一.es6的语法
1.let
基本语法:
ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
{ let a = 10; var b = 1; } a // ReferenceError: a is not defined. b // 1
特点:
1.局部作用域
2.不会存在变量提升
3.变量不能重复声明
2.const
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415; PI // 3.1415 PI = 3; // TypeError: Assignment to constant variable.
上面代码表明改变常量的值会报错。
特点:
1.局部作用域
2.不会存在变量提升
3.不能重复声明,只声明常量 不可变得量
 let和const
let和const3.模版字符串
tab键上面的反引号 ${变量名}来插值 let name = '未来'; let str = `我是${name}`
4.箭头函数
function(){} === ()=>{} this的指向发生了改变
2、箭头函数的this指向它的调用者所在的上下文,也就是vm实例所在的上下文(定义vm的父类),即window
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script> /* function add(x){ return x } add(5); */ // let add = function (x) { // return x; // } // add(10); // let add2 = (x)=>{ // return x // } // let add2 = x => x; // console.log(add2(30)); </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script> let person = { methods:{ fav:function(){ } }, name: "日天", age: 30, fav: function () { console.log(this); //this指向 当前的对象 console.log(this.name); } } /* let person2 = { name: "日天2", age: 30, fav: () => { console.log(this); //this指向 发生了改变。this指向 定义person2的父级对象(上下文) console.log(this.name); } } person2.fav() */ // 对象的单体模式 let person3 = { name:'日天', fav(){ console.log(this); //当前this } // fav:function () { // // } } person3.fav(); </script> </body> </html>
5.es6的类
原型 prototype 当前类的父类(继承性)
class Person{ constructor(name){ this.name = name; } fav(){ } } Vue的基本用法

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script> /* function Vue(name,age) { this.name = name; this.age = age; } // 基于原型给对象声明方法 Vue.prototype.showName = function () { console.log(this.name); } var p1 = new Person('alex','29'); */ class Person{ constructor(name='alex',age=18){ this.name = name; this.age = age; } showname(){ console.log(this.name); } showage(){ } } let V = new Person(); V.showname(); </script> </body> </html>
二.Vue的介绍
1.前端的三大框架
| 介绍 | |
|---|---|
| vue | 尤雨溪,渐进式的JavaScript框架 |
| react | Facebook公司,里面的高阶函数非常多,对初学者不用好 |
| angular | 谷歌公司,目前更新到6.0,学习angular得需要玩一下typescript |
2.什么是Vue
它是构建用户界面的JavaScript框架(让它自动生成js,css,html等)
3.Vue的基本引入和创建
(1)下载
cdn方式下载
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
(2)引包
<script src='./vue.js'></script>
(3)Vue的模板语法
<!--模板语法--> <h2>{{ msg }}</h2> <h3>{{ 'hhahda' }}</h3> <h3>{{ 1+1 }}</h3> <h4>{{ {'name':'alex'} }}</h4> <h5>{{ person.name }}</h5> <h2>{{ 1>2? '真的': '假的' }}</h2> <p>{{ msg2.split('').reverse().join('') }}</p>
(4)实例化
//2.实例化对象
new Vue({
el:'#app', //绑定那块地
data:{
//数据属性 种子
msg:'黄瓜',
person:{
name:'wusir'
},
msg2:'hello Vue'
}
});

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <!--模板语法--> <h2>{{ msg }}</h2> <h3>{{ 'hhahda' }}</h3> <h3>{{ 1+1 }}</h3> <h4>{{ {'name':'alex'} }}</h4> <h5>{{ person.name }}</h5> <h2>{{ 1>2? '真的': '假的' }}</h2> <p>{{ msg2.split('').reverse().join('') }}</p> <div>{{ text }}</div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> //2.实例化对象 new Vue({ el:'#app', //绑定那块地 data:{ //数据属性 种子 msg:'黄瓜', person:{ name:'wusir' }, msg2:'hello Vue', text:'<h2>日天</h2>' } }); </script> </body> </html>
4.数据绑定
1、插入文本{{ }}。如上例,也可以放表达式
2、插入html:v-html
5.Vue的指令
指令:是带有v-前缀的特殊属性,通过属性来操作元素
(1)v-text:在元素当中插入值
v-text相当于innerText
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <p>{{msg}}</p> <p>{{ 80+2 }}</p> <p>{{ 20>30 }}</p> <h1 v-text="msg"></h1> <h1 v-html="hd"></h1> <h1 v-html="str"></h1> </div> <script> new Vue({ el:"#app", //表示当前这个元素开始使用vue data:{ msg:"你好啊", hd:"<input type='button' value='啦啦'>", str:"你妹的" } }) </script> </body> </html>
(2)v-html:在元素当中不仅可以插入
v-html相当于innerHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h1>问卷调查</h1> <form action="" method="post"> <input type="checkbox">香蕉 <input type="checkbox">苹果 <input type="checkbox">橘子 <input type="checkbox" @click="qita">其他 <div v-html="htmlstr" v-show="test"></div> </form> </div> <script> new Vue({ el:"#app", //表示当前这个元素开始使用vue data:{ htmlstr:'<textarea></textarea>', test:false //默认是隐藏的 }, methods:{ qita:function () { this.test = !this.test //当一点击其他的时候让显示 } } }); </script> </body> </html>
(3)v-if和v-else:根据表达式的真假值
(4)v-show:根据表达式的真假值来显
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .box2 { width: 200px; height: 200px; background-color: green; } </style> </head> <body> <div id="content"> {{ add(2,3) }} <button v-on:click='handlerClick'>隐藏</button> <div class="box" v-show='isShow'></div> <div class="box2" v-if="isShow"></div> <div v-if="Math.random() > 0.5"> 有了 </div> <div v-else> 没了 </div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> //数据驱动视图 new Vue({ el: '#content', data() { //data中是一个函数 函数中return一个对象,可以是空对象 但不能不return return { msg: "<h2>alex</h2>", num: 1, isShow: true } }, methods: { add(x, y) { console.log(this.num); return x + y }, handlerClick() { //数据驱动 console.log(this); this.isShow = !this.isShow; } } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <p v-if="pick">我是</p> <p v-show="temp">呼啦啦呼啦啦</p> <p v-show="ok">你喜欢我吗?</p> </div> <script> var vm = new Vue({ el:"#app", //表示当前这个元素开始使用vue data:{ // pick:true //显示 pick:false, //移除,用注释给替换了 // temp :true , //显示 temp :false, //隐藏 ok:true } }); window.setInterval(function() { vm.ok =! vm.ok; },1000) //1000代表1秒 </script> </body> </html>
v-if和v-show的区别
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
(5)v-on:监听元素事件,并执行相应的
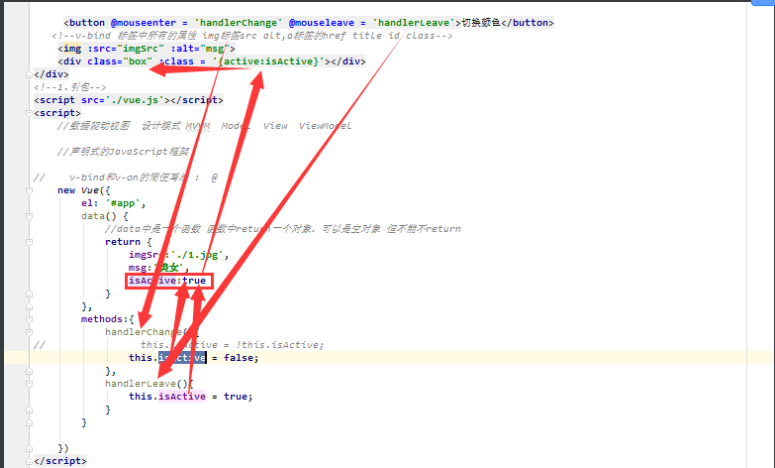
(6)v-bind:绑定元素的属性并执行相应
v-bind可以绑定标签中任何属性
v-on 可以监听 js中所有事件
简写:
v-bind:src 等价于 :src
v-on:click 等价于 @click
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active{ background-color: green; } </style> </head> <body> <div id="app"> <!--<button v-on:click = 'handlerChange'>切换颜色</button>--> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <!--<img v-bind:src="imgSrc" v-bind:alt="msg">--> <!--<div class="box" v-bind:class = '{active:isActive}'></div>--> <button @mouseenter = 'handlerChange' @mouseleave = 'handlerLeave'>切换颜色</button> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <img :src="imgSrc" :alt="msg"> <div class="box" :class = '{active:isActive}'></div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> //数据驱动视图 设计模式 MVVM Model View ViewModel //声明式的JavaScript框架 // v-bind和v-on的简便写法 : @ new Vue({ el: '#app', data() { //data中是一个函数 函数中return一个对象,可以是空对象 但不能不return return { imgSrc:'./1.jpg', msg:'美女', isActive:true } }, methods:{ handlerChange(){ // this.isActive = !this.isActive; this.isActive = false; }, handlerLeave(){ this.isActive = true; } } }) </script> </body> </html>
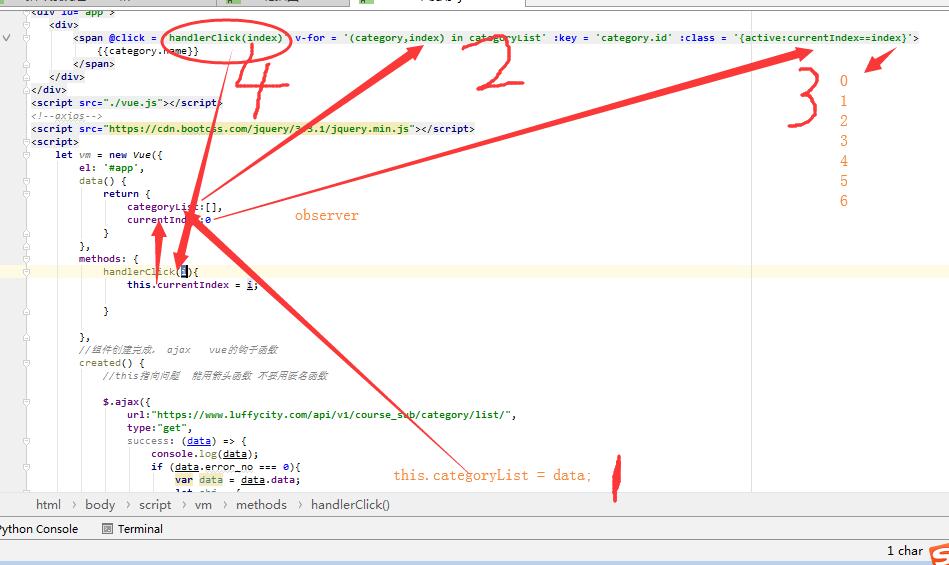
(7)v-for:根据变量的值来循环渲染元素
v-for可以遍历列表,也可以遍历对象,在使用vue的v-for指令的时候,一定要绑定key,避免vue帮咱们计算DOM
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active { background-color: green; } </style> </head> <body> <div id="app"> <ul v-if="data.status === 'ok'"> <!--v-for的优先级是最高的 diff算法--> <li v-for = '(item,index) in data.users' :key="item.id" > <h3>{{ item.id }} -- {{ item.name }} -- {{ item.age }}</h3> </li> </ul> <div v-for = '(value,key) in person'> {{ key }}-----{{ value }} </div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> new Vue({ el: '#app', data() { return { data: { status: 'ok', users: [ {id: 1, name: 'alex', age: 18}, {id: 2, name: 'wusir', age: 30}, {id: 3, name: 'yuan', age: 48} ] }, person:{ name:'alex' } } }, methods: {} }) </script> </body> </html>
(8)v-model:把input的值和变量绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input v-model="msg"> <input v-model="msg" value="this is test"> <p>{{msg}}</p> <input type="button" value="变化" @click="change"> </div> <script> new Vue({ el:"#app", //表示当前这个元素开始使用vue data:{ // msg:"", msg:"aaaaa" }, methods:{ change:function () { this.msg=512 } } }); </script> </body> </html>
6.对数组的操作
- push #从末尾添加
- pop #从末尾删除
- shift #从头添加
- unshift #从头删除
- splice #删除元素。splice(index,1) #删除这个索引的那一个
- reverse #反转
7.自定义指令

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input type="text" v-focus> </div> <script> new Vue({ el:"#app", data:{ }, directives:{ //directives定义指令的 focus:{ //focus指令的名字 inserted:function (els) { //els绑定的这个元素 //inserted当绑定的这个元素 <input type="text" v-focus>显示的时候, els.focus(); //获取焦点的一个方法,和以前的时候是一样的 els.style.backgroundColor="blue"; els.style.color='#fff' } } } }) </script> </body> </html>
8.侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch可以监听单个属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ msg }}</p> <button @click = 'clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data(){ return { msg:"alex", age:18 } }, methods:{ clickHandler(){ this.msg = "wusir" } }, watch:{ //watch单个属性,如果想监听多个属性 声明多个属性的监听 'msg':function (value) { console.log(value); if (value === 'wusir'){ alert(1); this.msg = '大武sir' } }, 'age' :function (value) { } } }) </script> </body> </html>
9.计算属性 computed
监听多个属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ myMsg }}</p> <button @click='clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: '#app', data() { return { msg: "alex", age: 18 } }, created() { //定时器 ajax 库 function(){} setInterval(() => { }) }, methods: { clickHandler() { //this的指向就是当前对象 this.msg = "wusir"; this.age = 20; }, clickHandler: function () { console.log(this); } }, computed: { myMsg: function () { //业务逻辑 // 计算属性默认只有getter方法 return `我的名字叫${this.msg},年龄是${this.age}`; } } }) console.log(vm); </script> </body> </html>