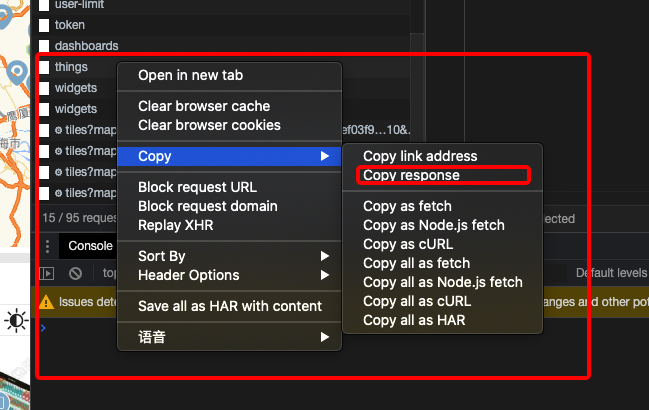
把返回回来的内容copy出来,放到console台上

定义变量X=刚刚copy出来的内容

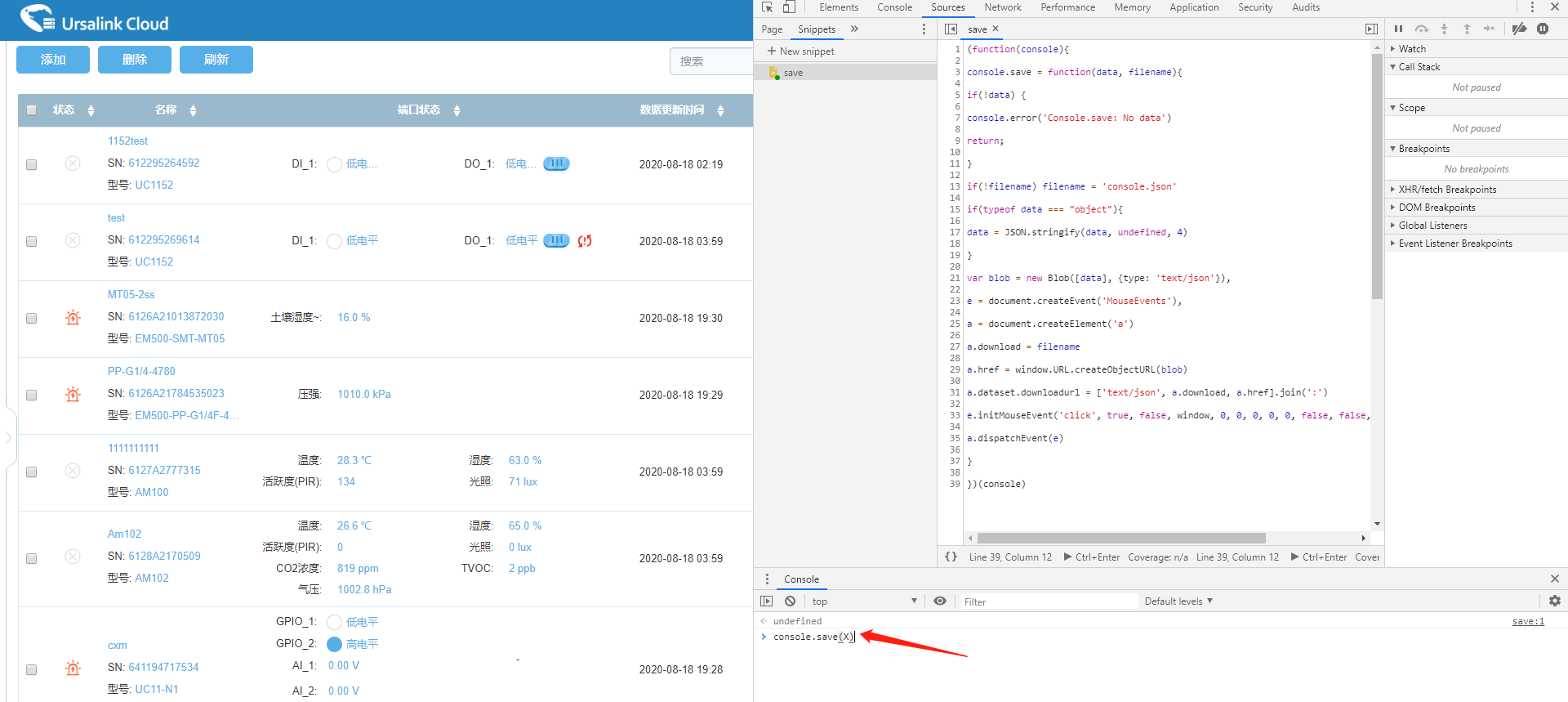
直接在console这边定义一个函数 ,输入内容后,按下回车
(function(console){
console.save = function(data, filename){
if(!data) {
console.error('Console.save: No data')
return;
}
if(!filename) filename = 'console.json'
if(typeof data === "object"){
data = JSON.stringify(data, undefined, 4)
}
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a')
a.download = filename
a.href = window.URL.createObjectURL(blob)
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':')
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null)
a.dispatchEvent(e)
}
})(console)
然后在console台上再调用一次,新建一个脚本,存储一下脚本内容,要用之前要先右键run一下这个函数

调用当前的函数,传入的参数值为刚刚的X 也就是 网页的内容
console.save(X)

当前的内容可以被正常下载下来