前端js文件查询代码:
1 //获取系统所有api 2 export const GetAppDocBYParams = (param) => { 3 return http.get(urls.GetAppDocBYParams,param) 4 }
vue代码:
<template> <div class="container"> <div class="search-header"> <el-date-picker v-model="value" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy/MM/dd" :picker-options="pickerOptions" ></el-date-picker> <el-input placeholder="请输入关键字查询" v-model="keyWord" style=" 200px" ></el-input> <el-select v-model="typeid" placeholder="请选择文档类别"> <el-option v-for="item in docType" :key="item.id" :label="item.label" :value="item.id" ></el-option> </el-select> <el-button type="primary" plain size="mini" @click="GetByParams()" >查询</el-button > <el-button type="primary" plain size="mini" @click="ToAdd()" >增加</el-button > </div> <div class="main-table"> <el-table :data="doc" border style=" 100%" :header-cell-style="{ 'text-align': 'left' }" > <el-table-column prop="title" label="标题" min-width="350px" align="left" ></el-table-column> <el-table-column prop="keyword" label="关键字" min-width="150px" align="left" ></el-table-column> <el-table-column prop="doc_type" label="分类" min-width="150px" align="left" ></el-table-column> <el-table-column prop="statusname" label="状态" min-width="80px" align="left" ></el-table-column> <el-table-column label="操作" min-width="120px" align="center"> <template slot-scope="scope"> <el-button size="mini" type="primary" plain @click="ToDocCenter(scope.row)" >文档</el-button > <el-button size="mini" type="danger" plain @click="Delete(scope.row)" >删除</el-button > </template> </el-table-column> </el-table> </div> <el-dialog title="增加APP" :visible.sync="addDialog" width="40%"> <span slot="footer" class="dialog-footer"> <el-button type="danger" @click="addDialog = false" size="mini" >取 消</el-button > </span> </el-dialog> <el-dialog title="修改APP" :visible.sync="updateDialog" width="40%"> <span slot="footer" class="dialog-footer"> <el-button @click="updateDialog = false">取 消</el-button> </span> </el-dialog> </div> </template> <script> import { GetSettings } from "@/api/authority/app"; import { GetAppDocBYParams, RemoveDoc } from "@/api/app/app-doc"; import { showTip } from "@/utils/toast"; export default { mounted() { this.app_id = "707800ceae134c7384e809ef39fc9ac0"; this.GetByParams(); this.GetSettings(); }, data() { return { params: {}, appid: "", //文档类型 docType: [], typeid: "", doc: [], addDialog: false, updateDialog: false, keyWord: "", app_id: "", value: this.initTime(), pickerOptions: { shortcuts: [ { text: "最近一周", onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 7); picker.$emit("pick", [start, end]); }, }, { text: "最近一个月", onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 30); picker.$emit("pick", [start, end]); }, }, { text: "最近三个月", onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 90); picker.$emit("pick", [start, end]); }, }, ], }, }; }, methods: { initTime() { var start = new Date( new Date().getTime() - 3600 * 1000 * 24 * 7 ).toLocaleDateString(); var end = new Date(new Date()).toLocaleDateString(); var arr = []; arr[0] = start; arr[1] = end; return arr; }, GetSettings() { GetSettings(this.app_id).then((res) => { if (res.code == 1) { this.docType = JSON.parse(res.data[0].value); console.log(this.docType); } else { showTip("warning", "查询失败"); } }); }, //查询 GetByParams() { if (this.value && this.value != "") { this.start_time = this.value[0]; this.end_time = this.value[1]; } this.params = { startTime: this.start_time, endTime: this.end_time, keyWord: this.keyWord, typeId: this.typeid, appId: this.app_id, }; GetAppDocBYParams(this.params).then((res) => { if (res.code == 1) { this.doc = res.data; //console.log(this.doc); } else { showTip("error", "查询失败"); } }); }, ToAdd() { this.addDialog = true; }, AddApp() {}, ToDocCenter() {}, Delete(row) { this.$confirm("确认删除?").then((_) => { RemoveDoc(row.id).then((result) => { if (result.code == 1) { showTip("success", "删除成功"); this.GetByParams(); } else { showTip("error", "删除失败"); } }); }); }, }, }; </script> <style scoped> .container { height: calc(100vh - 120px); calc(100% - 40px); margin: auto; } .search-header { padding: 10px 0px; } .main-table { height: calc(100% - 125px); 100%; } .el-input { 210px; } </style>
api代码:
/// <summary> /// 根据参数获取文档信息 /// </summary> /// <returns></returns> [HttpGet("GetAppDocBYParams")] public async Task<IActionResult> GetAppDocBYParams([FromQuery]AppDocView appDocView) { var result = new ResponseResult(); DateTime starttime = Convert.ToDateTime(appDocView.startTime); DateTime endtime = Convert.ToDateTime(appDocView.endTime); var list = await _appDocRepository.ListAsync(t => t.app_id == appDocView.appId && (t.publish_time >= starttime && t.publish_time <= endtime) && t.delete_flag != "*"); if (appDocView.keyWord != null) { list = list.ToList().Where(t => t.title.Contains(appDocView.keyWord) || t.keyword.Contains(appDocView.keyWord)); } if (appDocView.typeId != null) { list = list.ToList().Where(t => t.doc_type == appDocView.typeId); } var ids = list.OrderByDescending(t => t.publish_time).ToList(); var applist = new List<AppDocList>(); foreach (var item in ids) { applist.Add(new AppDocList { app_id = item.app_id, doc_type = item.doc_type, title = item.title, keyword = item.keyword, doc_content = item.doc_content, statusname = (int)DocStatus.Draft == item.status ? GetEnumDesc(DocStatus.Draft) : ( (int)DocStatus.Published == item.status ? GetEnumDesc(DocStatus.Published) : ( (int)DocStatus.Withdraw == item.status ? GetEnumDesc(DocStatus.Withdraw) : "") ), publish_by = item.publish_by, publish_time = item.publish_time }); } result.Data = applist; return result.ToJson(); }
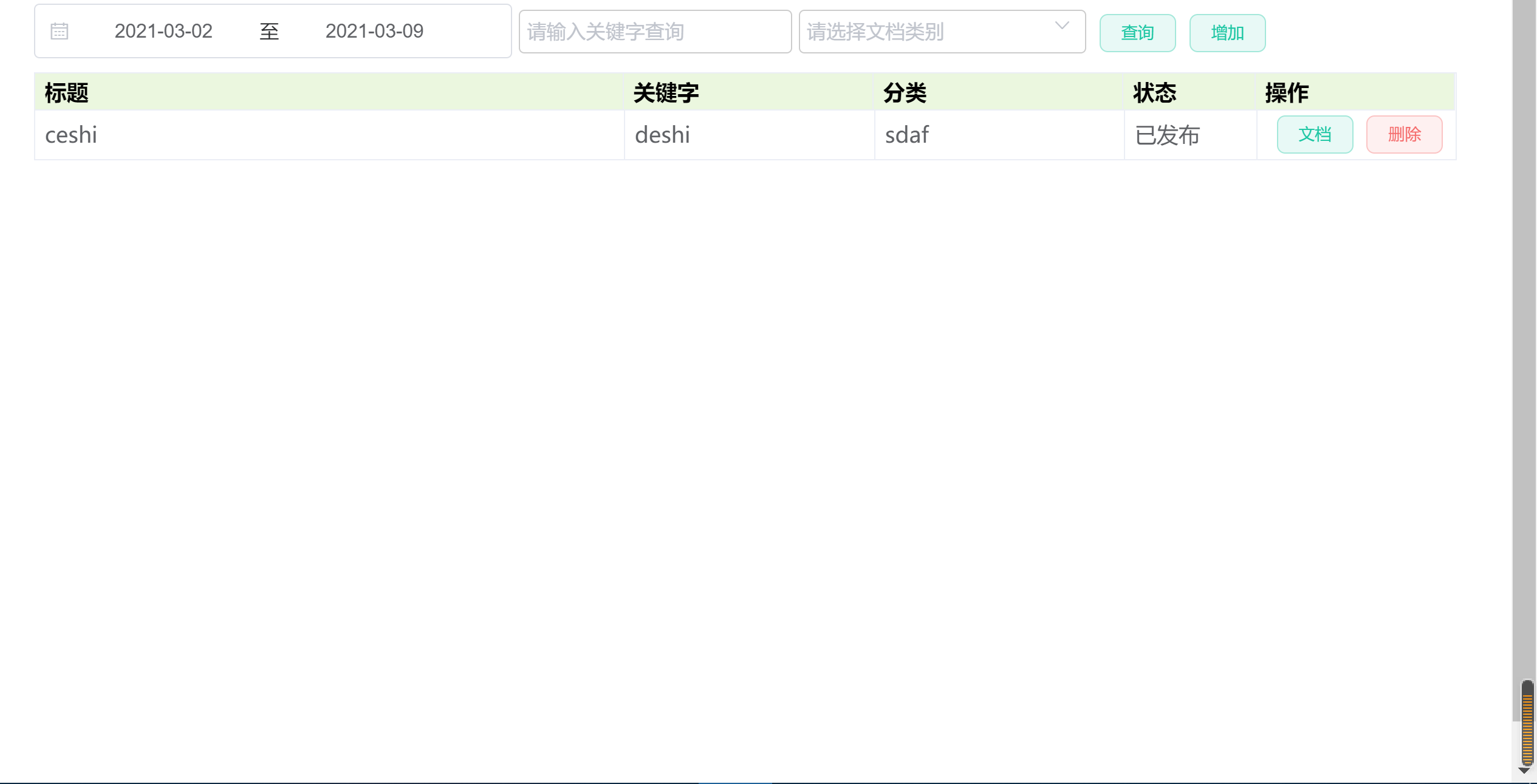
效果: