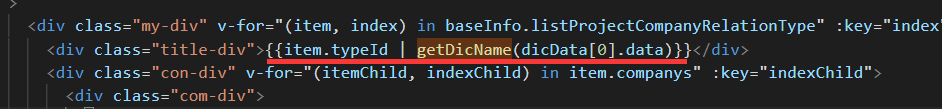
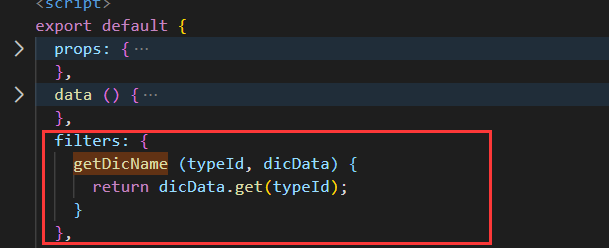
2.vue中使用过滤器并传值处理
注意事项:filters中不能使用this
使用示例:


1.问题:判断html里面有没有内容(除标签外的其他内容)
解决方法:使用正则表达式匹配所有的html标签,替换成空
var reg=/<[^>]+>/gim;
示例:
var reg=/<[^>]+>/gim; var a="<p>测试内容1</p><p>c测试内容2</p><img src='/img.png' />"; var b= a.replace(reg, '') console.log(b); // 结果:测试内容1c测试内容2