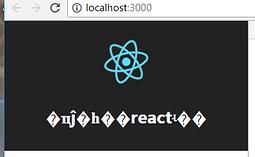
【问题】:配置完react后修改app.js内容时添加中文出现如下乱码的中文。

【A解决】文档——文本编码——转换文本编码,在弹出窗口修改,确定,搞定
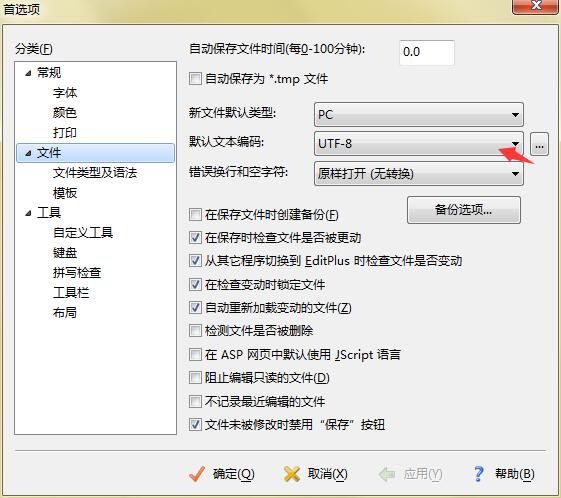
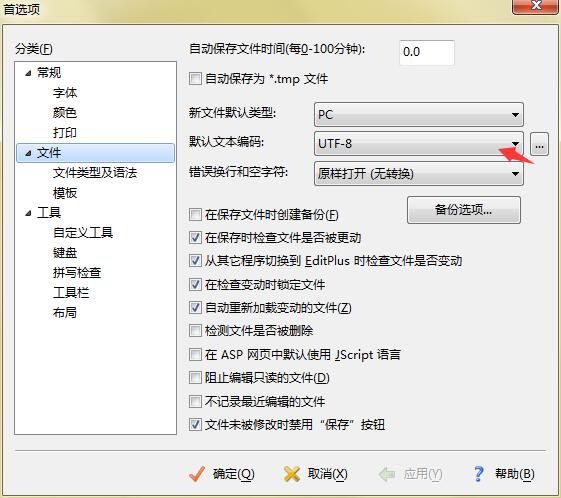
【B解决】首先在EditPlus内:工具——首选项——弹出的窗口选择——文件——把“统一编码改成【utf-8】”
【C解决】windows默认启事本内,文件——另存为,最底下更改编码为【utf8】

【然后】把原页面代码复制好,关闭,新建一个js页面,粘贴进去,保存,覆盖原app.js。刷新页面,中文即正常显示:

【问题】:配置完react后修改app.js内容时添加中文出现如下乱码的中文。

【A解决】文档——文本编码——转换文本编码,在弹出窗口修改,确定,搞定
【B解决】首先在EditPlus内:工具——首选项——弹出的窗口选择——文件——把“统一编码改成【utf-8】”
【C解决】windows默认启事本内,文件——另存为,最底下更改编码为【utf8】

【然后】把原页面代码复制好,关闭,新建一个js页面,粘贴进去,保存,覆盖原app.js。刷新页面,中文即正常显示: