本章深挖原型机制。
[[Prototype]]比类更直接和简单!
https://github.com/getify/You-Dont-Know-JS/blob/master/this%20%26%20object%20prototypes/ch6.md
这个实际的机制,都是关于对象之间的连接,一个对象被连接到其他对象上!
Towards Delegation-Oriented Design
行为授权的设计模式。OLOO模式。
Class Theory(略)
Delegation Theory
首先,定义一个对象叫做Task, 它将有具体的行为,包括诸多utility methods可以让各类tasks使用(delegatet to)。
然后,轮到每个task("ABC","XYZ"), 你定义一个对象来持有task-specific data/behavior。你连接你的task-specific对象到Task utility对象, 通过授权让它们可以使用它(Task utility对象)。
例子:
var Task = { setID: function(ID) { this.id = ID; }, outputID: function() { console.log( this.id ); } }; // make `XYZ` delegate to `Task` var XYZ = Object.create( Task ); XYZ.prepareTask = function(ID,Label) { this.setID( ID ); this.label = Label; }; XYZ.outputTaskDetails = function() { this.outputID(); console.log( this.label ); };
1. Task, XYZ是纯对象,不是函数(类)。
2. XYZ是通过Object.create(..)建立的,并通过原型机制得到Task对象的授权Delegate!
这种模式可以成为objects-linked-to-other-objects, OLOO
⚠️
1.类的设计模式,可以在子类重写父类的方法,使用相同的方法名字。但OLOO模式正相反,避免在原型链上出现相同的name.(就是shadowing,第五章讲过,如果出现的话,有比较复杂的判断模式)
2.this.setID(ID); 首先在XYZ上寻找setID(..), 没有,顺着原型链向上找。
3. 无需使用new关键字,创建构建器函数,无需使用prototype方法。
Behavior Delegation模式无需父类子类,继承,多态等概念。
⚠️:Delegation更适合用在内部的使用,而不建议直接使用: XYZ.setID(ID). 而是通过使用prepareTask这个XYZ自己的方法,调用原型链条上的函数。
Mutual Delegation (Disallowed)
一个对象不能被多个对象授权,这样容易造成♻️。禁止。
Debugged
我们一般使用chrome Developer Tools进行debug。
但注意浏览器工具如firefox之间的代码输出不同:
function Foo() {} var a1 = new Foo(); a1; // Foo {} 这是用chrome, {} 是一个空对象,由Foo函数构建。 a1; // Object {} 这是用火狐, {}是一个空对象,从Object构建
细微的区别是Chrome是主动追踪的, 作为一个内部的property特性, 这个实际函数的名字制造了这个构建,而其他浏览器不追踪这个增加的信息!
Chrome的这个功能:内部的constructor name追踪在你完全拥抱Class-style时很有用,但如果你拥抱OLOO则没有用
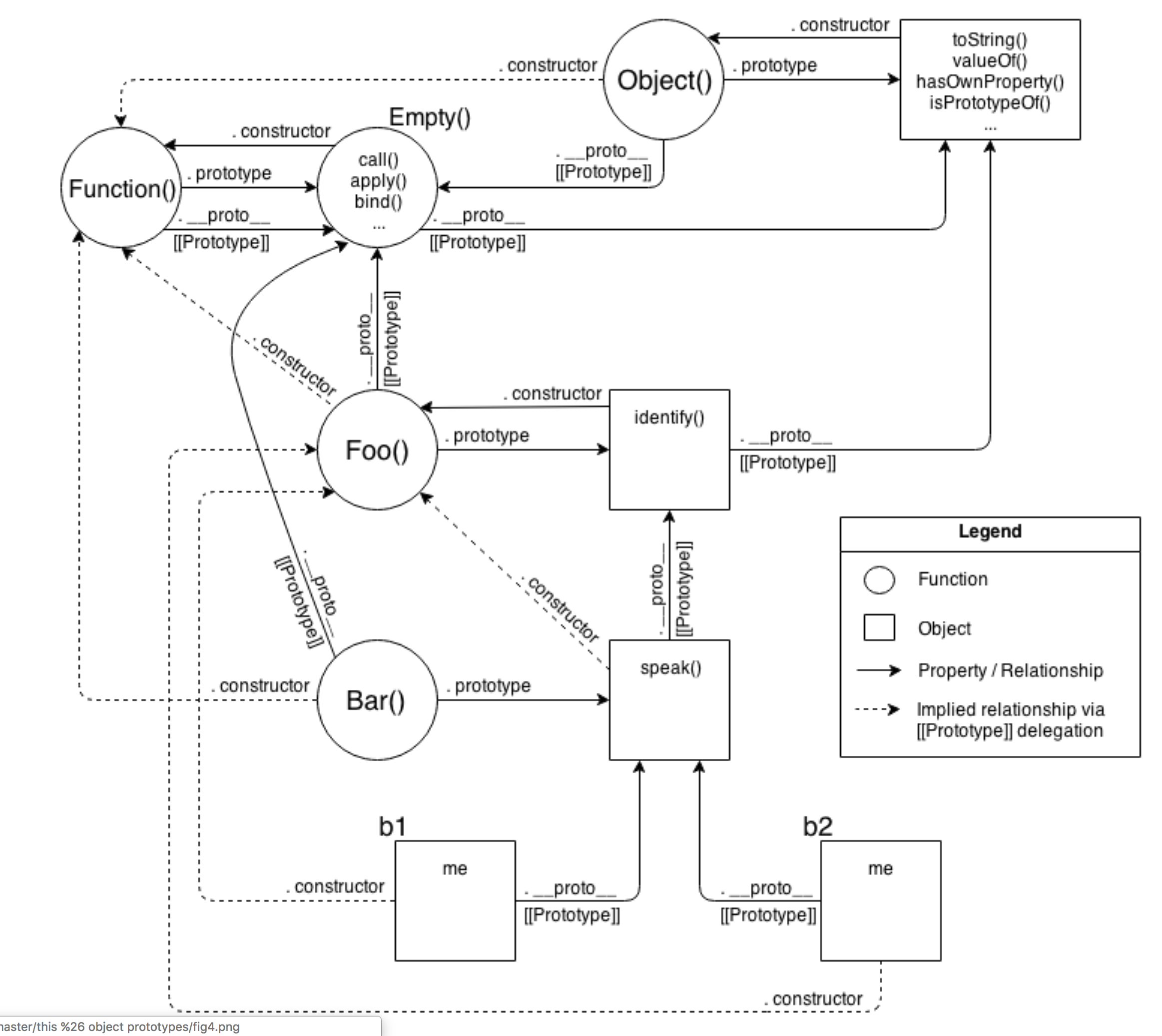
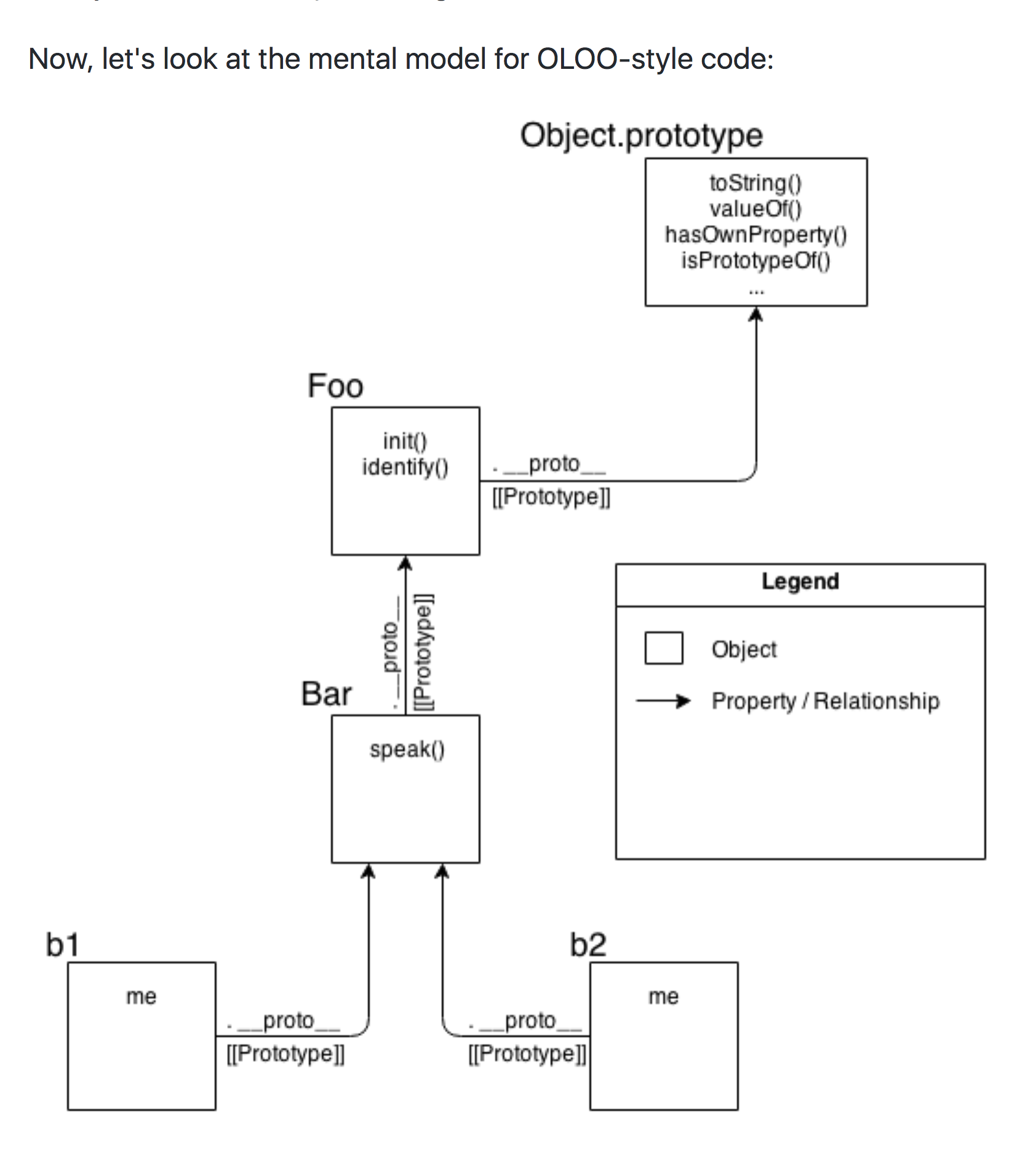
Mental Models Compared(复杂的结构图)
2张图,2块代码(用class-style, 和OLOO)
Class-style
function Foo(who) { this.me = who; } Foo.prototype.identify = function() { return "I am " + this.me; }; function Bar(who) { Foo.call( this, who ); } Bar.prototype = Object.create( Foo.prototype ); Bar.prototype.speak = function() { alert( "Hello, " + this.identify() + "." ); }; var b1 = new Bar( "b1" ); var b2 = new Bar( "b2" ); b1.speak(); b2.speak();
object-link-to-another-object
var Foo = { init: function(who) { this.me = who; }, identify: function() { return "I am " + this.me; } }; var Bar = Object.create( Foo ); Bar.speak = function() { alert( "Hello, " + this.identify() + "." ); }; var b1 = Object.create( Bar ); b1.init( "b1" ); var b2 = Object.create( Bar ); b2.init( "b2" ); b1.speak(); b2.speak();
oloo模式,无需classes, constructors, prototypes, new的调用!


后面的暂时不看了,这是用纯javascript设计网页的交互行为。!!!
Classes vs. Objects
上面是不同的理论探索,和模型:classes vs behavior delegation.
现在看看更多的细节。
前端的设计:创建UI widgets(buttons, drop-downs)