函数在整个js中是最复杂也是最重要的知识
一个函数中存在多面性:
1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁。
2.“类”:它有自己的实例,也有一个叫做prototype属性 是自己的原型,它的实例都可以指向自己的原型
3.“普通对象”:和var obj={}中的obj一样,就是一个普通的对象,它作为对象可以有一些自己的私有属性,也可以通过__proto__找到Function.prototype
对象:
1.每个对象都具有一个名为__proto__的属性;
2.每个构造函数(构造函数标准为大写开头,如Function(),Object()等等JS中自带的构造函数,以及自己创建的)都具有一个名为prototype的方法(注意:既然是方法,那么就是一个对象(JS中函数同样是对象),所以prototype同样带有__proto__属性);
3.每个对象的__proto__属性指向自身构造函数的prototype;
思路扩展如下:
function Fun(){}
// 我创造了一个函数Fun
// 这个函数由Function生成(Function作为构造函数)
var fn=new Fun()
// 我创建了一个函数fn
// 这个函数由Fun生成(Fun作为构造函数)
console.log(fn.__proto__===Fun.prototype) //true
// fn的__proto__指向其构造函数Fun的prototype
console.log(Fun.__proto__===Function.prototype) //true
// Fun的__proto__指向其构造函数Function的prototype
console.log(Function.__proto__===Function.prototype) //true
// Function的__proto__指向其构造函数Function的prototype
//构造函数自身是一个函数,他是被自身构造的
console.log(Function.prototype.__proto__===Object.prototype) //true
Function.prototype的__proto__指向其构造函数Object的prototype
// Function.prototype是一个对象,同样是一个方法,方法是函数,所以它必须有自己的构造函数也就是Object
console.log(Fun.prototype.__proto__===Object.prototype) //true
// 与上条相同
// 此处可以知道一点,所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身)
console.log(Object.__proto__===Function.prototype) //true
// Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype
console.log(Object.prototype.__proto__===null) //true
// Object.prototype作为一切的源头,他的__proto__是null
第二个例子:
var obj={}
// 创建了一个obj
console.log(obj.__proto__===Object.prototype) //true
// obj作为一个直接以字面量创建的对象,所以obj__proto__直接指向了Object.prototype,而不需要经过Function了!!
// 下面是根据原型链延伸的内容
// 还有一个上文并未提到的constructor, constructor在原型链中,是作为对象prototypr的一个属性存在的,它指向构造函数(由于主要讲原型链,这个就没在意、);
console.log(obj.__proto__.__proto__===null) //true
console.log(obj.__proto__.constructor===Object) //true
console.log(obj.__proto__.constructor.__proto__===Function.prototype) //true
console.log(obj.__proto__.constructor.__proto__.__proto__===Object.prototype) //true
console.log(obj.__proto__.constructor.__proto__.__proto__.__proto__===null) //true
console.log(obj.__proto__.constructor.__proto__.__proto__.constructor.__proto__===Function.prototype) //true
为了方便记忆可以得出如下结论(如有错误欢迎斧正.....)
prototype是构造函数独有的属性;
对象的__prototype__属性通常与其构造函数的prototype属性相互对应;
所有构造函数的的prototype方法的__都指向__Object.prototype(除了....Object.prototype自身);
需要注意的指向是
Function的__proto__指向其构造函数Function的prototype;
Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype;
Function.prototype的__proto__指向其构造函数Object的prototype;
Object.prototype的__prototype__指向null(尽头);
与原型链相关的方法:
hasOwnProperty判断一个对象是否有这个名称的属性或对象,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员。
如果该属性或者方法是该 对象自身定义的而不是其原型链中定义的 则返回true;否则返回false;
格式如下:
object.hasOwnProperty(proName);
括号内必须要加引号,并且直接写入属性名
isPrototypeOf是用来判断指定对象object1是否存在于另一个对象object2的原型链中,是则返回true,否则返回false。
格式如下:
object1.isPrototypeOf(object2);
object1是一个对象的实例;
object2是另一个将要检查其原型链的对象。
原型链可以用来在同一个对象类型的不同实例之间共享功能。
如果 object2 的原型链中包含object1,那么 isPrototypeOf 方法返回 true。
如果 object2 不是一个对象或者 object1 没有出现在 object2 中的原型链中,isPrototypeOf 方法将返回 false。
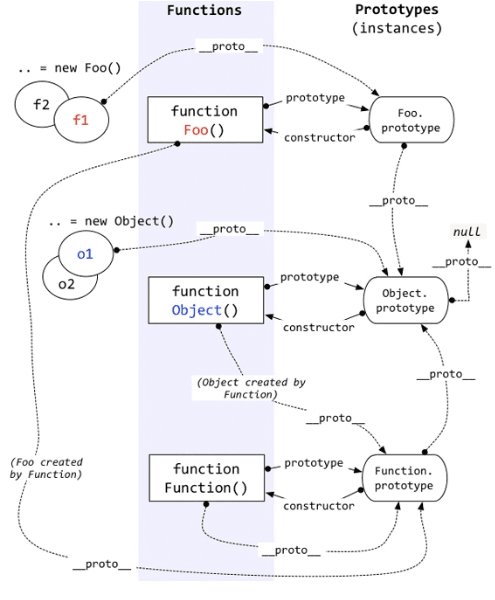
需要根据案例好好理解的图: