-
一、REACT概述

1.前端/react概述 《从零react》
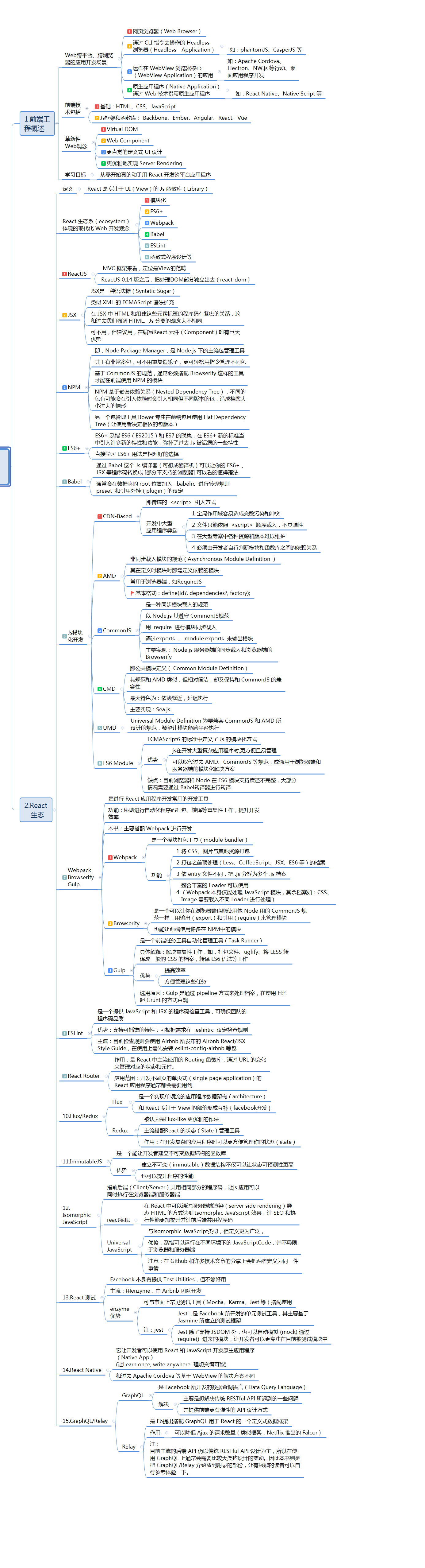
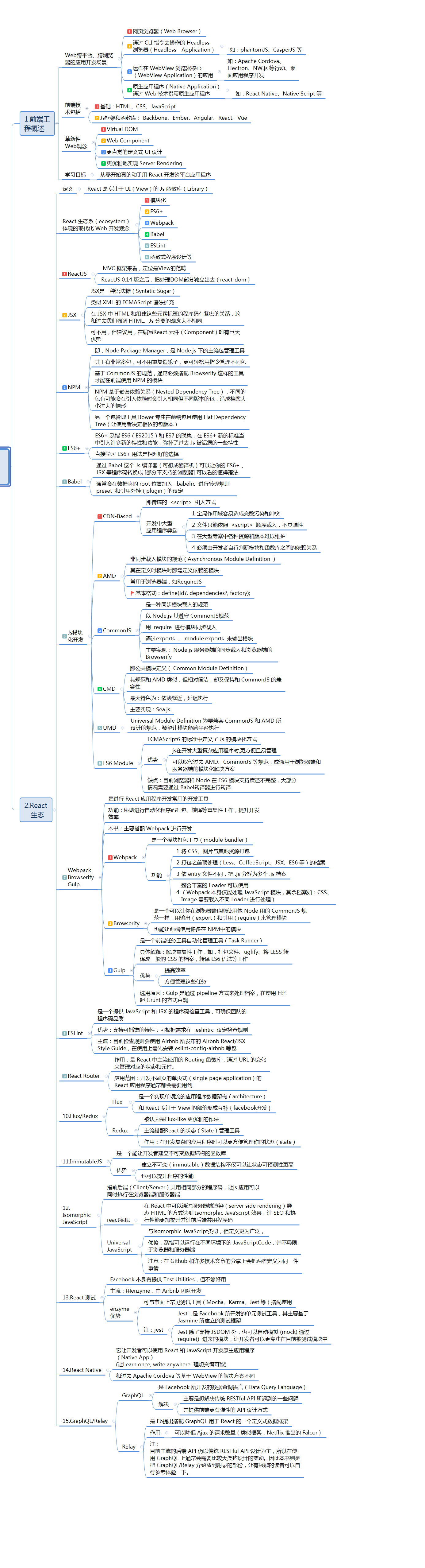
1.前端工 程概述
Web跨平台、跨浏览 器的应用开发场景
网页浏览器(Web Browser)

通过 CLI 指令去操作的 Headless 浏览器(Headless Application)

如:phantomJS、CasperJS 等
运作在 WebView 浏览器核心 (WebView Application)的应用

如:Apache Cordova、Electron、NW.js 等行动、桌面应用程序开发
原生应用程序(Native Application) 通过 Web 技术撰写原生应用程序

如:React Native、Native Script 等
前端技 术包括
基础:HTML、CSS、JavaScript

Js框架和函数库: Backbone、Ember、Angular、React、Vue

革新性 Web观念
Virtual DOM

Web Component

更直觉的定义式 UI 设计

更优雅地实现 Server Rendering

学习目标
从零开始真的动手用 React 开发跨平台应用程序
2.React 生态
定义
React 是专注于 UI(View)的 Js 函数库(Library)
React 生态系(ecosystem) 体现的现代化 Web 开发观念
模块化

ES6+

Webpack

Babel

ESLint

函数式程序设计等

ReactJS

MVC 框架来看,定位是View的范畴
ReactJS 0.14 版之后,把处理DOM部分独立出去(react-dom)
JSX

JSX是一种语法糖(Syntatic Sugar)
类似 XML 的 ECMAScript 语法扩充
在 JSX 中 HTML 和组建这些元素标签的程序码有紧密的关系,这和过去我们强调 HTML、Js 分离的观念大不相同
可不用,但建议用,在编写React 元件(Component)时有巨大优势
NPM

即,Node Package Manager,是 Node.js 下的主流包管理工具
其上有非常多包,可不用重复造轮子,更可轻松用指令管理不同包
基于 CommonJS 的规范,通常必须搭配 Browserify 这样的工具才能在前端使用 NPM 的模块
NPM 基于嵌套依赖关系(Nested Dependency Tree),不同的包有可能会在引入依赖时会引入相同但不同版本的包,造成档案大小过大的情形
另一个包管理工具 Bower 专注在前端包且使用 Flat Dependency Tree(让使用者决定相依的包版本)
ES6+

ES6+ 系指 ES6(ES2015)和 ES7 的联集,在 ES6+ 新的标准当中引入许多新的特性和功能,弥补了过去 Js 被诟病的一些特性
直接学习 ES6+ 用法是相对好的选择
Babel

通过 Babel 这个 Js 编译器(可想成翻译机)可以让你的 ES6+ 、JSX 等程序码转换成 [部分不支持的浏览器] 可以看的懂得语法
通常会在数据夹的 root 位置加入 .babelrc 进行转译规则 preset 和引用外挂(plugin)的设定
Js模块 化开发

CDN-Based

即传统的 <script> 引入方式
开发中大型 应用程序弊端
1 全局作用域容易造成变数污染和冲突
2 文件只能依照 <script> 顺序载入,不具弹性
3 在大型专案中各种资源和版本难以维护
4 必须由开发者自行判断模块和函数库之间的依赖关系
AMD

非同步载入模块的规范(Asynchronous Module Definition )
其在定义时模块时即需定义依赖的模块
常用于浏览器端,如RequireJS
基本格式:define(id?, dependencies?, factory);

CommonJS

是一种同步模块载入的规范
以 Node.js 其遵守 CommonJS规范
用 require 进行模块同步载入
通过exports 、 module.exports 来输出模块
主要实现: Node.js 服务器端的同步载入和浏览器端的 Browserify
CMD

即公共模块定义( Common Module Definition)
其规范和 AMD 类似,但相对简洁,却又保持和 CommonJS 的兼容性
最大特色为:依赖就近,延迟执行
主要实现:Sea.js
UMD

Universal Module Definition 为要兼容 CommonJS 和 AMD 所设计的规范,希望让模块能跨平台执行
ES6 Module

ECMAScript6 的标准中定义了 Js 的模块化方式
优势
js在开发大型复杂应用程序时,更方便且易管理
可以取代过去 AMD、CommonJS 等规范,成通用于浏览器端和服务器端的模块化解决方案
缺点:目前浏览器和 Node 在 ES6 模块支持度还不完整,大部分情况需要通过 Babel转译器进行转译
Webpack Browserify Gulp

是进行 React 应用程序开发常用的开发工具
功能:协助进行自动化程序码打包、转译等重复性工作,提升开发效率
本书:主要搭配 Webpack 进行开发
Webpack

是一个模块打包工具(module bundler)
功能
1 将 CSS、图片与其他资源打包
2 打包之前预处理(Less、CoffeeScript、JSX、ES6 等)的档案
3 依 entry 文件不同,把 .js 分拆为多个 .js 档案
4 整合丰富的 Loader 可以使用 (Webpack 本身仅能处理 JavaScript 模块,其余档案如:CSS、Image 需要载入不同 Loader 进行处理)
Browserify

是一个可以让你在浏览器端也能使用像 Node 用的 CommonJS 规范一样,用输出(export)和引用(require)来管理模块
也能让前端使用许多在 NPM中的模块
Gulp

是一个前端任务工具自动化管理工具(Task Runner)
具体解释:解决重复性工作,如,打包文件、uglify、将 LESS 转译成一般的 CSS 的档案,转译 ES6 语法等工作
优势
提高效率
方便管理这些任务
选用原因:Gulp 是通过 pipeline 方式来处理档案,在使用上比起 Grunt 的方式直观
ESLint

是一个提供 JavaScript 和 JSX 的程序码检查工具,可确保团队的程序码品质
优势:支持可插拔的特性,可根据需求在 .eslintrc 设定检查规则
主流:目前检查规则会使用 Airbnb 所发布的 Airbnb React/JSX Style Guide,在使用上需先安装 eslint-config-airbnb 等包
React Router

作用:是 React 中主流使用的 Routing 函数库,通过 URL 的变化来管理对应的状态和元件。
应用范围:开发不刷页的单页式(single page application)的 React 应用程序通常都会需要用到
10.Flux/Redux
Flux
是一个实现单项流的应用程序数据架构(architecture)
和 React 专注于 View 的部份形成互补{facebook开发}
Redux
被认为是Flux-like 更优雅的作法
主流搭配React 的状态(State)管理工具
作用:在开发复杂的应用程序时可以更方便管理你的状态(state)
11.ImmutableJS
是一个能让开发者建立不可变数据结构的函数库
优势
建立不可变(immutable)数据结构不仅可以让状态可预测性更高
也可以提升程序的性能
12. Isomorphic JavaScript
指前后端(Client/Server)共用相同部分的程序码,让js 应用可以同时执行在浏览器端和服务器端
react实现
在 React 中可以通过服务器端渲染(server side rendering)静态 HTML 的方式达到 Isomorphic JavaScript 效果,让 SEO 和执行性能更加提升并让前后端共用程序码
Universal JavaScript
与Isomorphic JavaScript类似,但定义更为广泛,
优势:系指可以运行在不同环境下的 JavaScriptCode,并不局限于浏览器和服务器端
注意:在 Github 和许多技术文章的分享上会把两者定义为同一件事情
13.React 测试
Facebook 本身有提供 Test Utilities,但不够好用
主流:用enzyme,由 Airbnb 团队开发
enzyme 优势
可与市面上常见测试工具(Mocha、Karma、Jest 等)搭配使用
注:jest
Jest:是 Facebook 所开发的单元测试工具,其主要基于 Jasmine 所建立的测试框架
Jest 除了支持 JSDOM 外,也可以自动模拟 (mock) 通过require() 进来的模块,让开发者可以更专注在目前被测试模块中
14.React Native
它让开发者可以使用 React 和 JavaScript 开发原生应用程序(Native App) (让Learn once, write anywhere 理想变得可能)
和过去 Apache Cordova 等基于 WebView 的解决方案不同
15.GraphQL/Relay
GraphQL
是 Facebook 所开发的数据查询语言(Data Query Language)
解决
主要是想解决传统 RESTful API 所遇到的一些问题
并提供前端更有弹性的 API 设计方式
Relay
是 Fb提出搭配 GraphQL 用于 React 的一个定义式数据框架
作用
可以降低 Ajax 的请求数量(类似框架:Netflix 推出的 Falcor)
注: 目前主流的后端 API 仍以传统 RESTful API 设计为主,所以在使用 GraphQL 上通常会需要比较大架构设计的变动。因此本书则是把 GraphQL/Relay 介绍放到附录的部份,让有兴趣的读者可以自行参考体验一下。
-
相关阅读:
今天VSS 了一把
中文字母检索
当心! 您也可能犯得js错 eval()不等于eval("")!
腾讯微博邀请码2010年6月9日11:14:28
存储过程原理
腾讯微博邀请码2010年5月25日16:44:24
《QQ我的好友想到的信息架构》
8小时之外(Beyond the 8 Hours)
超搞笑漫画比喻!如果浏览器是出行工具
Nginx环境下配置PHP使用的SSL认证(https)
-
原文地址:https://www.cnblogs.com/chenxi188/p/11703808.html
Copyright © 2020-2023
润新知