HTTP协议和Cookie
是stateless协议,自身不对请求和响应之间的通信状态进行保存。但随着技术发展,为了实现保存状态的功能,引入了Cookie技术。
Cookie在请求和响应报文中写入信息来控制客户端的状态。
- Cookie根据从服务器发送的响应报文内的Set-Cookie的首部字段信息,通知客户端保存Cookie。
- 下次客户端发送请求时,会在报文中加入Cookie值。
- 服务器收到报文后,检查Cookie,确认是哪个客户端发过来的连接请求,然后再对比服务器上的记录,得到之前的状态信息。

告知服务器意图的HTTP 方法:
GET,POST
HEAD:获得报文首部,不返回主体部分。用于确认URL的有效性和资源更新的日期时间等。
PUT, DELETE: 不带验证机制,只当配合Web应用的验证机制或遵守REST标准时使用。
OPTIONS: 询问支持的方法
CONNECT:要求用隧道协议连接代理。

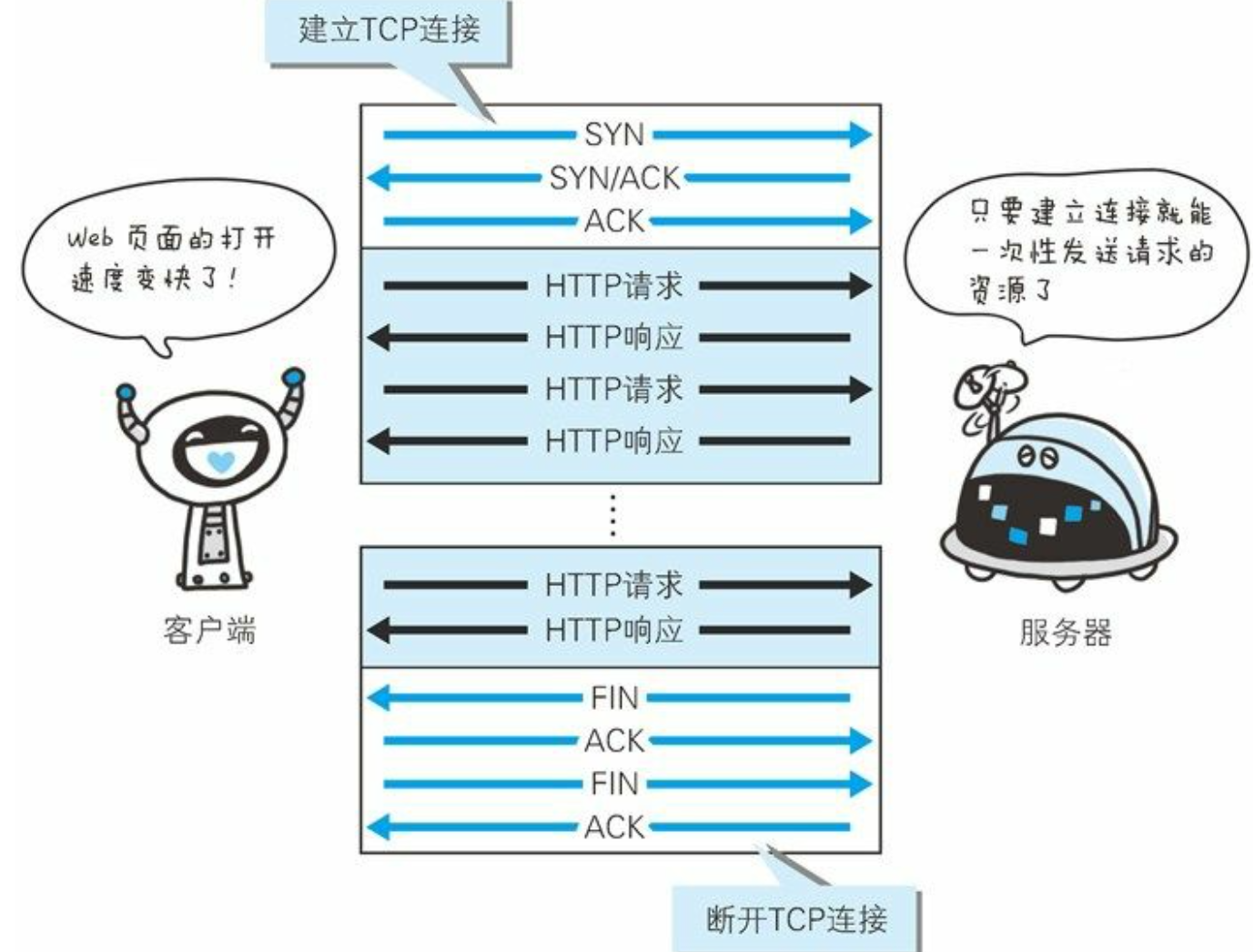
持久连接,HTTP1.1的特性:
不会每次HTTP通信后都断开,这样减少重复建立连接和断开的负担。
管线化:在连接的时候,发送请求,和响应请求分开了。可以并行发送多个请求,无需一个接一个等待响应。

第3章 HTTP报文内的信息
之前的博客(有图)https://www.cnblogs.com/chentianwei/p/9485301.html
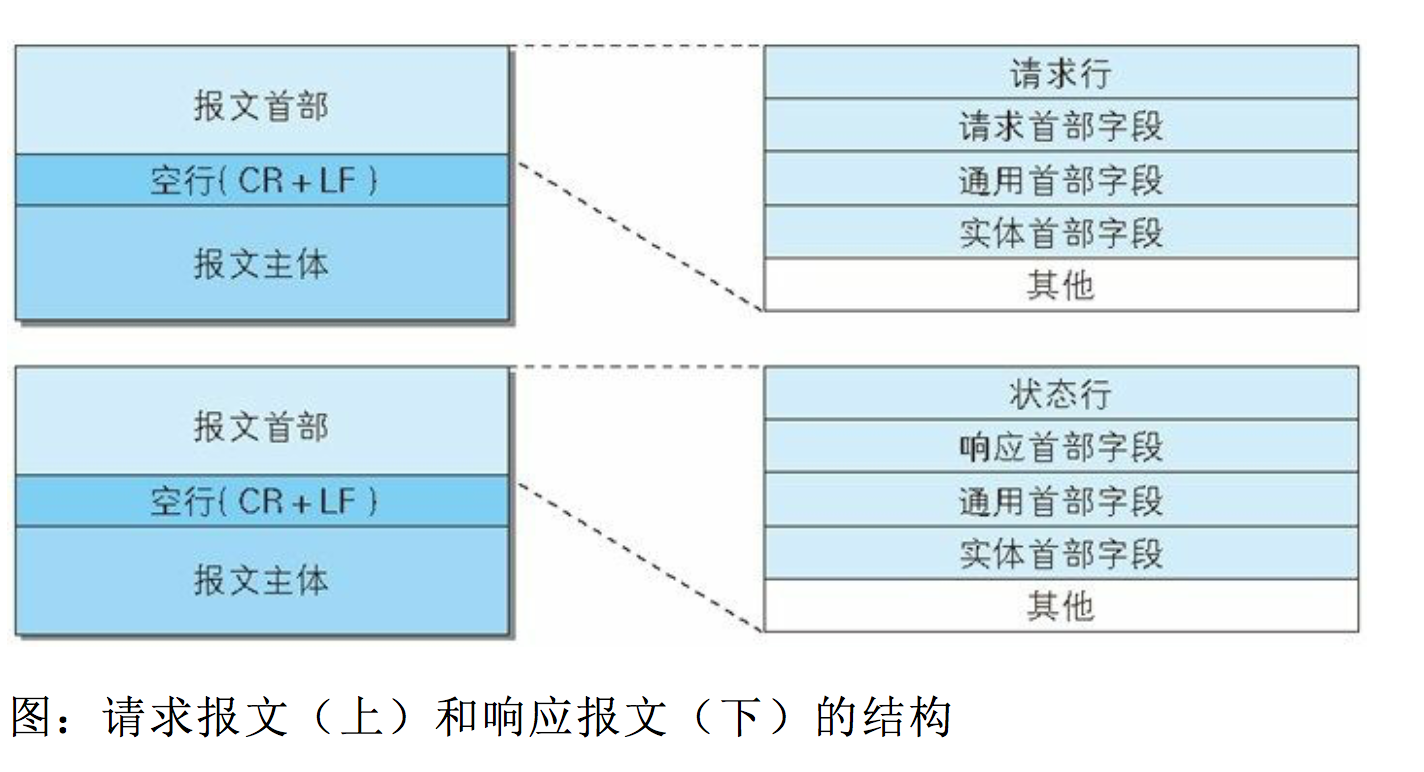
3.1报文 message

分为:通用的首部,请求首部,响应首部,实体首部4种。常见的见之前的博客的表格。
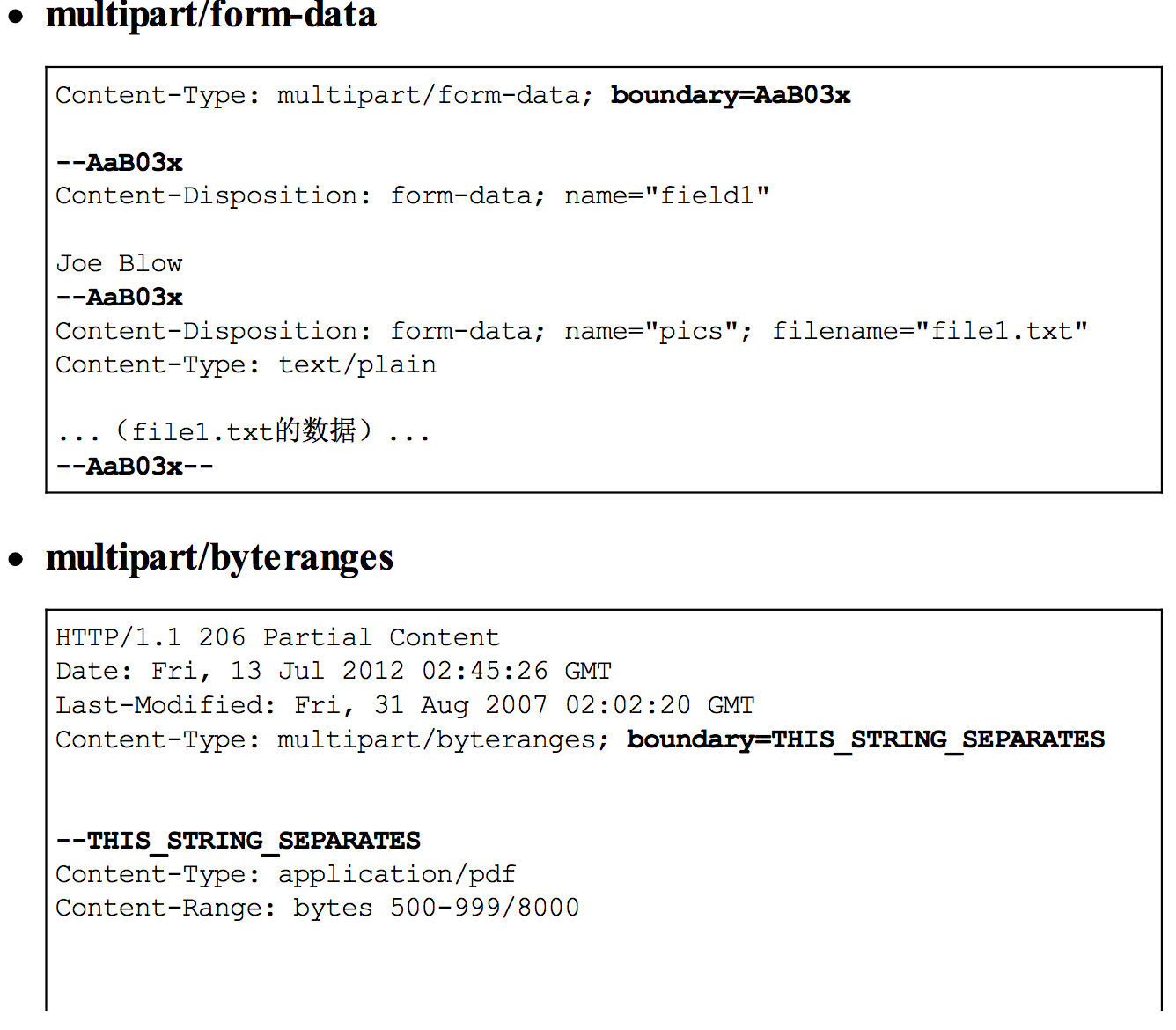
3.4发送多种数据的多部分对象集合Multipart
HTTP协议发送的报文主体内可含有多类型实体,通常是在图片或文本文件上传时使用:
multipart/form-data: 表单上传
multipart/byteranges:状态码206响应报文包含了多个范围的内容时使用


使用Content-Type,并加上boundary=XXX
集合对象中的每个对象使用--XXX进行区分,最后的结尾用--XXX--标志来代表结束。
3.5获取部分内容(图片)的range request
超大的图片下载过程,一旦中断,无需从新下载,因为它使用了Range Request。类似把大图切割成几部分,就像包一样。
Content-Range: bytes 5001-10000/10000
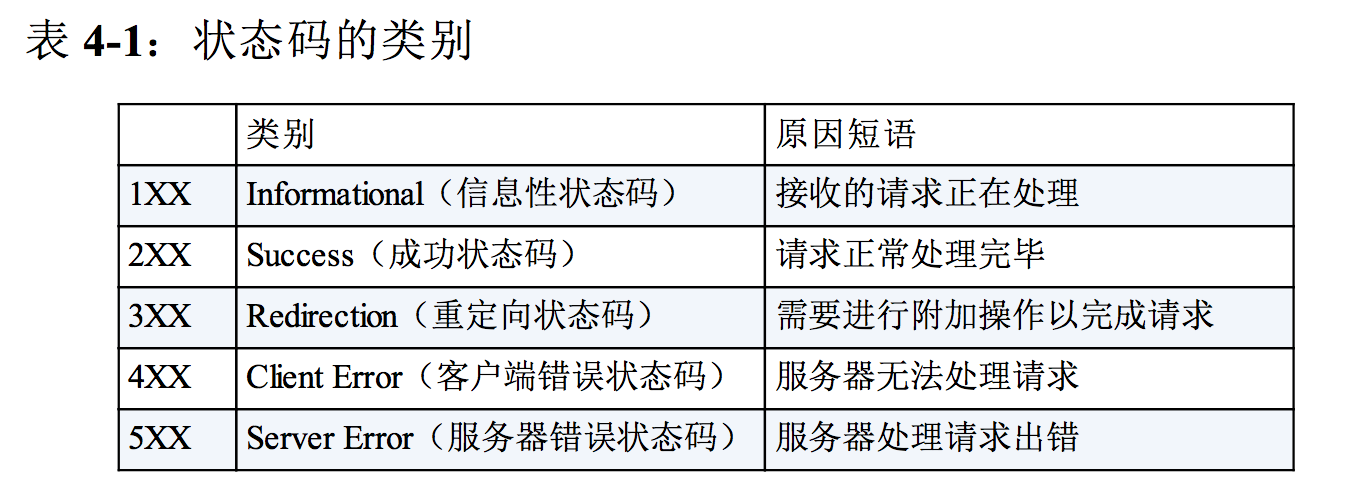
第4章 状态码

60多种,常用14种。
200: ok
204: No Content, 请求处理成功了,但返回的response message中没有主体部分。
206: Partial Content, 表示客户端进行了Range request,服务器成功执行了这部分GET请求。响应报文中包含了Content-Range指定的实体内容。
301: Move Permanently, 表示请求的资源已经被分配了新的URL, 以后应使用资源现在所指向的URL.

302:Found, 表示临时重定向,表示请求的资源被分配了新的URL,希望本次使用这个URL访问。
303: See Other,表示请求对应的资源存在另一个URL,应该使用GET方法定向获取请求的资源。其他和302类似。
304: Not Modified, 表示客户端发送带条件的请求,服务器允许请求访问资源,但未满足条件的情况。304返回时,不带响应的主体部分。
⚠️(if-Match, If-Modified-Since,If-None-Match, If-Range, If-Unmodified-Since)首部
307: Temporary Redirect等同302,业界习惯POST变成GET。
400: Bad Request, 表示请求报文中有语法错误❌。
401 Unauthorized, 表示需要通过HTTP认证
403 Forbidden,服务器对请求资源的访问拒绝。实体的主体部分看对原因的描述。
404 Not Found, 服务器上无法找到请求的资源,除此之外也可以在服务器端拒绝请求并且不想说明理由时使用。
500 Internal Server Error ,表示服务器在执行请求时出现❌,bug,临时故障。
503 Service Unavailable, 表示服务器暂时不可用,超载,停机维护。
⚠️ 状态码有可能和真实状况不一致。
第5章,和HTTP协作的Web服务器。
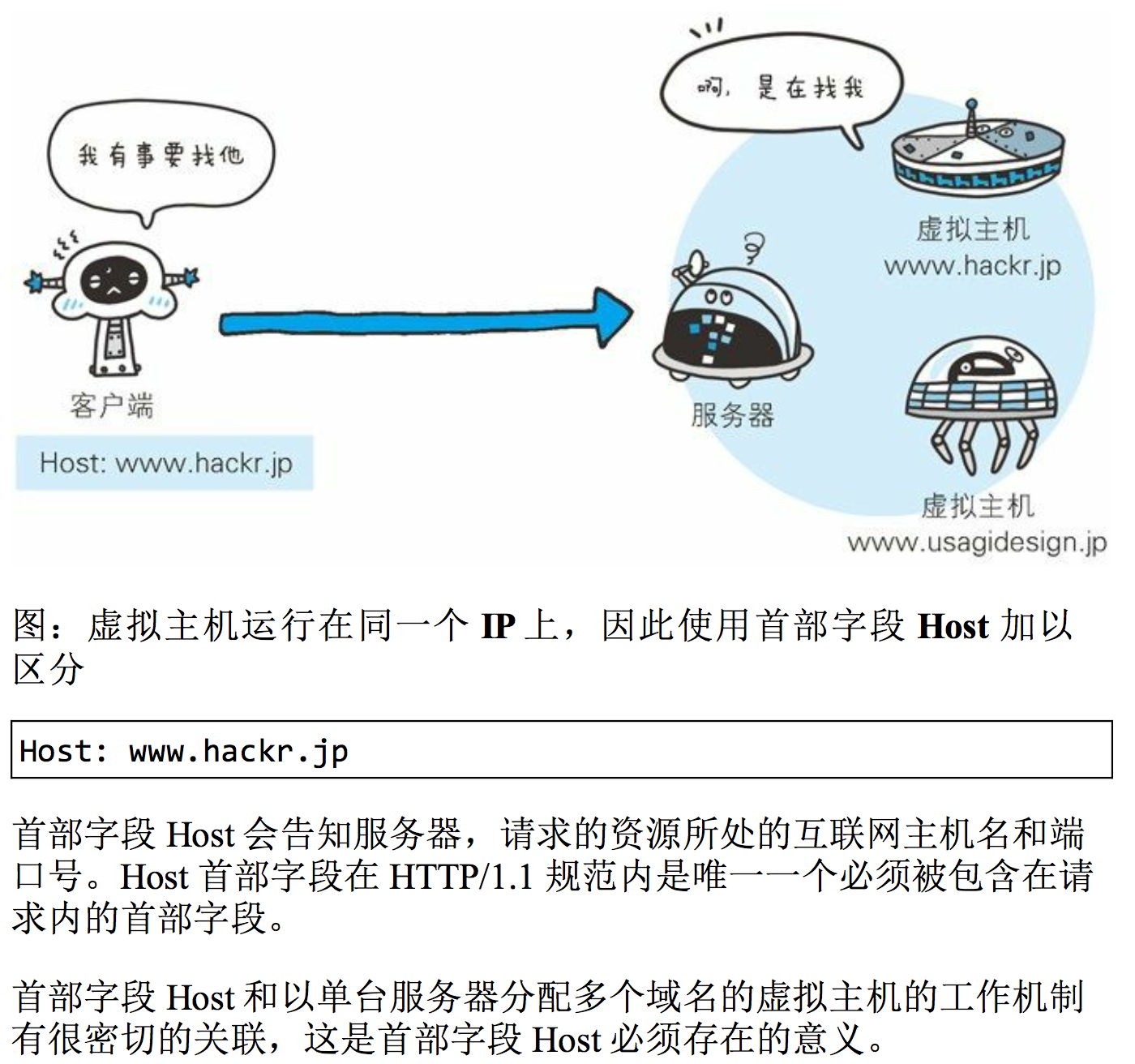
5.1虚拟主机virtual Host技术
让一台服务器托管了N多个域名。 Web托管服务的供应商就是这么做的。

因此,发送HTTP请求,必须使用完整的主机名或域名URL
5.2 通信数据转发程序
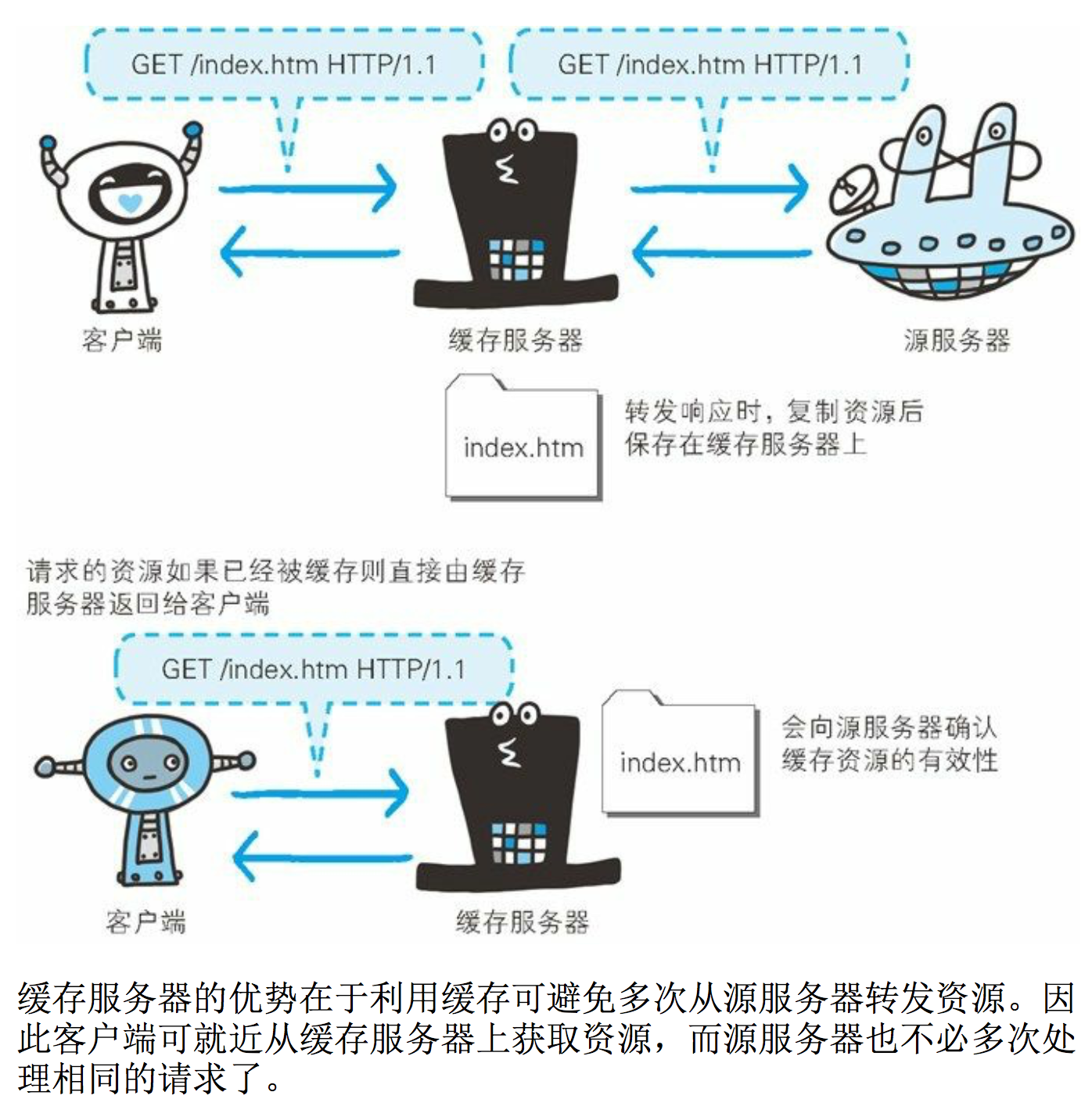
代理:使用代理服务器可以减少网络带宽的流量(利用缓存技术)

缓存代理proxy:在代理服务器上储存从源服务器上发过来的response message。

缓存有效期。客户端也可以缓存。
网关:和代理类似,但可以提供非HTTP协议服务。提高了安全性,如:连接数据库,连接信用卡结算系统

隧道: 使用SSL等加密手段进行通信。确保安全通信。
第6章HTTP首部
4种类型:
General Header Fields,
Request Header Fields, 补充了请求的附加内容, 客户端信息, 响应内容相关优先级等信息。
Response Header Fields, 补充了响应的附加内容,也会要求客户端附加额外的内容信息。
Entity Header Fields, 报文实体部分使用的首部,补充了资源内容更新时间等和实体有关的message.
详细讲解见本书85页

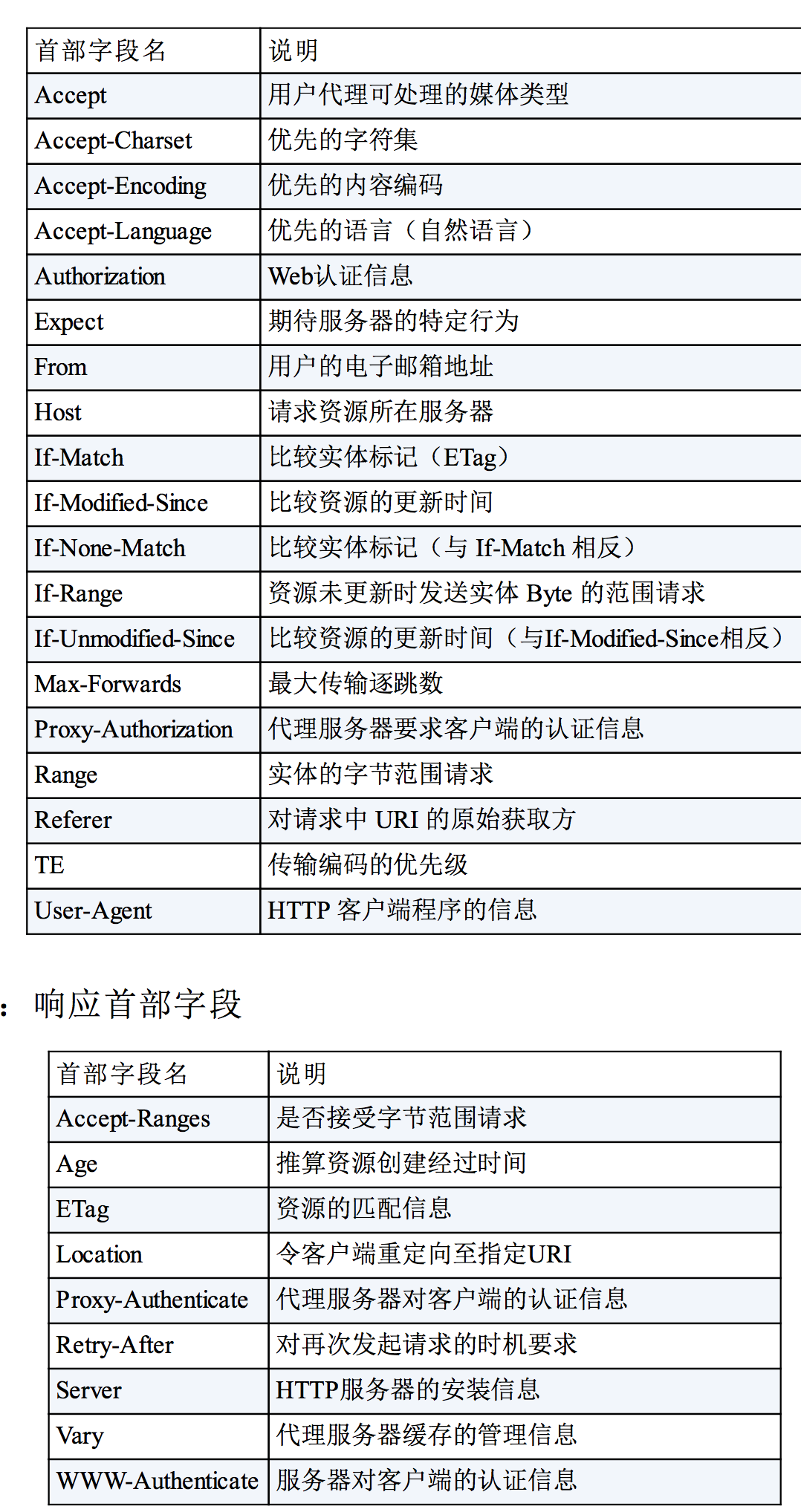
Request header Fields


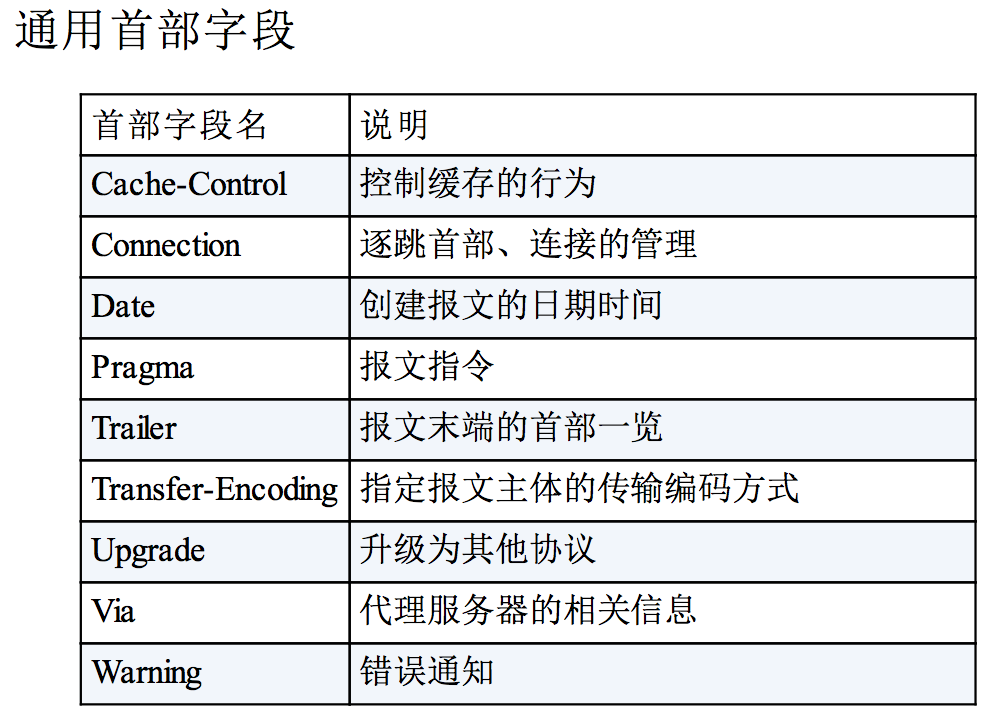
6.3 HTTP1.1通用首部字段
6.31Cache-Control (有20来个指令,见86页)
博客相关知识:https://www.cnblogs.com/chentianwei/p/9374341.html


public/private: 是否其他用户也可以利用缓存。
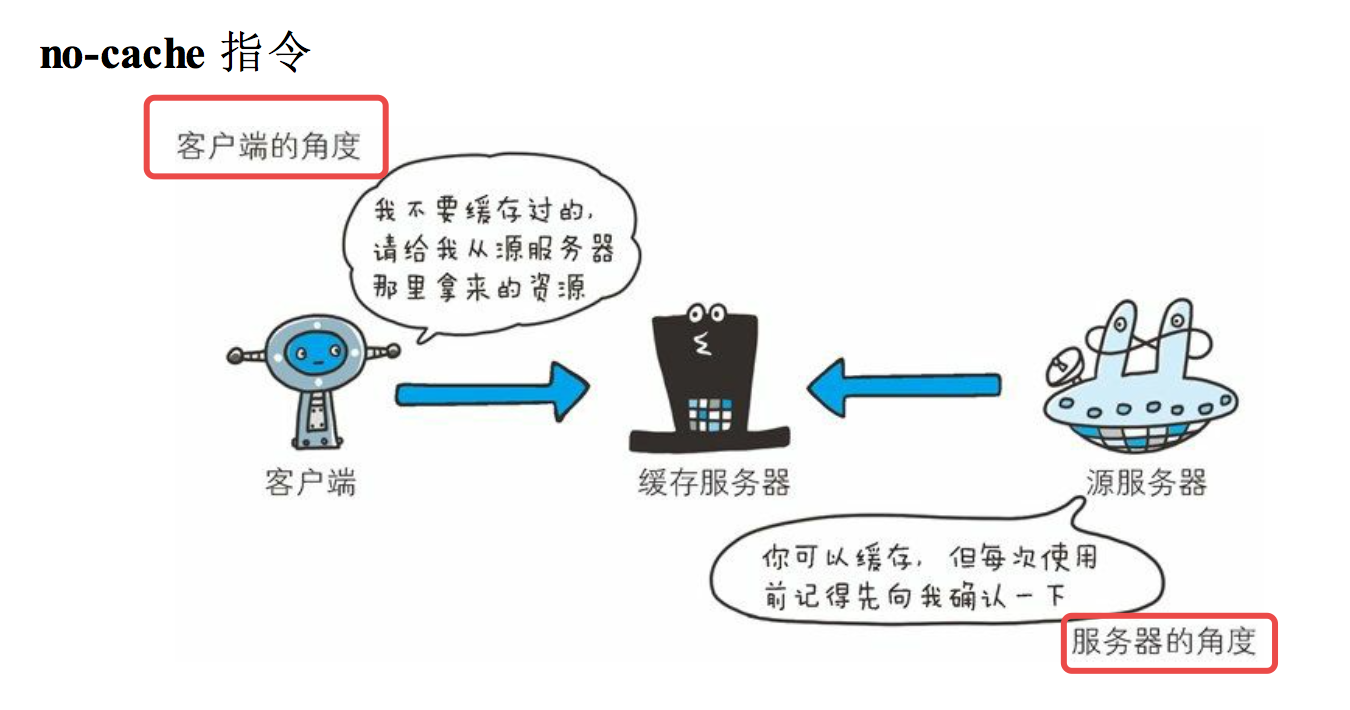
no-cache:实际意思是不缓存过期的资源
如果是响应指令,代表缓存前必须先确认其有效性。如果是请求指令,代表向源服务器取资源不要缓存。
目的:防止从缓存中返回过期的资源。

no-store: 不储存缓存资源,真正的不缓存。
max-age: 代表资源保存为缓存的最长时间。max-age比Expires优先级高。
max-stale: 最大过期时间。即使超过max-age,但没超过max-stale 缓存仍然会被客户端接收。
6.32 Connection
- 控制不再转发给代理的首部字段 Connection: 不再转发的首部字段名
- 管理持久连接。Connection: close/ keep-Alive
6.33 Date 创建报文的时间。
6.36 Transfer-Encoding: chunked
规定使用分快传输的编码方式。
6.38 Via
用于追踪传输路径,报文经过代理和网关时会在via中附加该服务器的信息。
6.39 Warning (具体见98页)
告知用户一些和缓存相关的问题的警告。
Warning: [警告码][主机: 端口号]"[警告内容]"([日期时间])
6.4 request header fields
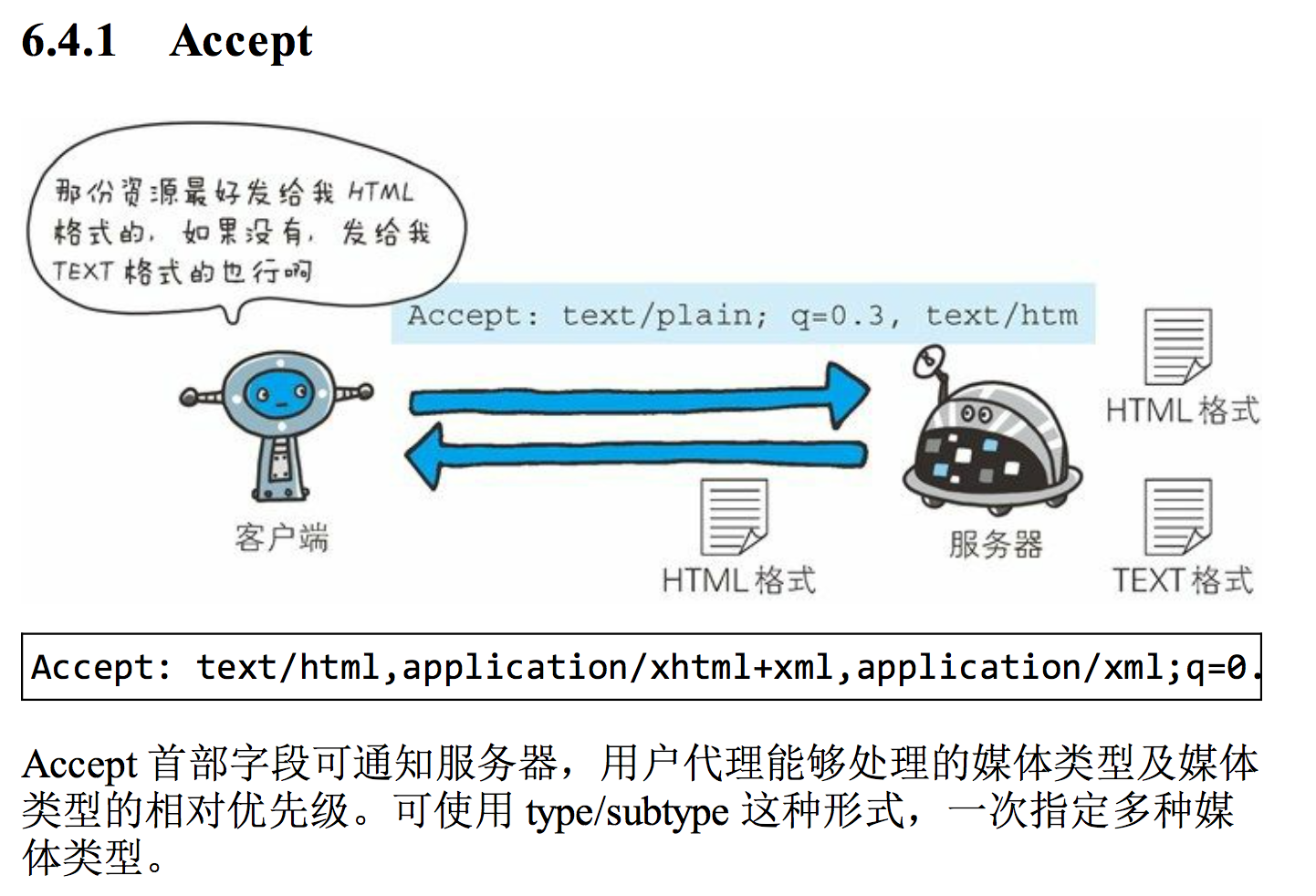
6.41 accept

6.45 Authorization

6.47 host

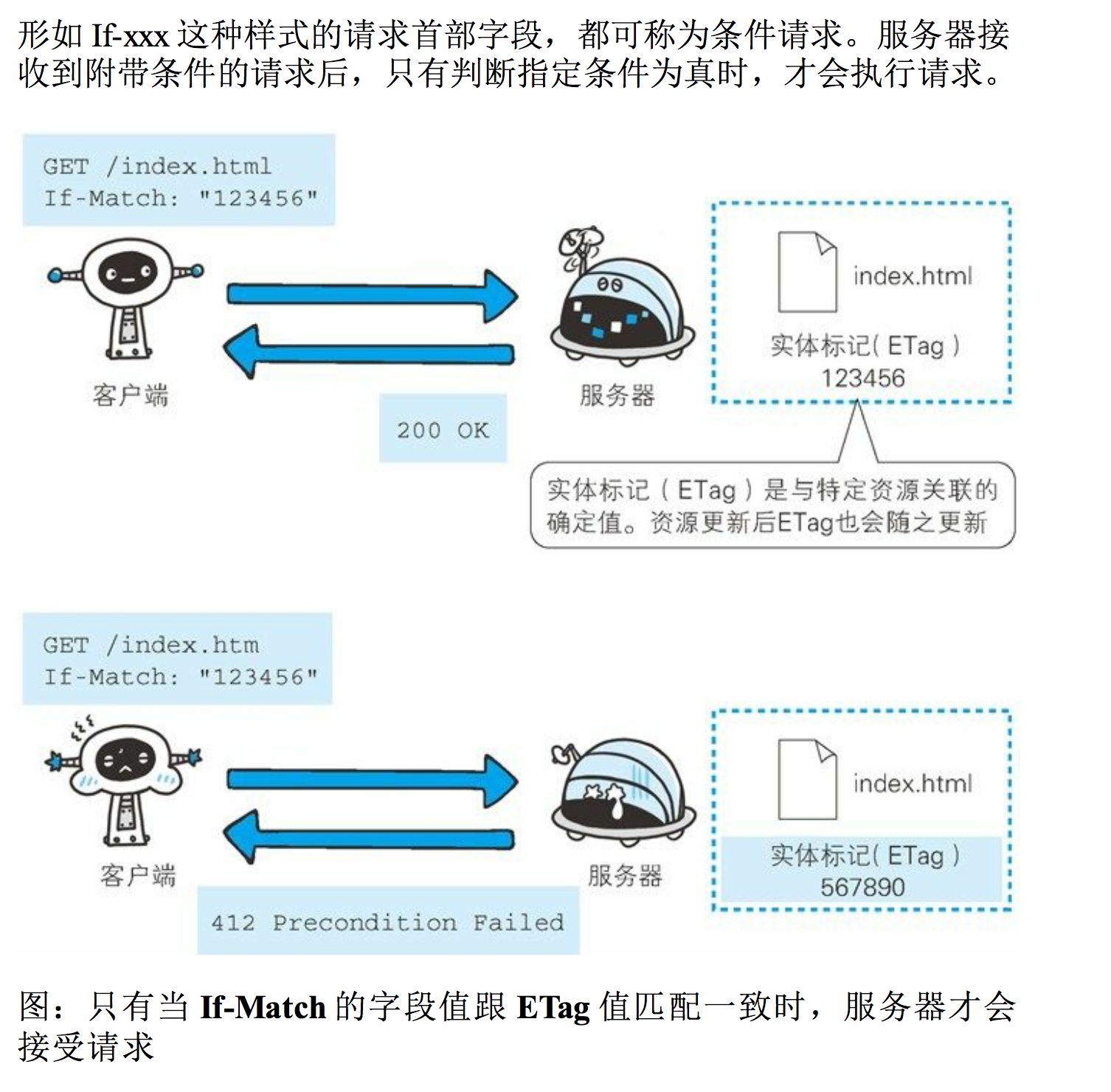
6.48 If-Match

如果是星号*,If-Match:*, 则忽略ETag值。只要资源存在就处理。
If-Match和If-None-Match作用相反。
6.5 response header fields
6.51 accept-ranges

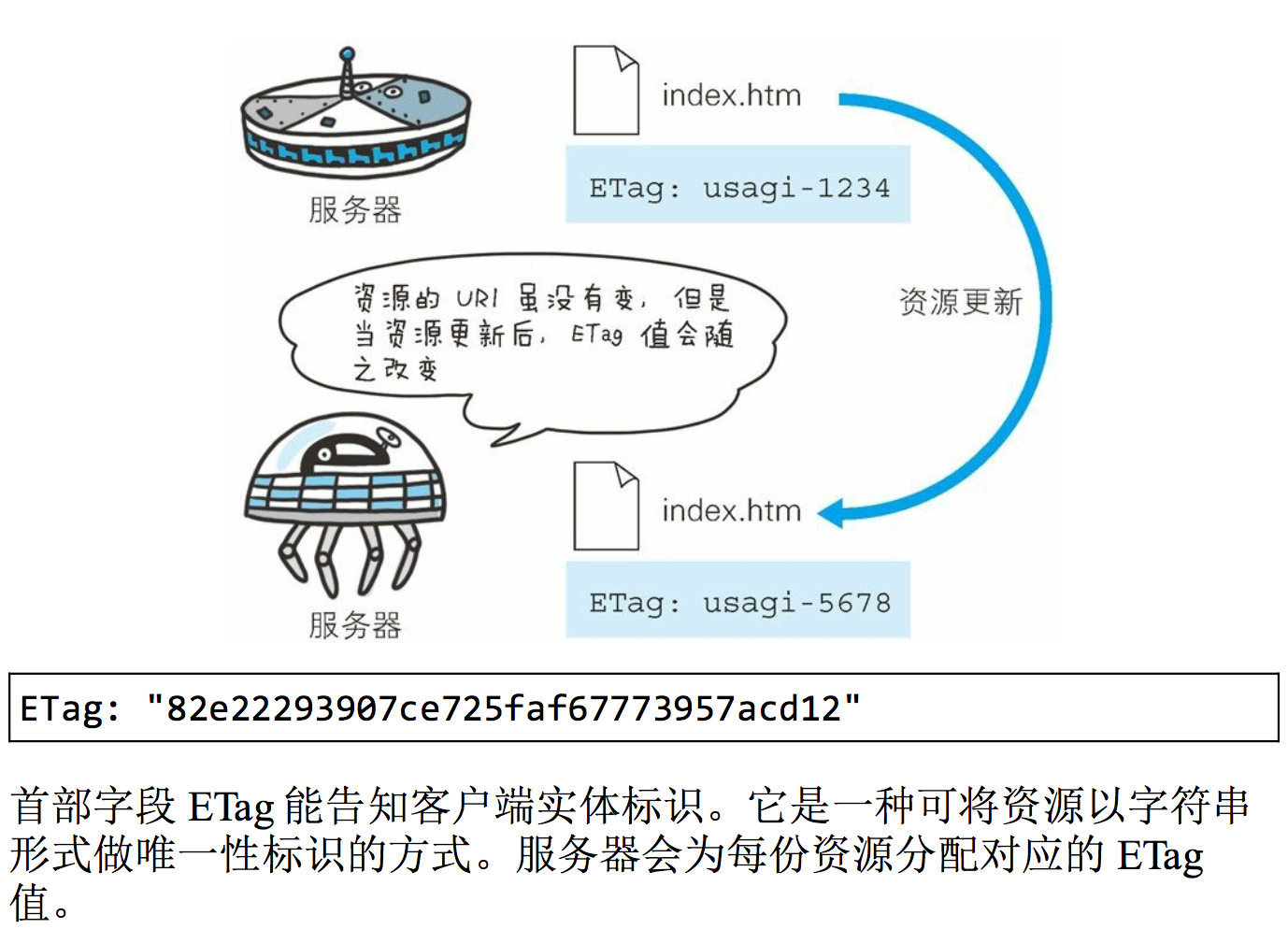
6.53ETag

6.6 Entity header fields
6.66 Content-MD5

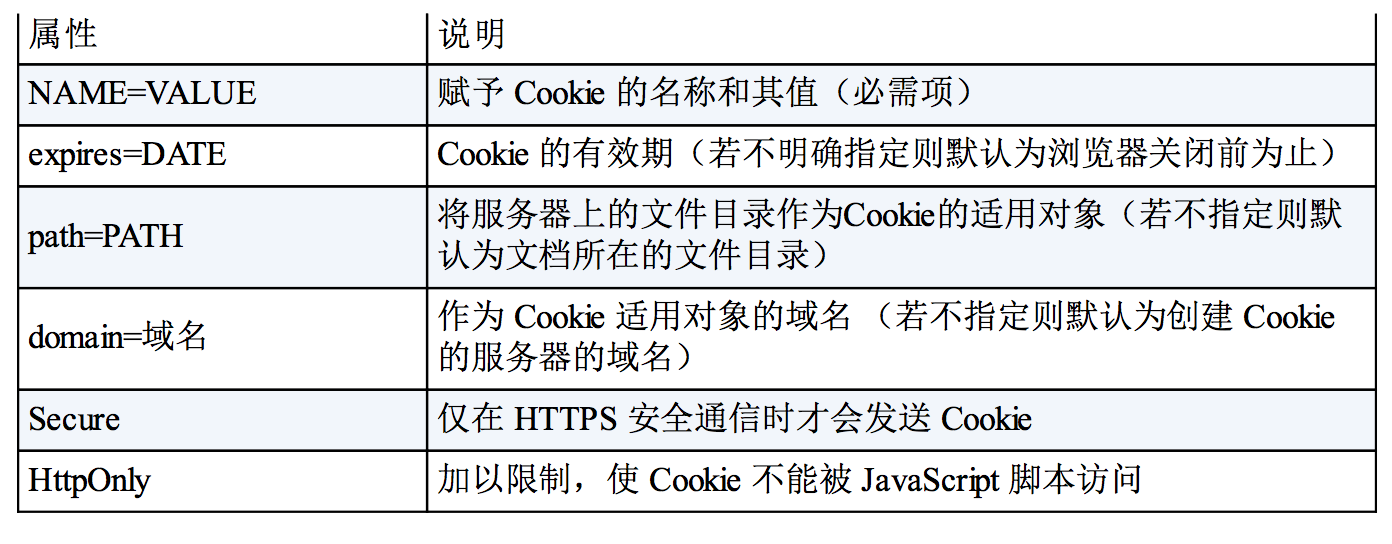
6.7为Cookie服务的header fields(130页)
工作机制: 用户识别,状态管理。
Set-Cookie: 响应首部字段
Cookie: 请求首部字段
属性: