参考了https://zhuanlan.zhihu.com/p/76789153这篇文章和并使用了它的数据。
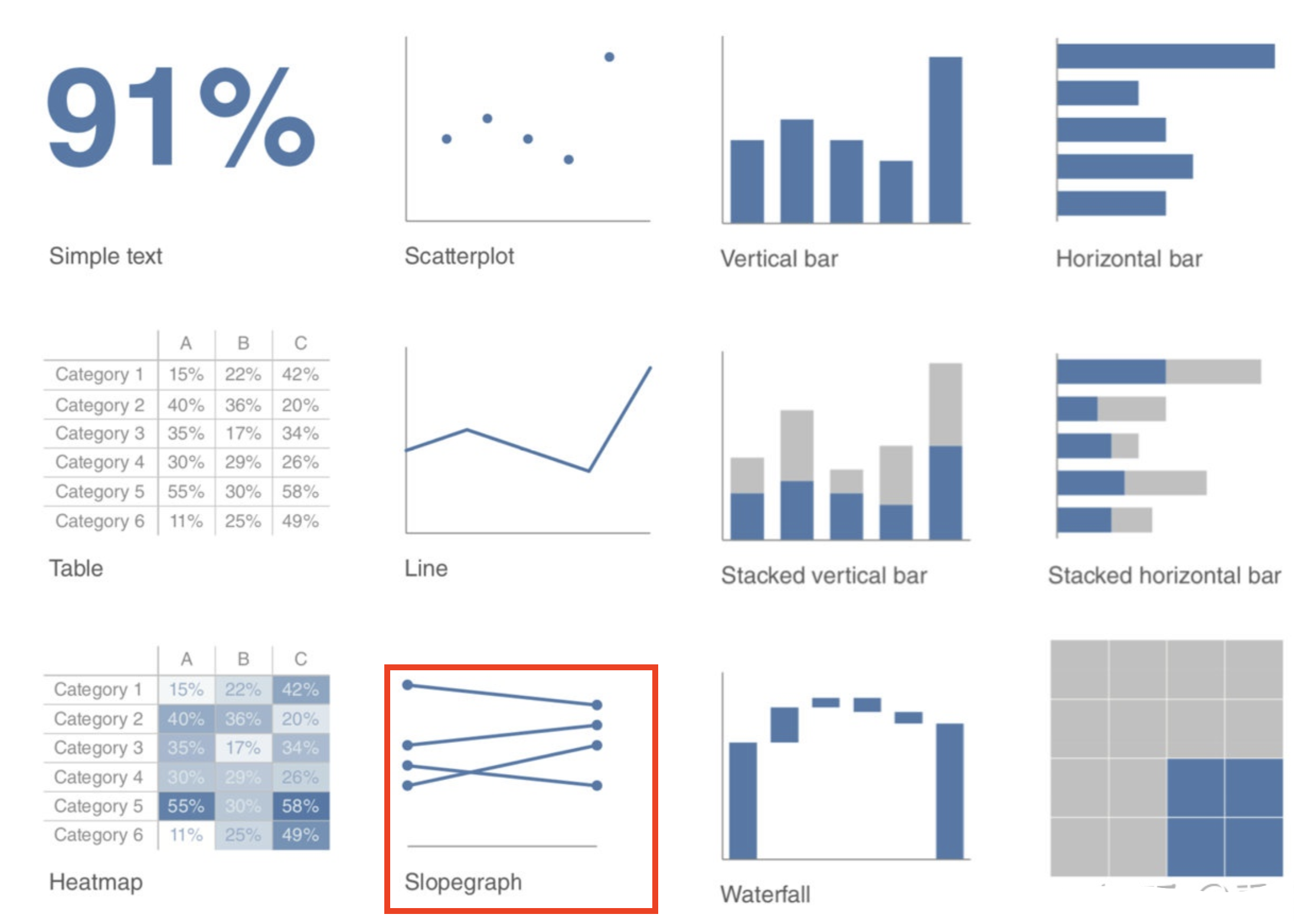
目标:画前十名的排名变化(使用斜线图模式)


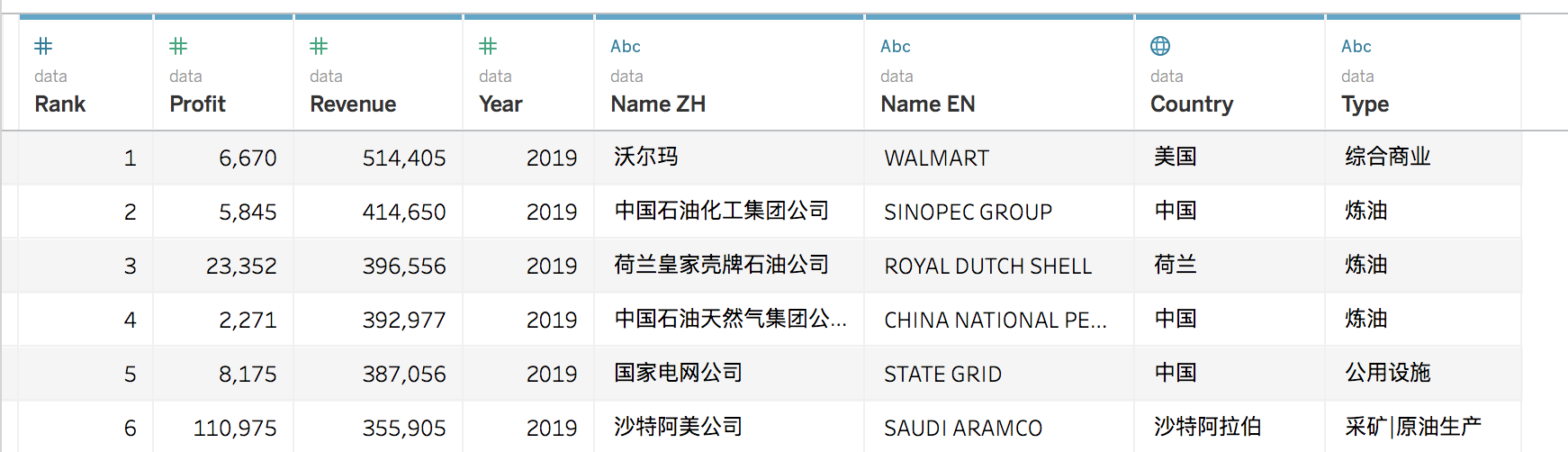
了解数据

需要用到:Rank, Name zh, Year三个列。
百度网盘 密码:eqv0
2类思路
第一类:对比同一特征的值:
- 收益排名:一张折线图
- 收益排名:2张折线图,双轴。(第一种的改进版)
第2类:对比不同特征的值。
- 对比2019年,收益:利润的排名。(左收益+右利润)。
第一类(1):收益排名:一张折线图
⚠️表中的Revenue是降序排列,所以Rank对应的是Revenue排名.

- 列:Year
- 行:Rank (并筛选前11个数据)
- rank字段,选择连续类型。
- 行方向“编辑轴‘, 倒序。
- 标记选择框->颜色->"效果"-标记(中间带’点‘的那个)
第一类(2) 收益排名:2张折线图,双轴。(第一种的改进版,视觉效果更好!)
- 在第一种的基础上:
- 行:再增加一个Rank,并选择连续类型。
- 行->"双轴"
- 行->"同步轴"
- 行方向“编辑轴‘, 倒序。
- 标记对话框,调整图上的文字/数值的位置:
- 第2个Rank的图类型->"圆", 然后变更它的标记“标签“: Rank。这样图表上就会显示数值排名。
- 第1个Rank的“标签”,修改排序“靠右”。
- 调整下标签的大小,颜色等,以及标记的其他元素,看着舒服即可。
- 隐藏行标题,即左右的两个轴。

第2类: 2019年,左收益排名+右利润排名。即同时展示前10名的利润和收益排名,并做了对比:
收益第一的,不一定利润第一。
- 列:放置“度量名称”
- 行:放置“度量值”:只保留"Revenue""Profit"
- 筛选器:Year:2019, Rank前10名
- 标记:把"Name zh"放到“标签上”
- 度量值都使用“表计算”功能,排序:“降序”->计算依据:‘特定维度:Name zh’。
- 把表计算后的“Profit”放到标记->标签上。
- 选择:线图。
- 左轴,倒序

总结:
- 斜面图就是一种折线图。
- 对比特征内部的值 与 对比不同特征之间的值 是两种画图思路。
- 涉及到特征之间对比的图都需要用到 度量值 与 度量名称