目录
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
# window对象
window对象指代的就是浏览器窗口
window.innerHeight 浏览器窗口的高度
900
window.innerWidth 浏览器窗口的宽度
1680
window.open('https://www.mzitu.com/','','height=400px,width=400px,top=400px,left=400px')
# 新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置
# 扩展父子页面通信window.opener() 了解
window.close() 关闭当前页面
window子对象
navigator对象
window.navigator.appName
"Netscape"
window.navigator.appVersion
"5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
window.navigator.userAgent 掌握 # 用来表示当前是否是一个浏览器
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
window.navigator.platform
"MacIntel"
# 如果是window的子对象 那么window可以省略不写
history对象
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
# 对应的就是你浏览器左上方的两个的箭头
location对象(掌握)
window.location.href # 获取当前页面的url
window.location.href = url # 跳转到指定的url
window.location.reload() # 属性页面 浏览器左上方的小圆圈
弹出框
* 警告框
alert('你不要过来啊!!!')
* 确认框
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
false
confirm('你确定真的要这么做吗?能不能有其他方式能够满足你...')
true
* 提示框
prompt('手牌号给我看一下','22号消费888')
"来宾三位"
计时器相关
setTimeout 过一段时间之后触发(一次)
setInterval 每隔一段时间触发一次(循环)
<script>
function func1() {
alert(123)
}
let t = setTimeout(func1,3000); // 毫秒为单位 3秒之后自动执行func1函数
clearTimeout(t) // 取消定时任务 如果你想要清除定时任务 需要之前用变量指代定时任务
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
}
show()
</script>
DOM操作

"""
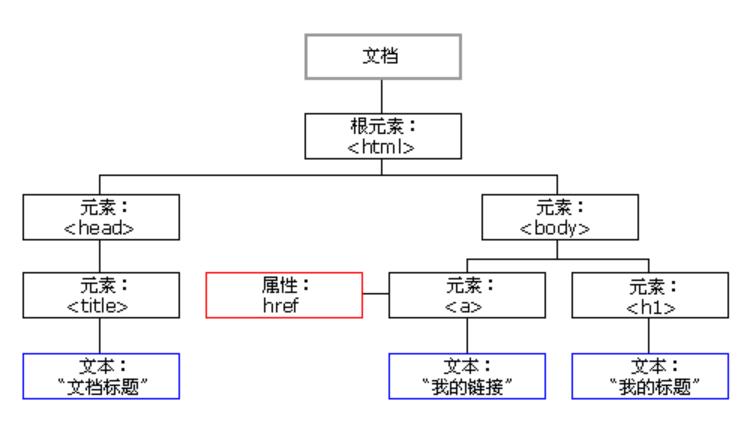
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
"""
查找标签
直接查找
"""
id查找
类查找
标签查找
"""
"""html
<body>
<div>div上面的div</div>
<div>div上面的div</div>
<div id="d1">div
<div>div>div</div>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<p>div>p</p>
</div>
<div>div下面div</div>
<div>div下面div</div>
</body>
"""
# 注意三个方法的返回值是不一样的
document.getElementById('d1') // 根据ID获取一个标签
<div id="d1">…</div>
document.getElementsByClassName('c1') // 根据class属性获取 返回值是数组
HTMLCollection [p.c1]
document.getElementsByTagName('div') // 根据标签名获取标签合集 返回值是数组
HTMLCollection(20) [div, div, div#d1, div, div, div, ...]
let divEle = document.getElementsByTagName('div')[1]
divEle
<div>div>div</div>
"""
当你用变量名指代标签对象的时候 一般情况下都推荐你书写成
xxxEle
divEle
aEle
pEle
"""
间接查找(熟悉)
"""
html页面同直接查找
"""
let pEle = document.getElementsByClassName('c1')[0] # 注意是否需要索引取值
pEle.parentElement #父节点标签元素
"<div id="d1">div
<div>div>div</div><p class="c1">…</p><p>div>p</p></div>"
pEle.parentElement.parentElement
<body>…</body>
pEle.parentElement.parentElement.parentElement
<html lang="en"><head>…</head><body>…</body></html>
pEle.parentElement.parentElement.parentElement.parentElement
null
let divEle = document.getElementById('d1')
divEle.children # 获取所有的子标签
divEle.children[0]
<div>div>div</div>
divEle.firstElementChild #第一个子标签元素
<div>div>div</div>
divEle.lastElementChild #最后一个子标签元素
<p>div>p</p>
divEle.nextElementSibling # 同级别下一个兄弟标签元素
<div>div下面div</div>
divEle.previousElementSibling # 同级别上一个兄弟标签元素
<div>div上面的div</div>
节点操作
"""html
<body>
<div id="d1">div
<p id="d2">div>p</p>
<span>div>span</span>
</div>
</body>
"""
"""
通过DOM操作动态的创建img标签
并且给标签加属性
最后将标签添加到文本中
"""
let imgEle = document.createElement('img') # 创建标签
imgEle.src = '111.png' # 给标签设置默认的属性
"111.png"
imgEle
<img src="111.png">
imgEle.username = 'jason' # 自定义的属性没办法点的方式直接设置
"jason"
imgEle
<img src="111.png">
imgEle.setAttribute('username','jason') # 既可以设置自定义的属性也可以设置默认的书写
imgEle
<img src="111.png" username="jason">
imgEle.setAttribute('title','一张图片')
imgEle
<img src="111.png" username="jason" title="一张图片">
let divEle = document.getElementById('d1')
divEle.appendChild(imgEle) # 标签内部添加元素(尾部追加)
<img src="111.png" username="jason" title="一张图片">
"""
创建a标签
设置属性
设置文本
添加到标签内部
添加到指定的标签的上面
"""
let aEle = document.createElement('a')
aEle
<a></a>
aEle.href = 'https://www.mzitu.com/'
"https://www.mzitu.com/"
aEle
<a href="https://www.mzitu.com/"></a>
aEle.innerText = '点我有你好看!' # 给标签设置文本内容
"点我有你好看!"
aEle
<a href="https://www.mzitu.com/">点我有你好看!</a>
let divEle = document.getElementById('d1')
let pEle = document.getElementById('d2')
divEle.insertBefore(aEle,pEle) # 添加标签内容指定位置添加
<a href="https://www.mzitu.com/">点我有你好看!</a>
"""
额外补充
"""
appendChild() #追加一个子节点(作为最后的子节点)
insertBefore() #把增加的节点放到某个节点的前边
removeChild() #删除节点
replaceChild() #替换节点:
setAttribute() #设置属性
getAttribute() #获取属性
removeAttribute() #移除属性
"""
innerText与innerHTML
"""
divEle.innerText # 获取标签内部所有的文本
divEle.innerHTML # 内部文本和标签都拿到
divEle.innerText = '<h1>heiheihei</h1>' # 不识别html标签
"<h1>heiheihei</h1>"
divEle.innerHTML = '<h1>hahahaha</h1>' # 识别html标签
"<h1>hahahaha</h1>"
获取值操作
"""html
<body>
<input type="text" id="d1">
<input type="file" id="d3">
<select name="" id="d2">
<option value="111">哈哈</option>
<option value="222">嘿嘿</option>
<option value="333">么么</option>
</select>
</body>
"""
# 获取用户数据标签内部的数据
let seEle = document.getElementById('d2')
seEle.value
"111"
let inputEle = document.getElementById('d1')
inputEle.value
# 如何获取用户上传的文件数据
let fileEle = document.getElementById('d3')
fileEle.value # 无法获取到文件数据
"C:fakepath�2_测试路由.png"
fileEle.files
FileList {0: File, length: 1}0: File {name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}length: 1__proto__: FileList
fileEle.files[0] # 获取文件数据
File {name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}
class、css操作
"""html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 400px;
400px;
border-radius: 50%;
}
.bg_green {
background-color: greenyellow;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_green"></div>
<p>今天难得拖堂 大伙儿见谅</p>
</body>
</html>
"""
let divEle = document.getElementById('d1')
divEle.classList # 获取标签所有的类属性
DOMTokenList(3) ["c1", "bg_red", "bg_green", value: "c1 bg_red bg_green"]
divEle.classList.remove('bg_red') # 移除某个类属性
divEle.classList.add('bg_red') # 添加类属性
divEle.classList.contains('c1') # 验证是否包含某个类属性
true
divEle.classList.contains('c2')
false
divEle.classList.toggle('bg_red') # 有则删除无则添加
false
divEle.classList.toggle('bg_red')
true
divEle.classList.toggle('bg_red')
false
divEle.classList.toggle('bg_red')
true
# DOM操作操作标签样式 统一先用style起手
let pEle = document.getElementsByTagName('p')[0]
pEle.style.color = 'red'
"red"
pEle.style.fontSize = '28px'
"28px"
pEle.style.backgroundColor = 'yellow'
"yellow"
pEle.style.border = '3px solid red'
"3px solid red"
事件
绑定事件的两种方式
## 方式一
<button onclick="func1()">点我</button>
<script>
function func1() {
alert(111);
}
</script>
## 方式二
<button id="d1">点我</button>
<script>
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222);
}
</script>
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
"""
案例
"""
## 开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 400px;
400px;
border-radius: 50%;
}
.bg_green {
background-color: greenyellow;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_green"></div>
<button id="d2">变色</button>
<script>
let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
btnEle.onclick = function () { // 绑定点击事件
// 动态的修改div标签的类属性
divEle.classList.toggle('bg_red')
}
</script>
</body>
</html>
## 定时器示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" id="i1">
<button id="b1">开始</button>
<button id="b2">结束</button>
<script>
var t;
function showTime() {
var i1Ele = document.getElementById('i1');
var time = new Date();
i1Ele.value = time.toLocaleString();
}
showTime();
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function (ev) {
if (!t){
t = setInterval(showTime,1000)
}
};
var b2Ele = document.getElementById('b2');
b2Ele.onclick = function (ev) {
clearInterval(t);
t = undefined
};
</script>
</body>
</html>
## input框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" value="老板 去吗?" id="d1">
<script>
let iEle = document.getElementById('d1')
// 获取焦点事件
iEle.onfocus = function () {
// 将input框内部值去除
iEle.value = ''
// 点value就是获取 等号赋值就是设置
}
// 失去焦点事件
iEle.onblur = function () {
// 给input标签重写赋值
iEle.value = '没钱 不去!'
}
</script>
</body>
</html>
## select联动
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
for (var i in data) {
var optionP = document.createElement("option");
optionP.innerHTML = i;
p.appendChild(optionP);
}
p.onchange = function () {
var pro = (this.options[this.selectedIndex]).innerHTML;
var citys = data[pro];
// 清空option
c.innerHTML = "";
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
补充
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
# 等待浏览器窗口加载完毕之后再执行代码
window.onload = function () {
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
}
注意:onload()函数存在覆盖现象。