vue实现对数据的增删改查(CURD)
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作。比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改。在vue中,我们更应该专注于对数据的操作和处理。
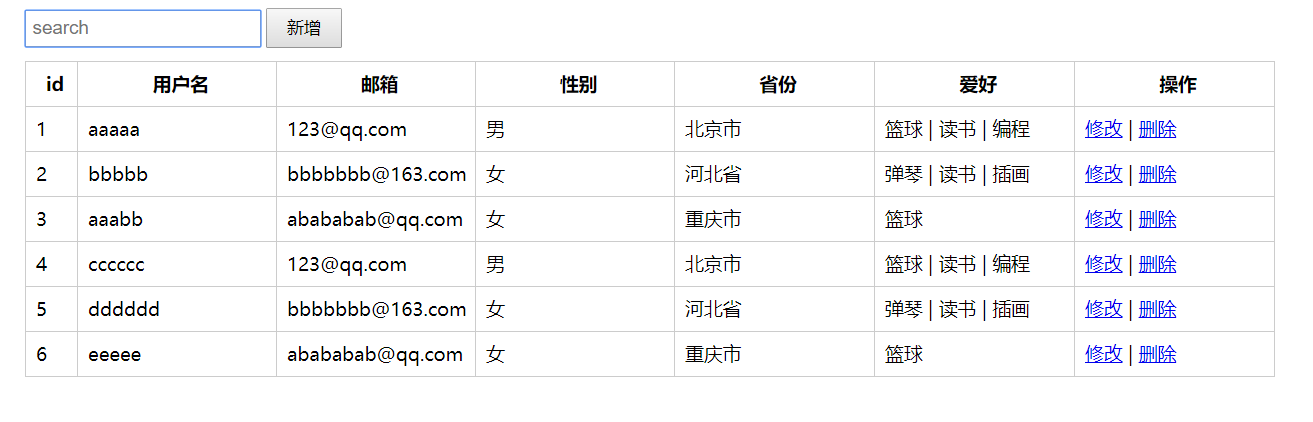
比如我们有一个这样的页面:

我们在这个页面里,就实现了增删改查4个功能,点击链接查看demo【http://www.xiabingbao.com/demo/vue-curd/index.html】。
我们把这些用户信息保存到list的数组中,然后增删改查就在这个数组上进行:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}
// ...
]设置这些数据主要也是复习一下vue对表单的处理操作,这里面的表单有:文本输入框,单选按钮,select选择框,复选框等。
1. 展示数据
我们的数据都放在数组list中,但是这里并不直接对list对循环输出,而是先把list中的数据给一个数组slist,对slist进行循环输出。因为我们在后面的查询功能中需要对数据进行过滤,数组list一直保存着原始数据(包括新增、修改后或已删除后),而数组slist只负责展示。
在vue中提供一个setSlist方法,将需要展示的数据给了数组slist:
// 获取需要渲染到页面中的数据
setSlist(arr) {
this.slist = JSON.parse(JSON.stringify(arr));
}然后在html中使用v-for把slist数组渲染出来:
<tr v-cloak v-for="(item, index) of slist">
<td>{{index+1}}</td>
<td>{{item.username}}</td>
<td>{{item.email}}</td>
<td>{{item.sex}}</td>
<td>{{item.province}}</td>
<td>{{item.hobby.join(' | ')}}</td>
<td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td>
</tr>在操作这一栏中,给修改和删除操作绑定上事件。
2. 增加和删除功能
把增加功能和删除合并到一起,是这两个功能相对来说都比较简单。
原文地址:http://www.xiabingbao.com/vue/2017/07/10/vue-curd.html
增加用户时使用push方法,把用户的信息添加到list数组的最后:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});这样就能添加一位ffff的用户了。
删除用户时,通过splice(index, 1),可以删除index位置的数据,页面上的数据自动就会更新。
3. 修改功能
当我们想要修改某个元素时,可以把这个位置上的数据取出来放到弹层里(或者其他某个位置),在弹层里的信息可以取消或者修改后进行保存。
原文地址:http://www.xiabingbao.com/vue/2017/07/10/vue-curd.html
假设我们弹层里的数据是selectedlist,那么每次修改时,把index位置的数据给了selectedlist,然后在弹层中修改selectedlist。我们也能看到修改数据的类型: 文本框(用户名,邮箱),单选按钮(性别),select选择框(所在省份),多选框(爱好),这里我们主要练习的是表单处理(https://cn.vuejs.org/v2/guide/forms.html)。弹层是否显示用变量isActive来控制:
// 修改数据
modifyData(index) {
this.selected = index; // 修改的位置
this.selectedlist = this.list[index];
this.isActive = true;
}有没有发现一个问题,当修改弹层中的信息时,表格中的数据也同步更新了。可是我们本身是希望当点击保存按钮时,才把弹层中的数据保存到表格里。问题的根源就出在这里:
this.selectedlist = this.list[index];因为list[index]是个Object类型的数据,若使用=赋值,则赋值操作为浅度拷贝(把数据的地址赋值给对应变量,而没有把具体的数据复制给变量,变量会随数据值的变化而变化),selectedlist与list[index]使用相同的数据地址,互相引起数据值的变化。因此这里我们需要进行深度拷贝:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换当用户修改数据后,selectedlist就会发生变化,点击保存按钮时,将数据重新保存到index位置:
/*
this.list 数据数组
this.selected 刚才修改的位置
this.selectedlist 需要保存的数据
*/
Vue.set(this.list, this.selected, this.selectedlist);4. 查询功能
在第1小节中我们已经说过,在页面表格中展示的是slist中的数据,就是为了方便执行查询操作:
// 获取需要渲染到页面中的数据
setSlist(arr) {
this.slist = JSON.parse(JSON.stringify(arr));
}每次根据某些条件将过滤后的数据赋值给slist数组,展示出查询后的数据。这里我们的查询实现了两个小功能:
-
用户在输入某个字符后,自动在输入框下方用列表展示出用户可能要查询的词语(如用户名等)
-
同步更新表格中的数据
这里我们通过用户名和邮箱进行查询,因此在过滤数据时,需要检测用户名和邮箱是否含有查询的单词。我们先给输入框绑定一个input事件,同时用datalist展示用户可能要查询的词语:
<input type="text" placeholder="search" @input="search" list="cars" class="search">
<datalist id="cars">
<option v-for="item in searchlist" :value="item"></option>
</datalist>search功能的实现,searchlist为在输入框下方展示的可能要搜索的词语,ss数组则保存过滤后的数据,当循环完毕后,设置调用setSlist方法修改slist数组:
// 搜索
search(e) {
var v = e.target.value,
self = this;
self.searchlist = [];
if (v) {
var ss = [];
// 过滤需要的数据
this.list.forEach(function (item) {
// 检测用户名
if (item.username.indexOf(v) > -1) {
if (self.searchlist.indexOf(item.username) == -1) {
self.searchlist.push(item.username);
}
ss.push(item);
} else if (item.email.indexOf(v) > -1) {
// 检测邮箱
if (self.searchlist.indexOf(item.email) == -1) {
self.searchlist.push(item.email);
}
ss.push(item);
}
});
this.setSlist(ss); // 将过滤后的数据给了slist
} else {
// 没有搜索内容,则展示全部数据
this.setSlist(this.list);
}
}每当用户输入或者删除一个字符时都会调用search方法,执行查询操作,当用点击展示词语列表时,也会调用search方法。
5. 将弹层独立为组件
其实我们应该发现,修改功能(或新增功能)从代码和样式上相对来说比较独立,我们把弹层独立为组件的形式,把需要修改的数据通过props传递给该组件(新增数据时,可以给组件传递一个空数据),当用户点击保存时,再通过$emit给了父组件(子组件不能直接父级的数据,需要用data或者computed生成一个局部变量,然后再使用$emit方法把这个局部数据再传递上去):
// 弹层组件
Vue.component('model', {
props: ['list', 'isactive'],
template: `<div class="overlay" v-show="isactive">
<div class="con">
<h2 class="title">新增 | 修改</h2>
<div class="content">
/* 省略 */
</div>
</div>
</div>`,
computed: {
modifylist() {
return this.list;
}
},
methods: {
changeActive() {
this.$emit('change'); // 关闭弹层,修改isactive值
},
modify() {
this.$emit('modify', this.modifylist); // 将修改后的数据传递给父组件
}
}
});父组件,在父组件中截取change和modify事件,再用changeOverlay和modify来实现:
<model :list='selectedlist' :isactive="isActive" v-cloak @change="changeOverlay" @modify="modify"></model>6. 总结
洋洋洒洒写了不少,其实里面的难点不太多,主要是form表单方面的操作,再一个就是练习下组件间的数据与事件传递。内容比较简单,欢迎各位批评指正。
相关文章推荐
- 第一次使用vue构建一个上传图片表单(2017/04/02)
- 使用vue实现tab操作(2017/07/02)
- Vue组件实现tips的总结(2017/09/14)
本文地址:https://i.cnblogs.com/EditPosts.aspx?opt=1
原文博客地址:http://www.xiabingbao.com