来着微信团队开源的一个调试工具,[GitHub地址]https://github.com/Tencent/vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
特性
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies 和 localStorage
- 手动执行 JS 命令行
- 自定义插件
上手
下载 vConsole 的最新版本。(不要直接下载 dev 分支下的 dist/vconsole.min.js)
或者使用 npm 安装:
npm install vconsole
引入 dist/vconsole.min.js 到项目中:
<script src="path/to/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
如果使用了 AMD/CMD 规范,可在 module 内使用 require() 引入模块:
var vConsole = require('path/to/vconsole.min.js');
打印日志
- 与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志
console.log('Hello World');
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台
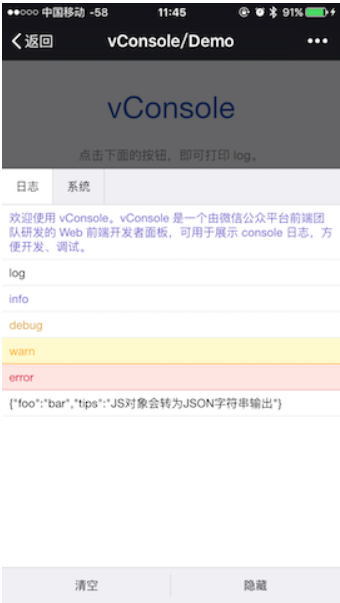
- 支持 4 种不同类型的日志,会以不同的颜色输出到前端面板
console.log('foo'); //白底黑字
console.info('bar'); //白底紫字
console.debug('oh'); //白底黄字
console.warn('foo'); //黄底黄字
console.error('bar'); //红底红字
- 支持打印 Object 对象,会以 JSON 字符串格式输出
var obj = {};
obj.foo = 'bar';
console.log(obj); // 打印出 {foo: 'bar'}
手机预览