http://code.google.com/intl/zh-CN/apis/chart/
我只能说:太不可思议了
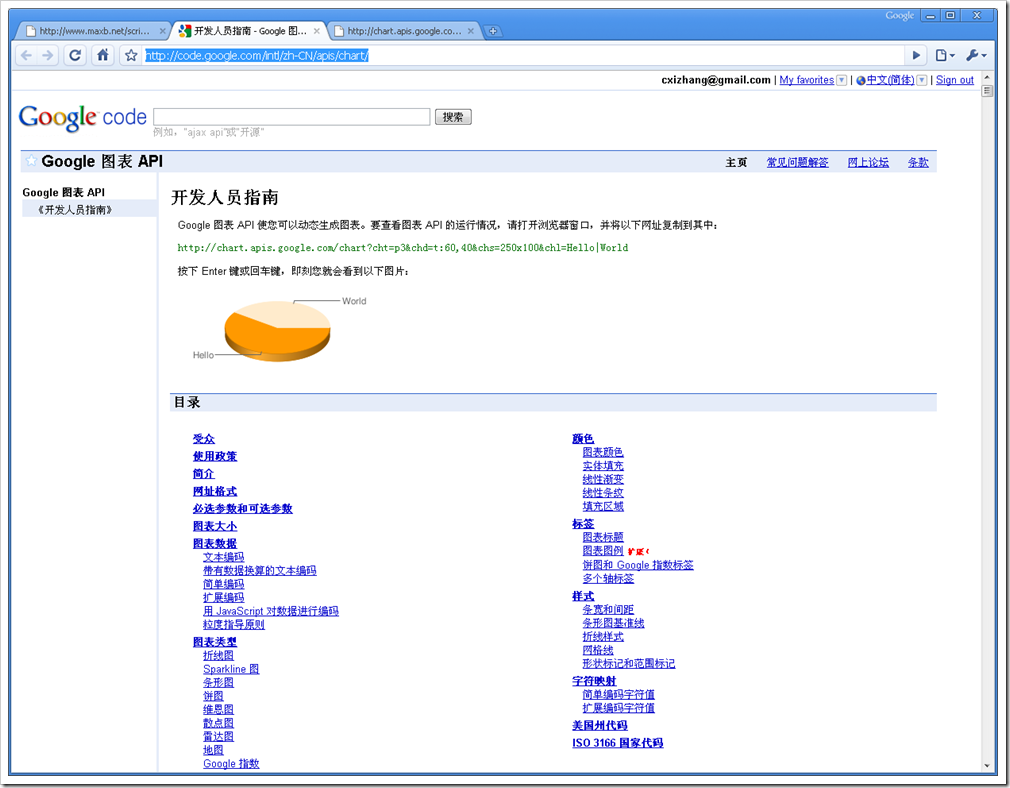
简介
Google 图表 API 会返回一幅 PNG 格式的图片来响应一个网址。可以生成多种类型的图片,包括折线图、条形图和饼图。您可以为每种图片类型指定属性,例如大小、颜色和标签。
通过将网址嵌入 <img> 标签内,您可以将图表 API 图片包括在网页中。当网页在浏览器中显示时,图表 API 会呈现该网页中的这幅图片。
本文档中的所有图片均是使用图表 API 生成的。要查看图片的网址,请执行以下操作:
- 如果您使用的是 Firefox,请单击鼠标右键,然后选择“
View image”或“Properties”。 - 如果您使用的是 Internet Explorer,请单击鼠标右键,然后选择“
Properties”。
本文档说明了所需的图表 API 网址格式和可用参数。
网址格式
Google 图表 API 网址必须为以下格式:
http://chart.apis.google.com/chart?<parameter 1>&<parameter 2>&<parameter n>
注意:每个网址必须完全在一行中。
使用和号 (&) 字符对参数加以分隔。您可以按任意顺序指定任意数量的参数。例如,图表 API 会返回以下图表来响应下面的网址:
http://chart.apis.google.com/chart?
chs=250x100
&chd=t:60,40
&cht=p3
&chl=Hello|World
其中:
http://chart.apis.google.com/chart?是图表 API 的位置。&用于分隔参数。chs=250x100是图表的大小(以像素为单位)。chd=t:60,40是图表的数据。cht=p3是图表的类型。chl=Hello|World是图表的标签。
通过将网址嵌入 <img> 标签内,您可以将图表 API 图片包括在 HTML 文档中。例如,以下 <img> 标签会生成与上文相同的图片:
<img src="http://chart.apis.google.com/chart?
chs=250x100
&chd=t:60,40
&cht=p3
&chl=Hello|World"
alt="Sample chart" />
注意:您在 HTML <img> 标签中嵌入网址时,请注意要使用字符实体参考 & 来代替和号 (&)。
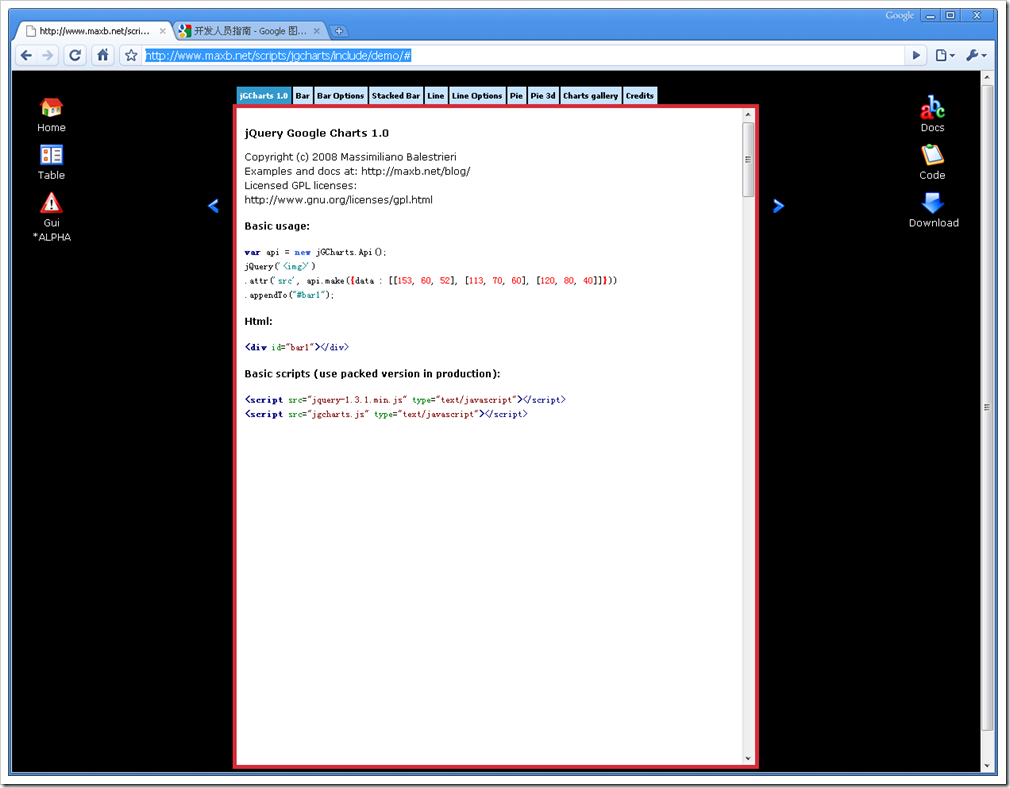
在jquery中使用该api的演示