十年河东,十年河西,莫欺少年穷
学无止境,精益求精
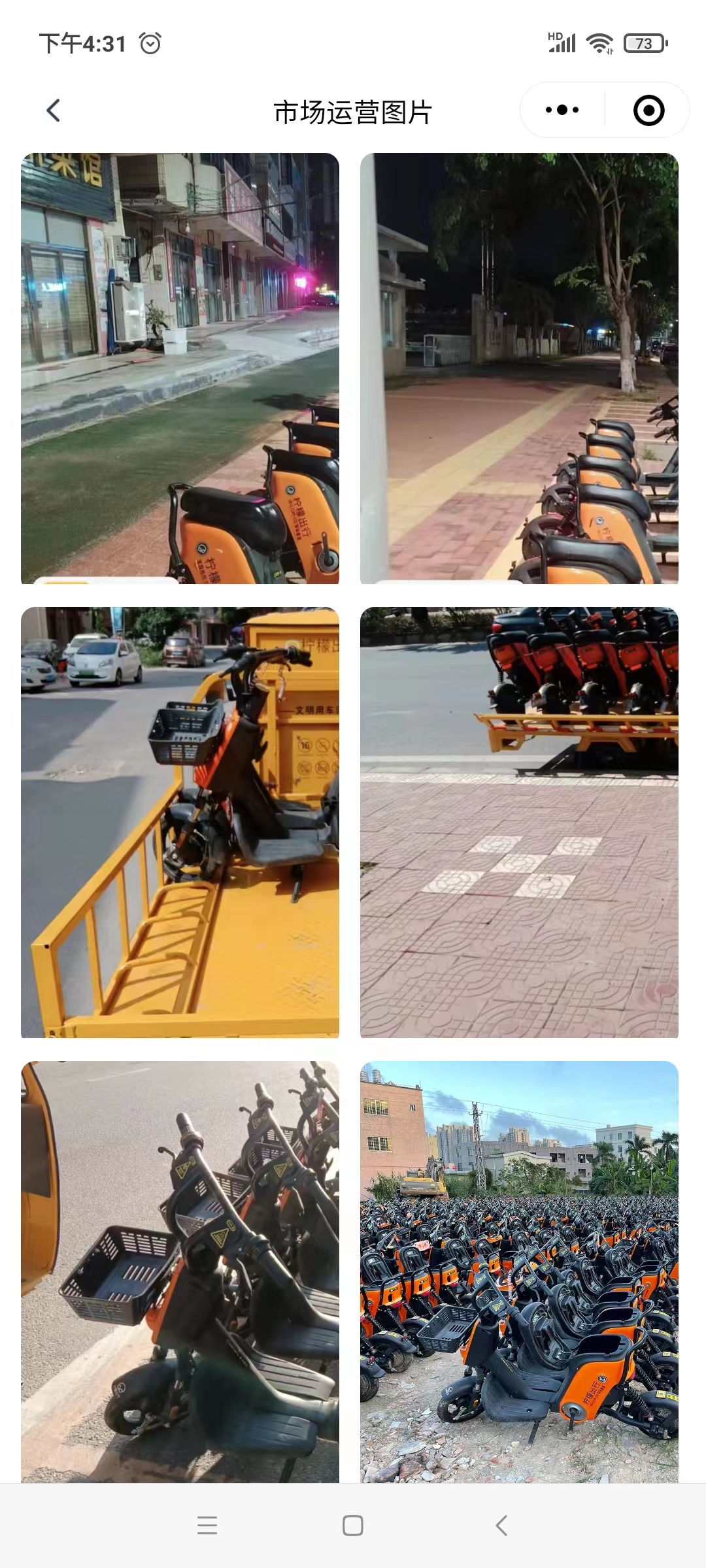
废话不多说,先上效果图


源码如下:
import * as config from "../../../utils/config/config" const app = getApp() import * as request from "../../../utils/request/request.js" Page({ /** * 页面的初始数据 */ data: { isHeightMode: true, appId: wx.getStorageSync('appId') || app.globalData.appId, imgUrl: config.config.swagger.imgUrl, produtctdtl: {}, yynewspic: [], mediaList:[], licensePicHidden: true, cghtPicHidden: true, zfpwPicHidden: true, wthtPicHidden: true, bossmanPicHidden: true, productId: "" }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; let pid = options.uid; // that.GetProductDtl(pid); that.setData({ productId: pid, }) }, async GetProductDtl(uid) { let that = this; let produtctdtl = await request.request({ url: "/api/Product/ProductDetail?uid=" + uid, method: "GET" }); that.setData({ produtctdtl: produtctdtl.data }) if (produtctdtl.isSuccess && produtctdtl.data.uploads) { let yynewspic = produtctdtl.data.uploads.filter(A => A.fileCate == 'yynewspic'); // let mediaList = []; for (var i = 0; i < yynewspic.length; i++) { let item = { url: yynewspic[i].path }; mediaList.push(item) } that.setData({ mediaList, }) } }, // 预览图片 previewImage(e) { let { sources, index } = e.currentTarget.dataset sources.filter(i => { i.type = i.type == 2 ? 'video' : 'image' i.poster = i.imgUrl }) wx.previewMedia({ sources, current: index }) }, // 视频加载完成,改变视频的宽高 videometa(e) { var that = this; //获取系统信息 wx.getSystemInfo({ success(res) { //视频的高 var height = e.detail.height; //视频的宽 var width = e.detail.width; //算出视频的比例 var proportion = height / width; //res.windowWidth为手机屏幕的宽。 var windowWidth = res.windowWidth; //算出当前宽度下高度的数值 height = proportion * windowWidth; that.setData({ height, windowWidth }); } }) }, // 图片加载后判断图片宽高比例 oneImageLoad(e) { const { width, height } = e.detail height >= width && this.setData({ isHeightMode: true }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
wxml
<!-- 图片和视频 --> <navigationBar title="市场运营图片" navigationtype="navigateTo" navigationurl="/pages/product/productDtl/productDtl?uid={{productId}}" hasback="{{true}}" bgc="#fff" color="#000"></navigationBar> <view class="img_box"> <view class="many_img"> <!-- 遍历 --> <view wx:for="{{mediaList}}" wx:key="index" class="img_item many" > <image class="img" src="{{item.url}}" bindtap="previewImage" data-sources="{{mediaList}}" data-index="{{index}}" mode="aspectFill" ></image> </view> </view> </view>
wxss
.img_box { margin-bottom: 12rpx; background-color: #fff; height: 90vh; } .many_img { display: flex; justify-self: start; flex-wrap: wrap; background-color: #fff; } .many { 45%; margin-left: 3%; margin-bottom: 16rpx; border-radius: 16rpx; overflow: hidden; }
@天才卧龙的博客