
prototype,__proto__,constructor
在 JavaScript 原型继承结构里面,规范中用 [[Prototype]] 表示对象隐式的原型,在 JavaScript 中用 __proto__ 表示,并且在 Firefox 和 Chrome 浏览器中是可以访问得到这个属性的,但是 IE 下不行。所有 JavaScript 对象都有 __proto__ 属性,但只有 Object.prototype.__proto__ 为 null,前提是没有在 Firefox 或者 Chrome 下修改过这个属性。这个属性指向它的原型对象。 至于显示的原型,在 JavaScript 里用 prototype 属性表示。
/** * 声明构造函数Person,创建Person的实例p */ var Person = function () { }; var p = new Person(); //等价于: var p = {}; //初始化一个对象p p.__proto__ = Person.prototype; // Person.call(p); //初始化p
证明一下:
var Person = function () { }; var p = new Person(); p.__proto__ === Person.prototype; // true
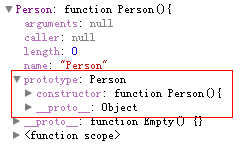
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。默认情况下prototype属性会默认获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针,有些绕了啊,写代码、上图!

根据上图可以看出Person对象会自动获得prototyp属性,而prototype也是一个对象,会自动获得一个constructor属性,该属性正是指向Person对象。
当调用构造函数创建一个实例的时候,实例内部将包含一个内部指针(很多浏览器这个指针名字为__proto__)指向构造函数的prototype,这个连接存在于实例和构造函数的prototype之间,而不是实例与构造函数之间。
Function,Object
function f1(){} var f2 = function(){} var f3 = new Function('str','console.log(str)'); f1 instanceof Function //true f2 instanceof Function //true f3 instanceof Function //true Object instanceof Function //true Function instanceof Function //true Object.__proto__ === Function.prototype //true Function.__proto__ === Function.prototype //true
f1、f2、f3为函数,但是其实函数也是对象,是Function的实例。
Function , Object 都是函数引用,由Function创建出来,所有均有__proto__属性,指向Function.prototype。
总结
每一个函数都有prototype这个显示属性,这个属性是一个引用,指向一个对象,这个对象包含一个属性constructor,指向prototype属性所在的函数的指针。
每一个实例都有一个__proto__这个隐藏属性,这个属性指向实例构造函数的prototype属性。
当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去,也就是我们平时所说的原型链的概念。