记录一些小零碎知识点,以便日后查看~
1、随机撒花特效
教师节快到了,公司的产品提出一个需求:在IM(即时聊天)聊天界面弹出教师节的祝福“广告”,用户点击“发送祝福”按钮,聊天界面会随机撒花。这里的重点是随机撒花,下面会附上随机撒花的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body style="background-color:#000">
<div id="content-wrapper">
</div>
<script>
$(document).ready( function(){
$.fn.snow( { minSize: 2, maxSize: 150, newOn: 200, flakeColor: '#FFFFFF' } );
});
</script>
</body>
</html>
<script>
(function($){
$.fn.snow = function(options){
var $flake = $('<div id="flake" />').css({'position': 'absolute', 'top': '-50px'}).html('❄'),
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize : 2,
maxSize : 2,
newOn : 50,
flakeColor : "#FFFFFF"
},
options = $.extend({}, defaults, options);
//setInterval-setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
//开始一个周期-开始添加雪花
var interval = setInterval( function(){
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 40,
endPositionLeft = startPositionLeft - 100 + Math.random() * 200,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake
.clone()
.appendTo('body')
.css(
{
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}
)
.animate(//增加雪花动态效果
{
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},
durationFall,
'linear',
function() {
$(this).remove()
}
);
}, options.newOn);
//结束周期-停止添加雪花
setTimeout(function(){
window.clearInterval(interval);
},5000);
};
})(jQuery);
</script>
2、修改伪元素样式
修改伪元素样式的方式有俩种:1、动态修改class类名 2、动态添加<style>标签: $('html head').append("<style>.example::after{border-top-color:#ffefd8}</style>");
3、contenteditable属性
textarea不能解析HTML标签,但HTML5新增了一个 contenteditable 属性,可以使标签内容可编辑,并且这个标签拥有input的方法,你可以看一下, 通过添加这个属性,监听onblur事件,然后在事件里获取输入的文本内容,再设置为innerHTML,就达到了解析标签的效果:
<div id="test" contenteditable style=" 200px;height:100px;background:#f5f5f5"></div> <script> var div = document.querySelector('#test'); div.onblur = function() { var html = div.innerText div.innerHTML = html; } </script>
4、VConsole
只需加入这几行代码,就可以在手机端拥有控制台:Elements、Console、Sources、Network...
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
<script>
/* 初始化 */
var vConsole = new VConsole();
</script>
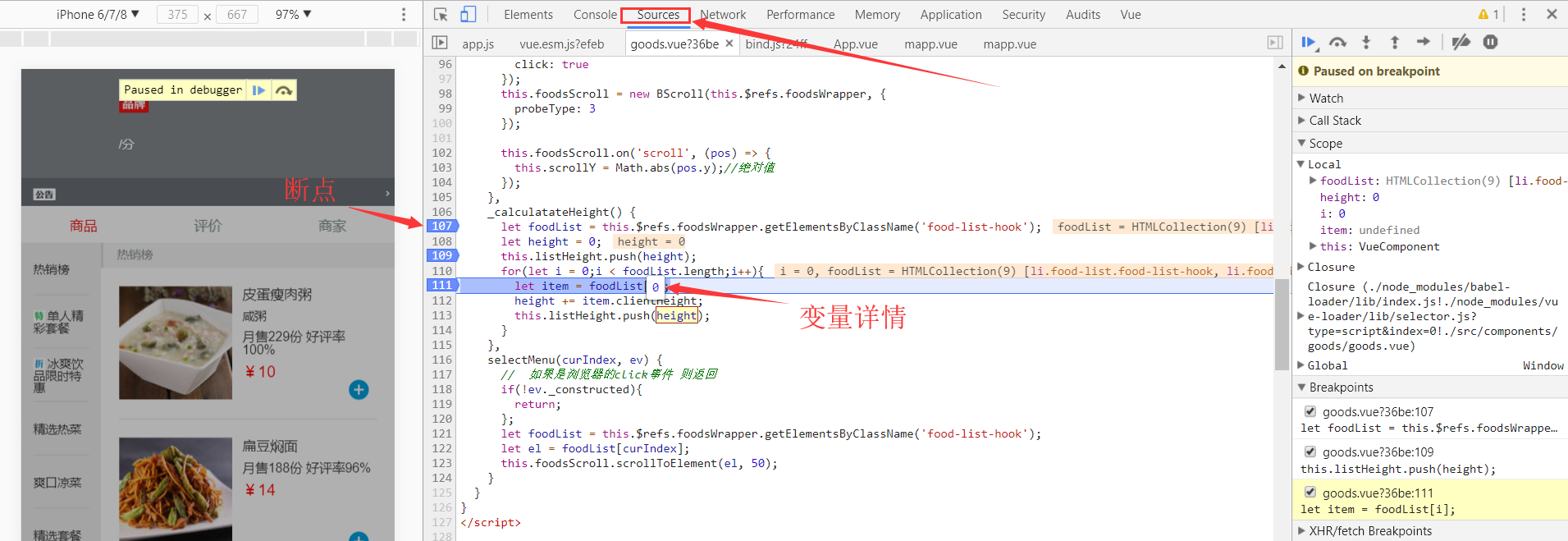
5、浏览器端debug调试
前端开发用惯了console.log()打印数据变量,居然连debug断点调试这么好的东西都忘了,这个必须捡起来...记得大一学C语言的时候老师就说过debug断点调试是必备的调试神器,可以查看程序的执行进度和详情...

不积跬步无以至千里,不积小流无以成江河...每天坚持进步,让自己一点一点的强大起来...