1. 回顾Object.defineproperty方法
<body>
<script type="text/javascript">
let number = 18
let person = {
name:'张三',
sex: '男',
// age: 18
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true, //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
// return 'hello'
console.log('有人读取age属性了');
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value);
number = value
}
})
// 遍历Object.keys 对象属性
// console.log(Object.keys(person));
console.log(person);
</script>
</body>
</html><html>
2.何为数据代理
<body>
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
//有人通过obj2访问x的时候,返回的值是obj.x
get(){
return obj.x;
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>
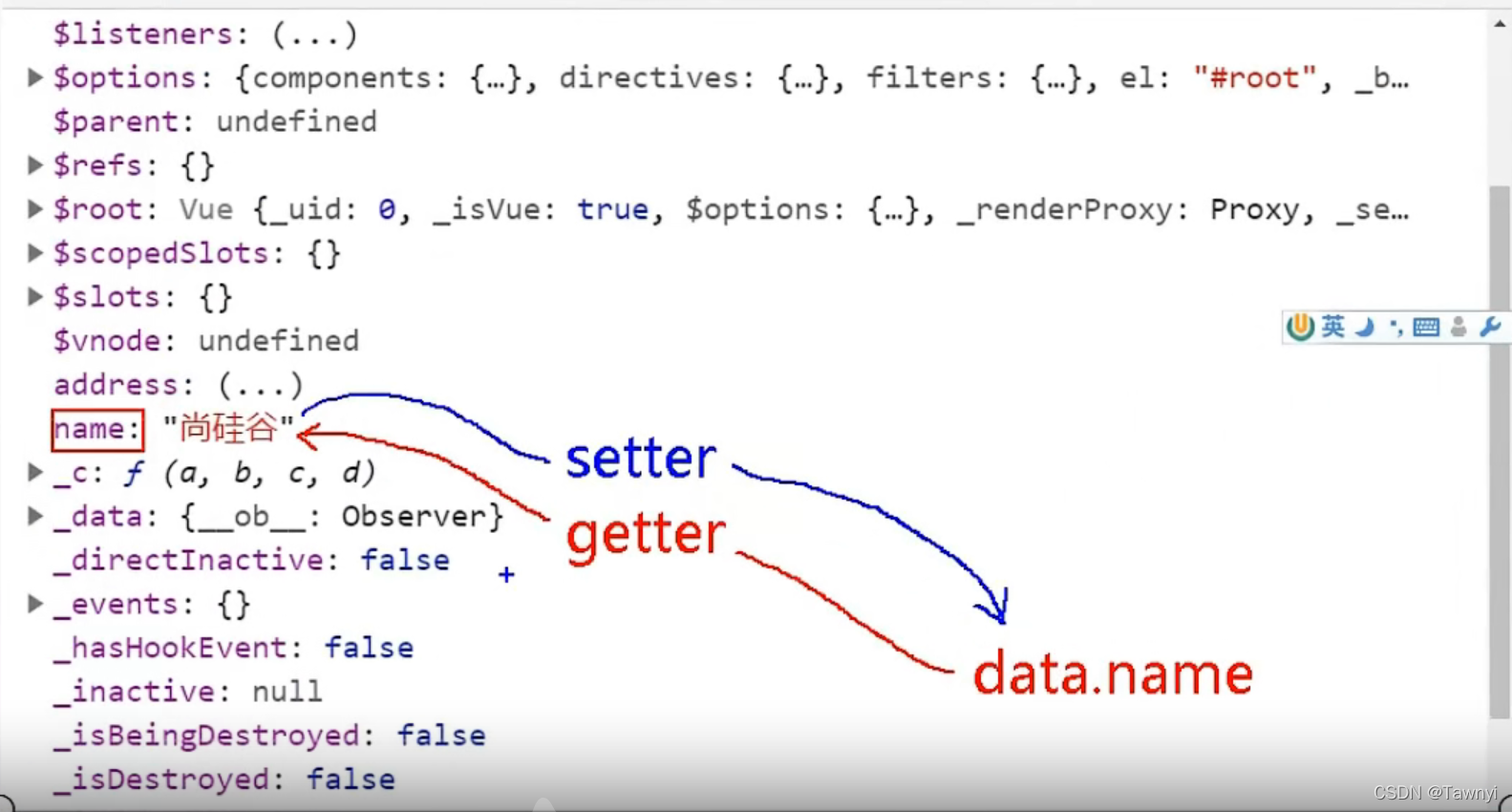
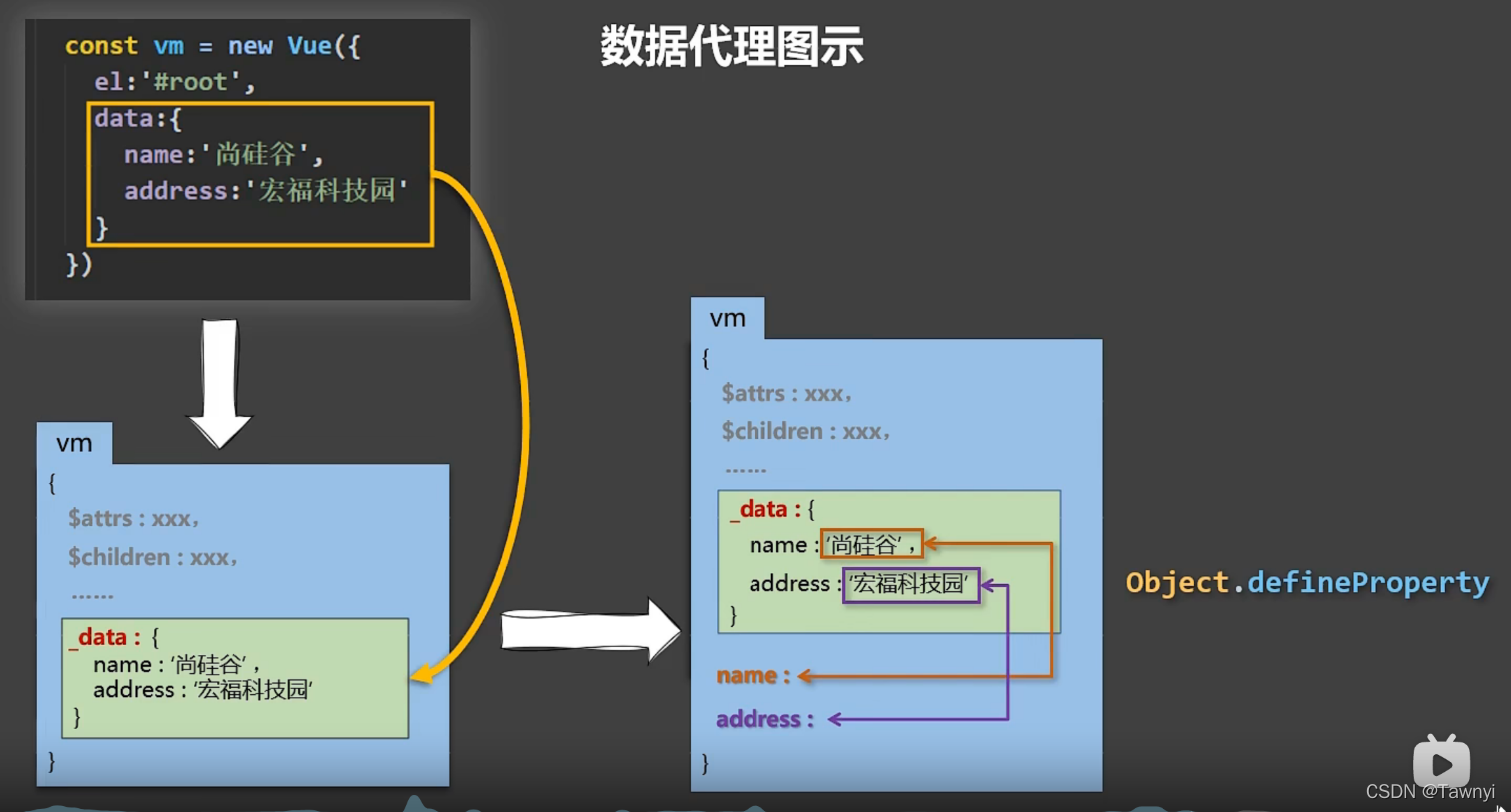
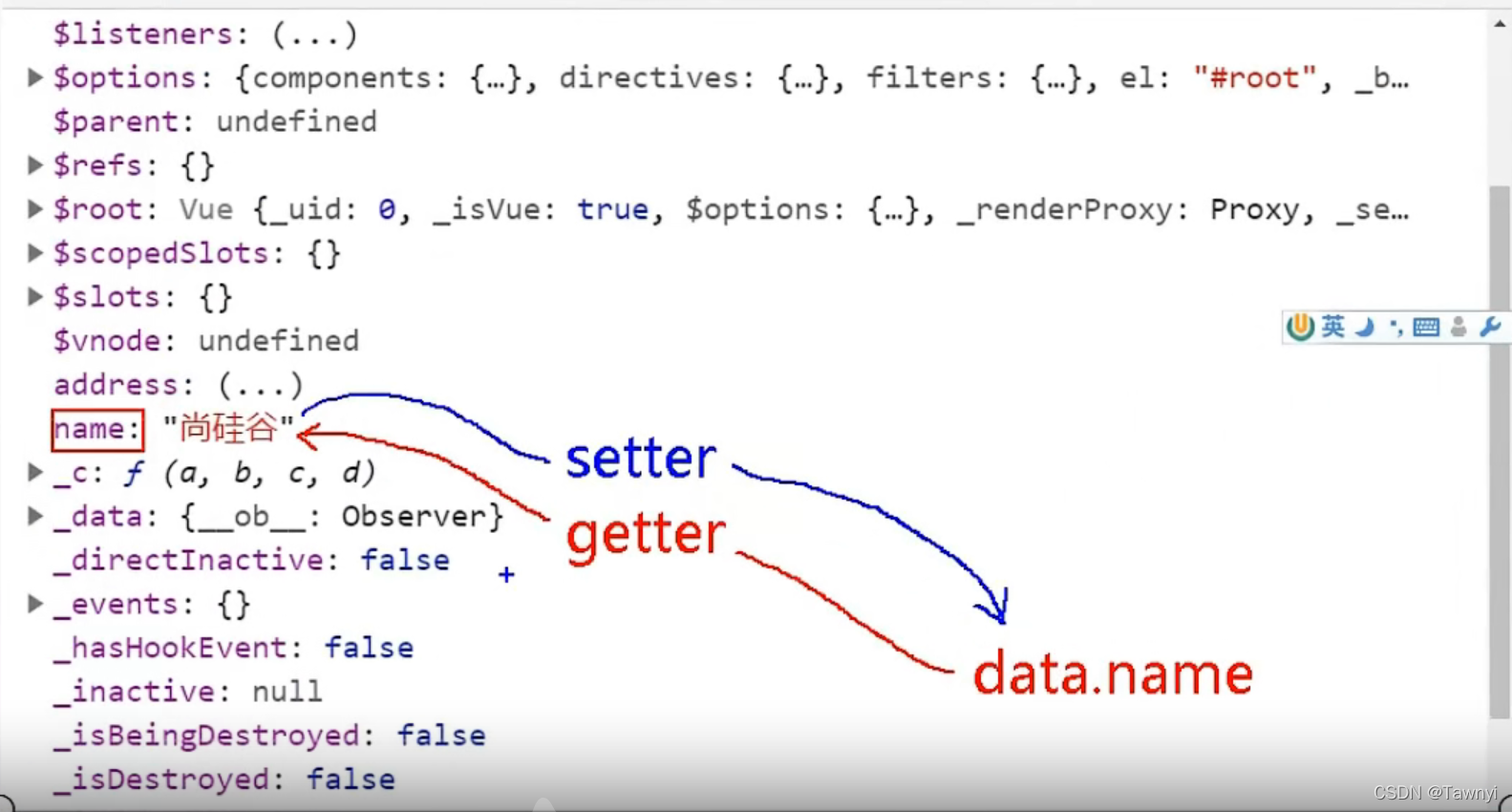
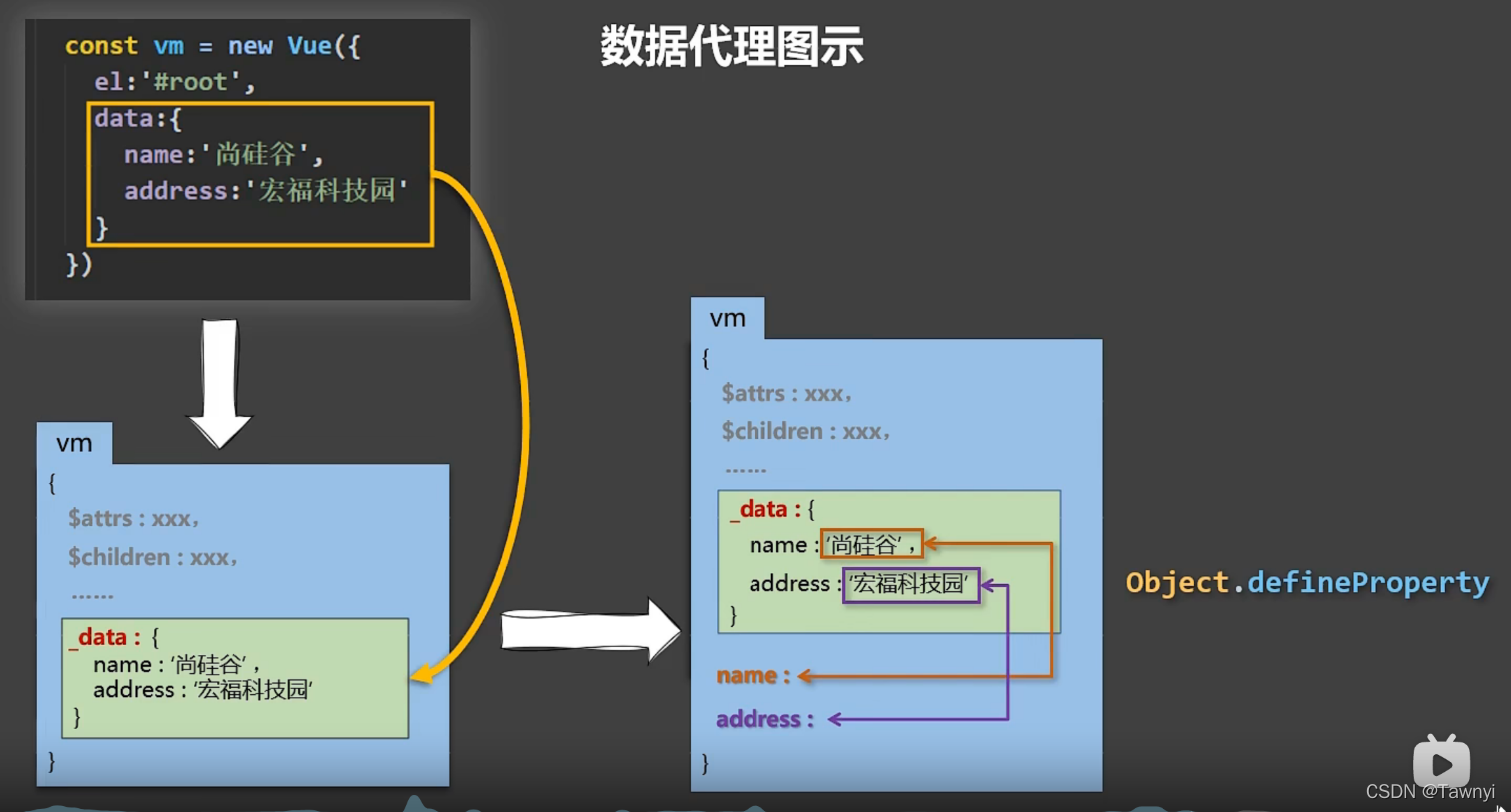
3.Vue中的数据代理


1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性

<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性
-->
<!-- 准备好一个容器 -->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.production = true; // 阻止 vue 在启动时生成生产提示。
let data = {
name:'尚硅谷',
address:'宏福科技园'
}
const vm = new Vue({
el:"#root",
data: {
name:'尚硅谷',
address:'宏福科技园'
}
})
</script>
</body>
</html>
声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作