2019-9-16 21:16:17
由于超哥视频翻车,应该是先改api.js中的IP 再打包
然后按照原来一步一步部署vue uwsgi Nginx 然后就可以直接访问了!!!
昨天其实就完成,只是改IP和打包顺序颠倒了!!
已经成功部署Vue 和Django 已经很完美,会部署vue啦! 详情可以参考博客!后端部署和以前一样!
2019-9-15 17:51:09
已经很成功的部署了vue项目,后端的和博客项目一样配置uwsgi和Nginx!
关于这个部署详情和代码可以参考博客: https://www.cnblogs.com/zhen1996/articles/10805880.html
记录一下细节问题!
1. 关于npm 和 node 的安装 下面有采坑介绍!
我想说的是,也可以吧npm和node 的bin目录的绝对路径放到环境变量 /etc/profile 的文件中 放到最后一行中
2. 需要更改vue项目的ip 因为是本地写的所以需要把ip都更改成后端的ip
准备编译打包vue项目,替换配置文件所有地址,改为服务器地址 项目文件夹/src/restful/api.js
sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js
3. 关于部署vue项目,npm install / npm build 就好了 会生成一个 dist 静态文件夹
以上的vue已经部署完成
开始配置uwsgi 和Nginx! Nginx和uwsgi 的安装什么的可以参考 https://www.cnblogs.com/zhen1996/p/10841080.html
uwsgi.ini
[uwsgi]
chdir =/opt/s15vuedrf/luffy_boy
module =luffy_boy.wsgi
home =/root/Envs/s15vuedrf processes = 5 socket = 0.0.0.0:8888 vacuum = true
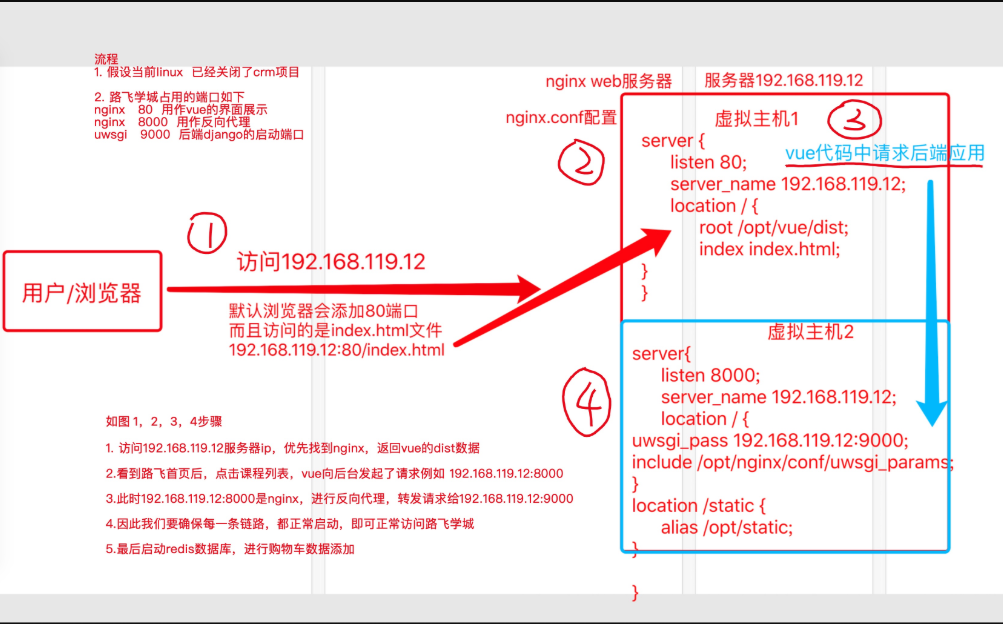
niginx.conf
# 访问vue部分
server { listen 80; server_name 112.74.32.62; location / { root //opt/s15vuedrf/07-luffy_project_01/dist; index index.html ; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
# vue访问8000端口时候,分发到uwsgi 后端部分 这个就和博客项目部署一样啦! server { listen 8000; server_name 112.74.32.62; # 当接收到接口数据的时,请求url是 xxxx:8000 就进入location下
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html;
location / { uwsgi_pass 0.0.0.0:8888; include /opt/nginx1-12/conf/uwsgi_params; } }
综上: 其实就vue配置也不难!主要是Nginx的配置多了一个server而已!一个前端vue一个后端的Nginx!!!!!
效果图 xiaogongju.vip


这个是核心

总体感觉还可以,知道vue如何部署的了.发现Linux还是很爽的!!!!
越努力,越幸运!永远不要高估自己! 等下次用 java的框架部署项目!
2019-6-2 10:06:55
我咋配置 Nginx就是不能访问vue
也许里面还是有错误
也许是vue里面东西有改动把
等学会完vue理解完 也许就会配置啦!就好比自己的bbs项目!
......
又发现自己的知识不足!
放上一些踩过的坑(没人知道就是有好多的坑 也许是这些坑可以让你更好的成长!!!!)
越努力,越幸运!永远不要高估自己!
现在开始准备四级然后 项目就是用本地luffy项目 做点好玩的东西吧!
我觉得要是面试的话 有个luffy项目 还是很吊的 顺便把luffy项目弄透彻 vue弄好!!!!
背景 安装了node后,执行npm run xxx的命令的时候,报错,提示如下: /usr/bin/env: node: No such file or directory 步骤 1. 什么玩意,执行一个npm命令怎么提示/usr/bin/env这个错误呢,翻阅资料 资料都提示要创建一个软连接,如下: ln -s /usr/bin/nodejs /usr/bin/node 2. 推测!!因为npm执行的时候默认是使用/usr/bin/node去执行的,但我本地是没有/usr/bin/node的,所以需要创建一个 所以需要创建一个软连接将自己的node的执行文件指到/usr/bin/node上,于是修改如下: ln -s /node的绝对路径/bin/node /usr/bin/node 3. 再执行,OK了 虽千万人,吾往矣! 2、解压,创建链接 将压缩包解压到/opt(一般软件放在该目录)目录下。可以看到bin目录下有两个可执行文件node和npm,在/usr/local/bin中创建该文件的链接 sudo ln -s /opt/node-v0.12.10-linux-x86/bin/node /usr/local/bin/node sudo ln -s /opt/node-v0.12.10-linux-x86/bin/npm /usr/local/bin/npm 然后使用node -v,npm -v验证是否成功 将node命令,添加至linux环境变量,修改/etc/profile,写入 PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin 读取文件,生效PATH source /etc/profile 开始 第四步骤就完了 明天弄 https://www.cnblogs.com/pyyu/p/10160874.html