我们有这样一段代码
// 构建数据 let obj = {name: '名字' ,age: 18}; let list = []; for(let i=0; i<60; i++) list.push(obj) // 开始处理数据 let Arr = []; let cloneArr = []; for(let j=0; j<2; j++) Arr.push(cloneArr) list.map((item,inx) => { if(inx < 50) Arr[0].push(item); else if(inx >= 50 && inx < 100) Arr[1].push(item); }) console.log(Arr)
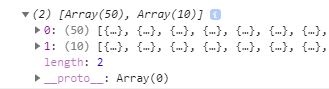
我们理想的状态应该是这样的

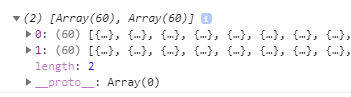
但是实际得到的结果是

这里存在一个数组内部指向问题和拷贝赋值的问题,在我们通过for循环为Arr动态生成内部数组时,这里我们push的是事先声明的数组变量cloneArr,下面在map循环里面无论是操作的Arr[0]还是Arr[1],都是在操作cloneArr这个数组变量,Arr[0]、Arr[1]它们都指向cloneArr,为了解决这个问题,我们可以在动态给Arr内部push数组时,使用下面两种方式:
1.我们直接使用深拷贝来为其赋值,在map循环中操作Arr内部数组,他们的指向由于深拷贝作用,不会在指向数组变量cloneArr
Arr.push(JSON.parse(JSON.stringify(cloneArr)))
2.摒弃掉cloneArr,每次push都是直接创建一个新的数组,就不会出现指向和拷贝作用
Arr.push([])
Tips:在工作中会有很多人遇到这种细节上面的问题,但是很多人不明就里,其实只要理解到原理,其实就很简单。