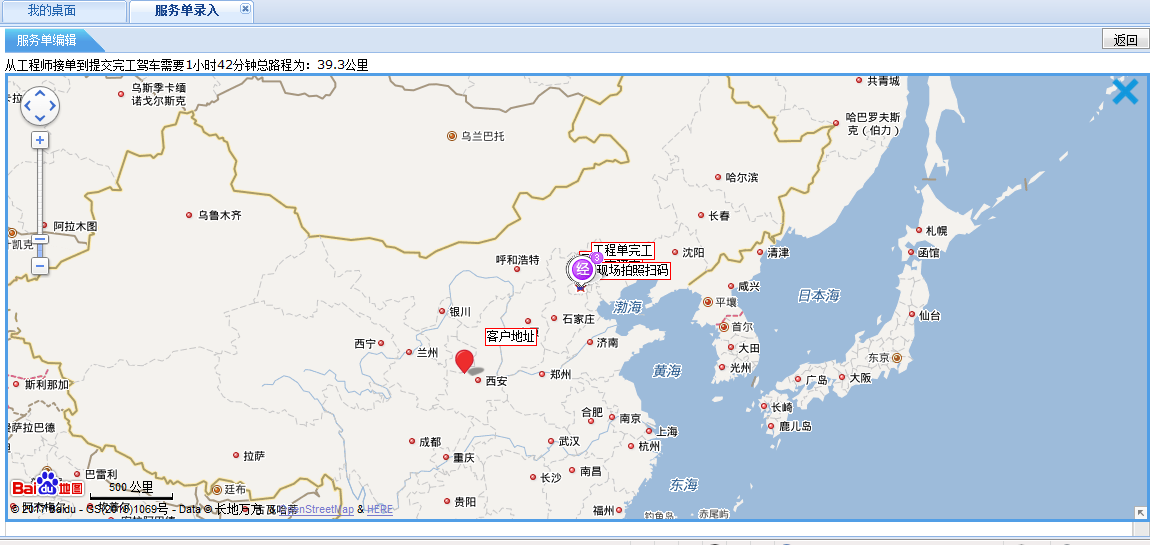
效果图:


原码如下:
注意引用百度api,1.5版本以后的百度地图需要ak,ak百度开放的开发者平台中申请。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=#########################################"></script>
<%@ page contentType="text/html; charset=GBK" pageEncoding="GBK"%> <html> <script src="http://code.jquery.com/jquery-1.9.0.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1a5a8cf2b94e860131ca3833cc43635f"></script> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} .center-in-center{ width: 100%;height: 90%; border:3px solid #519EE6; } </style> <body> <div id='divMap' style="position: absolute; z-index: 9; 100%;height: 85%;"> <div id="divMapClose" style="position: absolute; z-index: 13; float:right; right:10;top:20;"> <img id="mapClose" src="<%=ctx%>imagesclose.png" style="background-color: transparent; 30px;height:30px;" onclick="closeMap();"/> </div> <div id='divMapDesc' style="background-color:white"> </div> <div id='allmap' class="center-in-center"> </div> </div> </body> <script type="text/javascript"> dojo.addOnLoad(initMap); function initMap(){ //初始化隐藏图层 $("#divMap").hide(); } //显示地图 function mapShow(svblRowId){ if(svblRowId == null || svblRowId<=0){ return ; } //获得照片信息并动态加载 //var svblRowId = dcEdit.getDataStore("svblEditDataStore").getRowSet().getRow(0).getItemValue("svbl_ROW_ID"); var catagory = { sqlId : "css.sv.svgl.svlr.Svlr4Detail.[search-by-map]", condition : { ssm_SERV_BILL_ID : svblRowId }, storeId : "imgDataStore", load : function(dc) { if(dc.getDataStore("imgDataStore").getRowSet().getRowCount()==0){ return; } $("#divMap").show(); $("#divBigImg").hide(); // 百度地图API功能 var map = new BMap.Map("allmap"); map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav);//向地图中添加缩放控件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); map.addControl(ctrl_ove);//向地图中添加缩略图控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca);//向地图中添加比例尺控件 var p1 = null;//起点 var p2 = null;//终点 var mycars=new Array();//途经点 var index = 0; dc.getDataStore("imgDataStore").getRowSet().forEach(function(row){ if(row.getItemValue("ENGINEER_STATUS")=='A'){//A接单,B拍照,C完工 p1 = new BMap.Point(row.getItemValue("LONGITUDE"),row.getItemValue("LATITUDE")); } if(row.getItemValue("ENGINEER_STATUS")=='C'){//C完工 p2 = new BMap.Point(row.getItemValue("LONGITUDE"),row.getItemValue("LATITUDE")); } if(row.getItemValue("ENGINEER_STATUS")=='B'){//B拍照 var p = new BMap.Point(row.getItemValue("LONGITUDE"),row.getItemValue("LATITUDE")); mycars[index] = p; var marker = new BMap.Marker(p); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 var label = new BMap.Label("客户现场拍照扫码",{offset:new BMap.Size(0,0)}); marker.setLabel(label); index++; } }); if(p1 == null || p2 == null){ $("#divMap").hide(); return; } map.centerAndZoom(p1, 12);//创建地图 //计算驾车距离 var output = "从工程师接单到提交完工驾车需要"; var searchComplete = function (results){ if (driving.getStatus() != BMAP_STATUS_SUCCESS){ return ; } var plan = results.getPlan(0); output += plan.getDuration(true) + " "; //获取时间 output += "总路程为:" ; output += plan.getDistance(true) + " "; //获取距离 } var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}, onSearchComplete: searchComplete, onPolylinesSet: function(){ setTimeout(function(){ $("#divMapDesc").html(output); },"1000"); } }); driving.search(p1, p2,{waypoints:mycars});//waypoints表示途经点 var marker1 = new BMap.Marker(p1); // 创建标注 map.addOverlay(marker1); // 将标注添加到地图中 var label1 = new BMap.Label("工程单接单",{offset:new BMap.Size(10,-10)}); marker1.setLabel(label1); var marker2 = new BMap.Marker(p2); // 创建标注 map.addOverlay(marker2); // 将标注添加到地图中 var label2 = new BMap.Label("工程单完工",{offset:new BMap.Size(20,-20)}); marker2.setLabel(label2); //添加客户地址标记 var provinceMap = dcEdit.getDataStore("cscmEditDataStore").getRowSet().getRow(0).getItemValue("cscm_PROVINCE_NAME"); var cityMap = dcEdit.getDataStore("cscmEditDataStore").getRowSet().getRow(0).getItemValue("cscm_CITY_NAME"); var districtMap = dcEdit.getDataStore("cscmEditDataStore").getRowSet().getRow(0).getItemValue("cscm_DISTRICT_NAME"); var roadMap = dcEdit.getDataStore("cscmEditDataStore").getRowSet().getRow(0).getItemValue("cscm_ROAD_NAME"); var addressMap = dcEdit.getDataStore("cscmEditDataStore").getRowSet().getRow(0).getItemValue("cscm_ADDRESS"); //var markerAddress = new BMap.Marker(provinceMap+cityMap+districtMap+roadMap+addressMap); // 创建标注 // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint(provinceMap+cityMap+districtMap+roadMap+addressMap, function(point){ if (point) { var marker = new BMap.Marker(point); // 创建标注 var label = new BMap.Label("客户地址",{offset:new BMap.Size(30,-30)}); marker.setLabel(label); map.addOverlay(marker);// 将标注添加到地图中 marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }else{ //alert("您选择地址没有解析到结果!"); } }, provinceMap); } }; unieap.Action.getListBySql(catagory); } function closeMap (){ $("#divMap").hide(); } </script> </html>