安装vue-cli
npm install -g @vue/cli
1, 使用vue创建一个项目
vue create luffy

2, 安装所需的插件
npm install vue-router
npm i element-ui -S
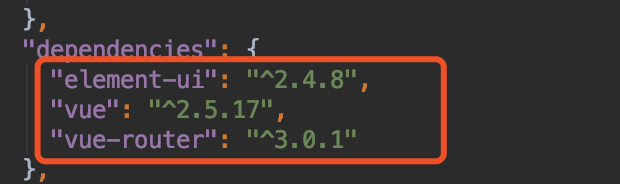
安装之后可在package.json中的查看

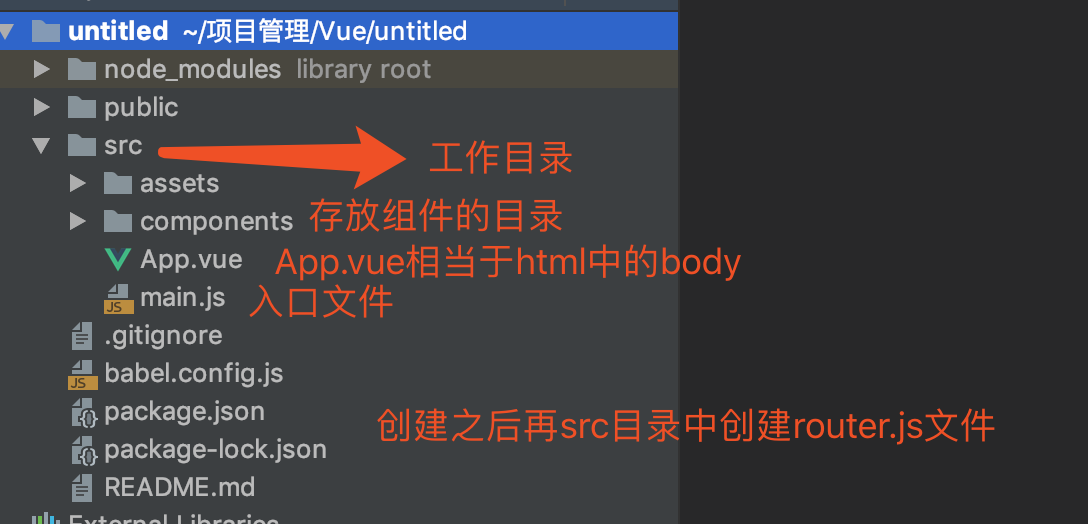
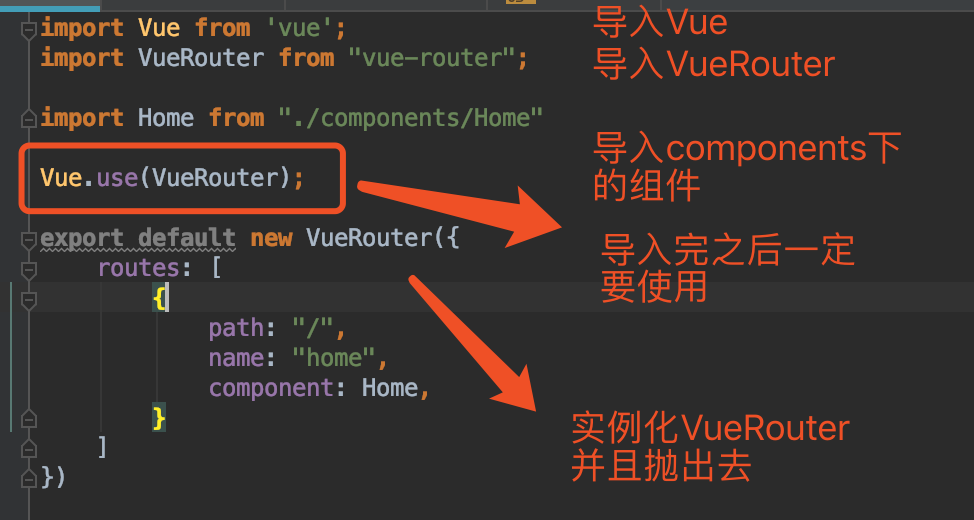
3,在工作目录src下创建router.js, 在components文件下创建Home组件

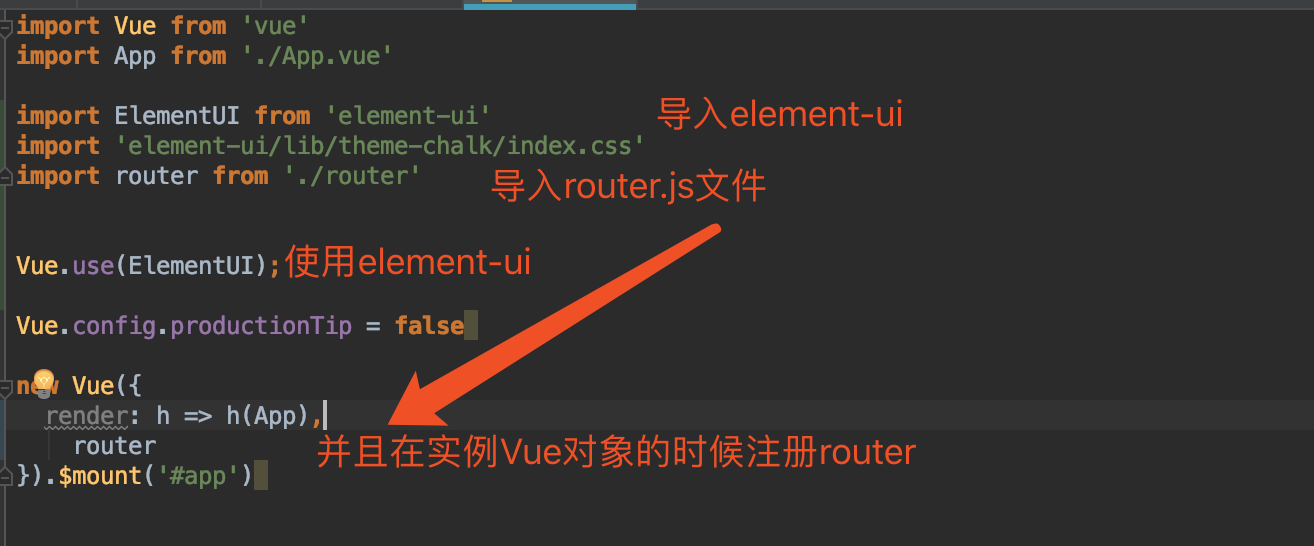
4, 在main.js(入口文件中导入)

5, 执行流程
1, 执行main.js的入口文件,通过$mount("#app"),找到App.vue,然后进行渲染

2, 在App.vue中导入,注册,添加组件
