一.Ajax的简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
特点:
异步
局部刷新
场景:

优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
基于jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); }, '400': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
二.案例
1 用户名是否已被注册
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
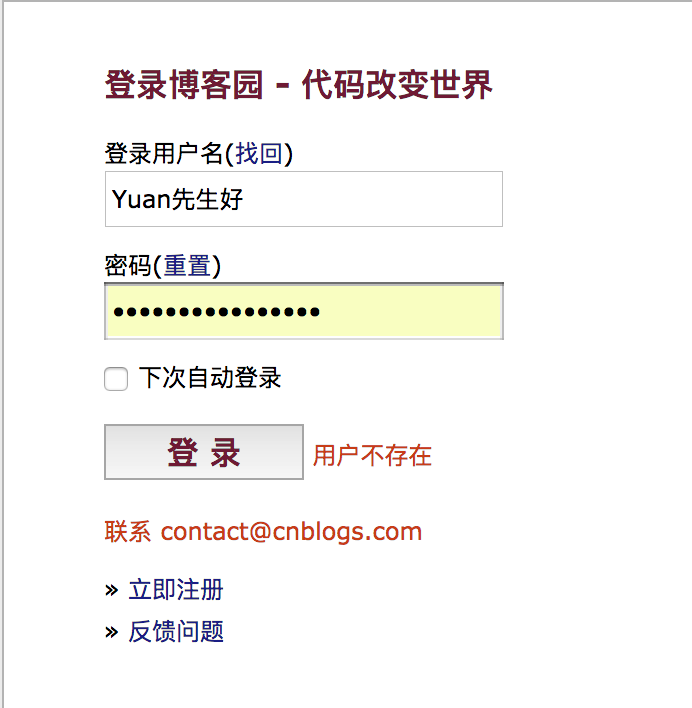
2 基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。

三.contenType
request.POST request.GET request.body http协议请求格式 ''' post url htpp user_agent:..................... accept:......................... ContentType:json user=yuan&pwd=123 # 数据封装格式: application/x-www-form-urlencoded {"user":"yuan","pwd":123} # json 格式 ''' 浏览器-------------------------------->服务器 <--------------------------------- http协议响应格式 发送接送数据给服务器: 发送者Ajax: $.ajax({ url:"/cal/", type:"post", contentType:"json", // key1 data:JSON.stringify({ // key2 num1:num1, num2:num2, //csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val() }), success:function (response) { console.log(response); $("#ret").val(response) } }) Django服务器: 视图函数: json_dict=json.loads(request.body.decode("utf8")) 注意: Django解析: if contentType:"urlencoded": request.POST=data elif contentType=="formdata": request.FILES=data else: request.POST={}