【参考】https://blog.csdn.net/u010132177/article/details/103814357
【参考】https://docs.djangoproject.com/zh-hans/3.0/intro/tutorial07/#customize-the-admin-change-list
1. 后台管理页面:列表选项http://127.0.0.1:8000/admin/app2/

- html文档教程里有列表选项详细条目
1)app2/models.py
from django.db import models
class AreaInfo(models.Model):
'''地址模型类'''
class Meta: #自定义表名为bookinfo(因为用的是之前示例的数据库表,它的名字是默认配置的app1_bookinfo)
db_table = 'app1_areainfo'
# 地区名称
atitle = models.CharField(verbose_name='标题', max_length=20)
# 自关联属性
aParent = models.ForeignKey('self', null=True, blank=True,verbose_name='上级',on_delete=models.CASCADE)
def __str__(self):#把标题做为类返回名(areainfo)
return self.atitle
def title(self): #自定义一个方法返回地区名
return self.atitle
title.admin_order_field = 'atitle' #定义排序(默认自定的title是无法点它标题进行排序的)
title.short_description = '地区名称' #定义显示名
def parent(self):#自定义一个方法返回父地区名
if self.aParent is None: #如果父级为空则返回空(无此步会报错)
return ''
return self.aParent.atitle #父级存在则返回其父级名
parent.short_description = '父级地区名称' #定义显示名
2)admin.py
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
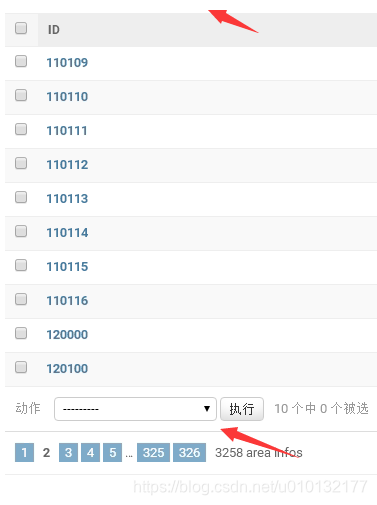
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
3)登录后台:http://127.0.0.1:8000/admin/app2/areainfo/

4)【删除动作】显示隐藏(app2/admin.py)
【6】底部显示删除动作选项
【7】删除头部动作选项
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
效果:头部动作没了,底部动作出现。

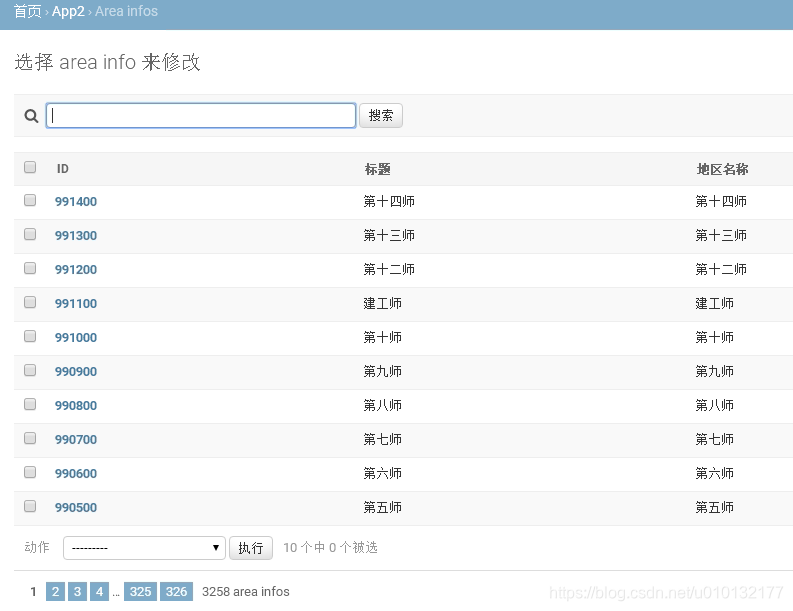
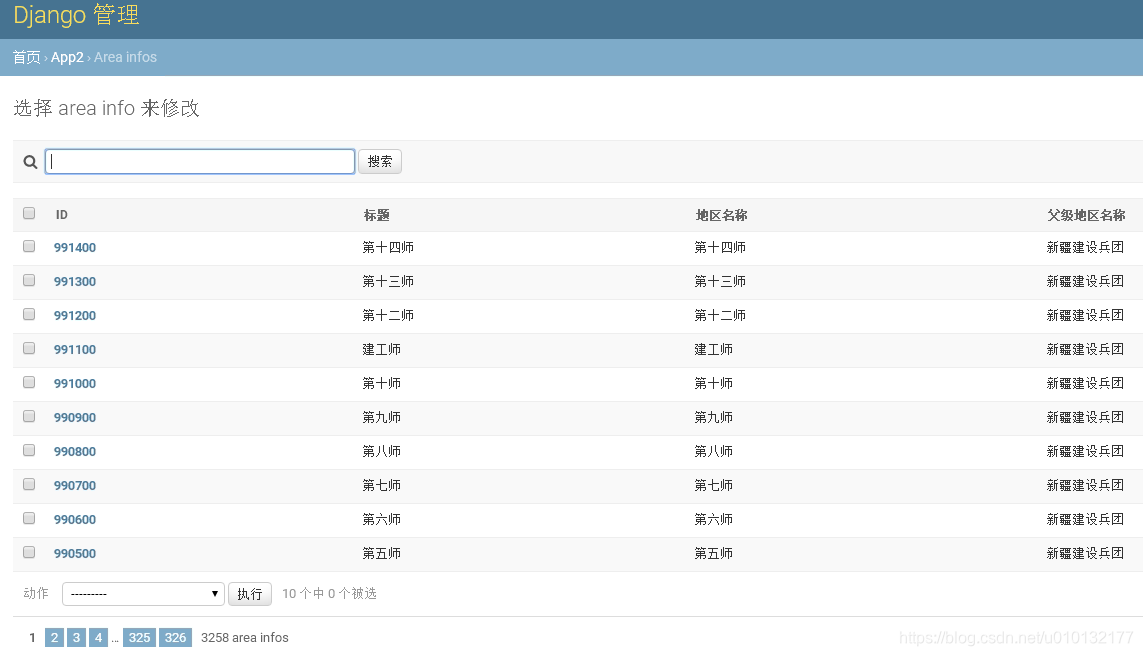
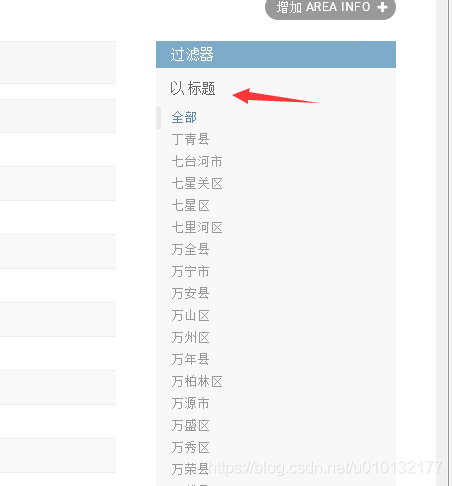
5)显示头部【搜索框】、右侧【过滤栏】
【8】列表页右侧过滤栏,根据标题过滤,上级过滤
【9】列表页上方的搜索框,根据标题过滤,不要加上级,会出错
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类


2.后台管理页:编辑页选项http://127.0.0.1:8000/admin/app2/areainfo/110000/change/?_changelist_filters=o%3D1

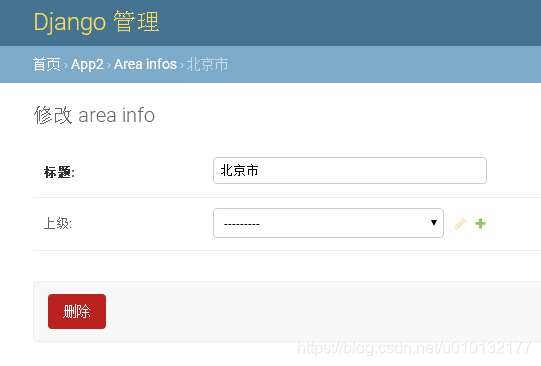
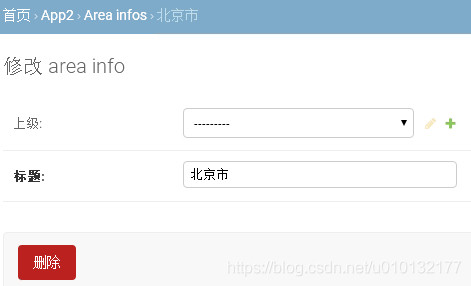
1)位置调换(app2/admin.py)

fields = ['aParent', 'atitle'] 【10】编辑页显示位置控制
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
fields = ['aParent', 'atitle'] #【10】编辑页显示位置控制
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类
效果:

2)对编辑页面的条目进行分组
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #【1】导入模型下的表
# Register your models here.
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 【2】指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #【3】指定后台列表显示列
actions_on_bottom=True #【6】底部显示删除动作选项
actions_on_top=False #【7】删除头部动作选项
list_filter = ['atitle','aParent'] # 【8】列表页右侧过滤栏
search_fields = ['atitle'] # 【9】列表页上方的搜索框
#fields = ['aParent', 'atitle'] #【10】编辑页显示位置控制
#【11】对编辑页面的条目进行分组
fieldsets = (
('基本', {'fields':['atitle']}),
('高级', {'fields':['aParent']})
)
admin.site.register(AreaInfo,AreaInfoAdmin) #【4】注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #【5】注册图书类

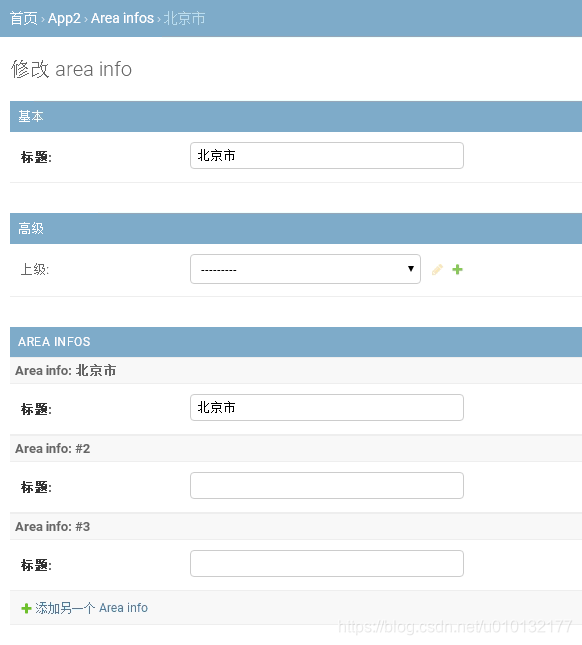
3)关联对象
【1】先定义一个新类
【1-1】新类2
【2】使用
【22】使用
from django.contrib import admin
from app2.models import BookInfo,AreaInfo #导入模型下的表
# Register your models here.
#【1】先定义一个新类
class AreaStackedInline(admin.StackedInline):
# 写多类的名字
model = AreaInfo
extra = 2 #空白为2个
#【1-1】新类2
class AreaTabularInline(admin.TabularInline):
model = AreaInfo
extra = 2
class AreaInfoAdmin(admin.ModelAdmin):
'''地区模型管理类'''
list_per_page = 10 # 指定每页显示10条数据
list_display = ['id', 'atitle', 'title', 'parent'] #指定后台列表显示列
actions_on_bottom=True #底部显示删除动作选项
actions_on_top=False #删除头部动作选项
list_filter = ['atitle','aParent'] # 列表页右侧过滤栏
search_fields = ['atitle'] # 列表页上方的搜索框
#fields = ['aParent', 'atitle'] #编辑页显示位置控制
#对编辑页面的条目进行分组
fieldsets = (
('基本', {'fields':['atitle']}),
('高级', {'fields':['aParent']})
)
inlines = [AreaStackedInline] #【2】使用
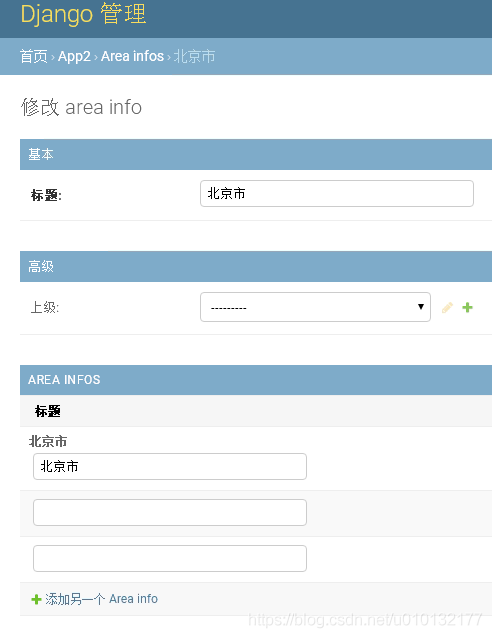
#inlines = [AreaTabularInline] #【2-2】使用
admin.site.register(AreaInfo,AreaInfoAdmin) #注册导入进来的AreaInfo,和刚写的类名AreaInfoAdmin
admin.site.register(BookInfo) #注册图书类
【2】注释掉2-2,显示2

【2-2】注释掉【2】

3.后台管理_自定义页面
1)在templates/目录下创建admin目录,结构如下图:
templates/admin/base_site.html
2)打开当前虚拟环境中Django的目录,再向下找到admin的模板,目录如下:
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/django/contrib/admin/templates/admin
3)将需要更改文件拷贝到第一步建好的目录里,此处以base_site.html为例。
templates/admin/base_site.html
编辑base_site.html文件:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1>
<hr>
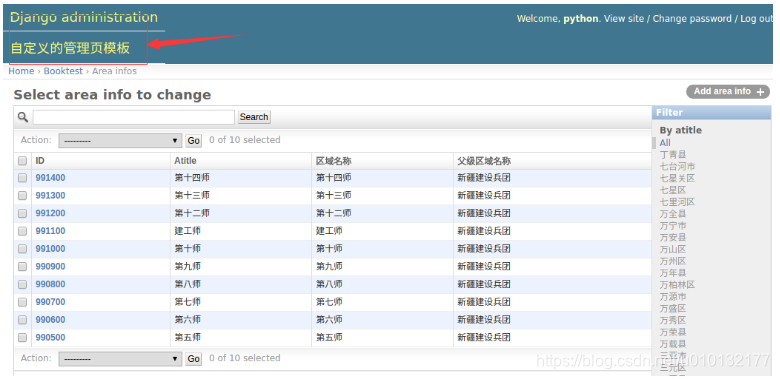
<h1>自定义的管理页模板</h1>
<hr>
{% endblock %}
{% block nav-global %}{% endblock %}
4)在浏览器中转到列表页面,刷新后如下图: