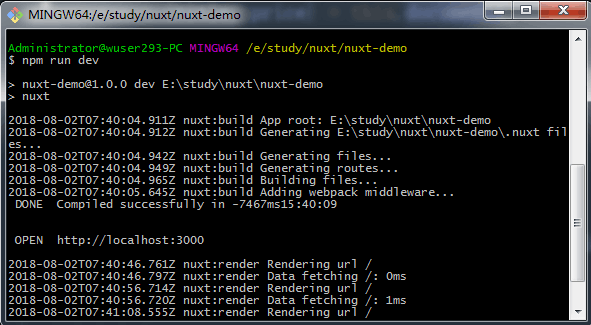
npm run dev
不出意外项目应该会运行在 localhost:3000 上,那么到此,项目的新建就已经完成了