十年河东,十年河西,莫欺少年穷
学无止境,精益求精
Vue公交车-Bus,父子传值,子子传值,子父传值,功能非常强悍。
1、引入公交车
npm install vue-bus
2、main.js 中全局注册公交车
import Vue from 'vue' import App from './App' import router from './router' import Antd from 'ant-design-vue';/* 全局引入ant */ import 'ant-design-vue/dist/antd.css'; /* 全局引入ant样式文件*/ import VueBus from 'vue-bus'; /* 全局引入vue公交车 用于子子组件传值*/ import components from './components/componentsRegist.js' /* 全局引入组件注册JS*/ import axios from './utils/request'; Vue.config.productionTip = false Vue.use(Antd); /* 使用antd */ Vue.prototype.$axios = axios /* axios */ Vue.use(components); /* 使用自定义组件 */ Vue.use(VueBus); /* 公交车 */
new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
新建 一个vue页面,点击按钮,执行公交车通知事件,如下
<template>
<div>
<a-button type="danger" @click="buscilck"> 公交车 </a-button>
</div>
</template>
<script>
export default {
created() {},
data() {
return {};
},
methods: {
buscilck() {
let that = this;
let info={title:"请注意,我要超车了!"}
that.$bus.emit("saveiotinfo",info);
},
},
};
</script>
页面二接收公交车的通知事件,如下
<template> <div> </div> </template> <script> export default { created() { let that = this; that.$bus.on("saveiotinfo", function (params) { console.log("我是公交车2,收到您的鸣笛:"+params.title) }); }, data() { return { businfo: {}, }; }, methods: { }, }; </script> </script>
页面三接收公交车事件,如下
<template> <div> </div> </template> <script> export default { created() { let that = this; that.$bus.on("saveiotinfo", function (params) { console.log("我是公交车3,收到您的鸣笛:"+params.title) }); }, data() { return { businfo: {}, }; }, methods: { }, }; </script> </script>
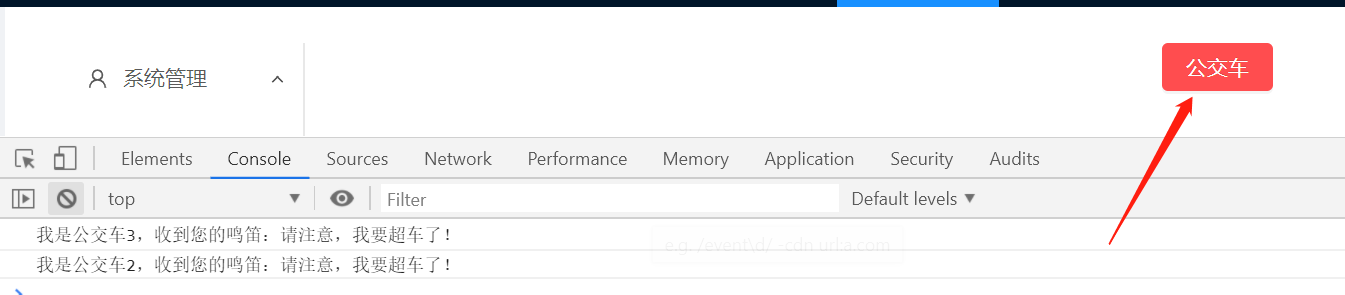
执行结果【必须先点击页面二和页面三,用于初始化created钩子函数,否则,是收不到通知事件的】:

@天才卧龙的博客