本文来自 @羯瑞 整理
ES6,并不是一个新鲜的东西,ES7、ES8已经赶脚了。但是,东西不在于新,而在于总结。
变量的新定义 let 和 const
在ES6没有被普及时,我们会用的变量定义的方法是var。其实,var对于一个刚刚接触js的人说,或许并不觉得怪异。但是,对于一个开发者而言,或许会在内心抨击它。因为它就是javascript的败笔之一,在其他语言看来的一个怪胎。那我们就来看看怪在何处呢?
- var 可以重复定义,let 在同一个块级作用域中,不允许重复定义
var a = 10;
var a = 11;
或许,你会看到这样子的写法觉得没啥,那么你很厉(wei)害(xian)。其实,这样子的坏处不言而喻。在大型的工程化开发中,你定义一个a,我定义一个a,还有千千万万个你和我,这时,技术总监就该着急了。
同样的例子换成 let ,你会发现浏览器报错了

- var 可随意修改,const 定义的变量不允许二次修改
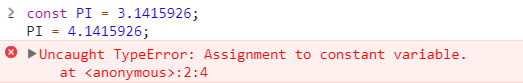
var PI = 3.1415926
PI = 4.1415926
从例子中,我们可以看到,PI是一个我们经常会使用的常量,是公认的不可变动的。但在javascript中并不是如此。那天,如果你的PI被你们公司新晋的实习生改了,可能你找错误都得找半天,但这可不是实习生的锅,也许,他并不知道这里是个常量。
同样的例子换成 const ,你会发现浏览器报错了

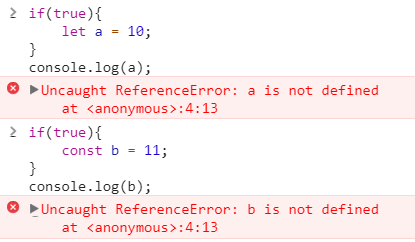
- var 没有块级作用域,let 和 const 定义的变量会形成块级作用域
if(true){
var i = 10;
}
console.log(i); //10
相信,这变量不存在块级作用域给我们带来过不少麻烦吧。不知道啥时候,又得在循环中套一层闭包呢。
同样的例子换成 let 、const ,你会发现浏览器报错了

- 变量不存在变量提升
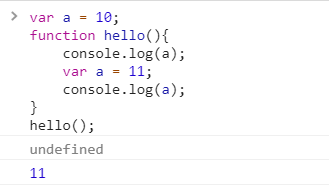
//简单的面试题
var a = 10;
function hello(){
console.log(a);
var a = 11;
console.log(a);
}
hello();
第一个console时,下面定义的变量a被提升了,所以a变成了undefined,第二个的话,就比较好理解...

使用let和const就会不一样,它们并不存在变量提升

ES5 & ES6 一些简单的代码区别
常量
//ES5
Object.defineProperty(window,'chenrf',{
configurable:'true',//类型可变
writable:'false',//值是否可变
value:'羯瑞',
})
console.log(window.chenrf);
//ES6
const chenrf="羯瑞";
作用域
//ES5
var cb2=[];
for(var a=0;a<3;a++){
cb2[a]=function(){
return a;
}
}
console.log([cb2[0](),cb2[1](),cb2[2]()]); //[1,2,3]
//ES6
let cb=[];
for(let a=0;a<3;a++){
cb[a]=function(){
return a;
}
}
console.log([cb[0](),cb[1](),cb[2]()]); //[3,3,3]
箭头函数
//es5
var es5 = function(){
var a='chenrf-es5';
return a;
}
//es6
let es6=()=>{
let a='chenrf-es6';
return a;
}
console.log(es5()); //cherrf-es5
console.log(es6()); //chenrf-es6
默认参数
let es6=(a='chenrf-es6')=>{
return a;
}
console.log(es6()); //chenrf-es6
console.log(es6('chenrf')); //chenrf
this指向
var obj = {
i: 10,
//如果是直接return,可以不需要{}
b: () => this,
c: function() {
return this;
}
}
console.log(obj.b()); //{}
console.log(obj.c()); //{ i: 10, b: [Function: b], c: [Function: c] }
...剩余参数
// => abc 等价于 return abc;es6语法
let addFun=(...abc)=> abc;
console.log(addFun(1,2,3)); //[1,2,3]
console.log(addFun(1,2,3,4,5,7)); //[1,2,3,4,5,7]
总结
ES6还有很多新特性,如果你还想深入ES6进行了解的话,最直接的方式就是看书。希望你的代码写的越来越优雅。