实现跨域请求详解如下:
域名:Domain Name,又称网域、网域名城,是由一串用点分割的名字组成的Internet上某一台计算机或计算机组的名称,用于数据传输时标识计算机的电子方位(有时也指地理位置)。
跨域:两个不同域名之间的通信,称为跨域。
例如:http://www.baidu.com 和 http://www.sina.com.cn
jQuery如何实现跨域请求呢?答:使用JSONP形式实现跨域。
域:服务器的域名。服务器的域名的唯一标识需要满足:协议+域名+端口,必须保证是一致的,说明域相同。
跨域:在一个服务器上,去访问另一个服务器。
1、在js当前域中如果去调用另一个域的程序时,它不能够执行当前域的js函数,所以就不能得到你想要的数据了。怎么办呢?答案在下面。
2、在jQuery中使用JSONP形式实现跨域。
什么是JSONP呢?
答:JSONP是数据交换格式JSON的一种“使用模式”,可以让网页从别的网域要资料。
由于同源策略,一般来说位于 server.example.com 的服务器的网页无法与不是 server.example.com 的服务器沟通,
而 HTML 的 <script> 元素是一个例外,利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,
而这种使用模式就是所谓的 JSONP。
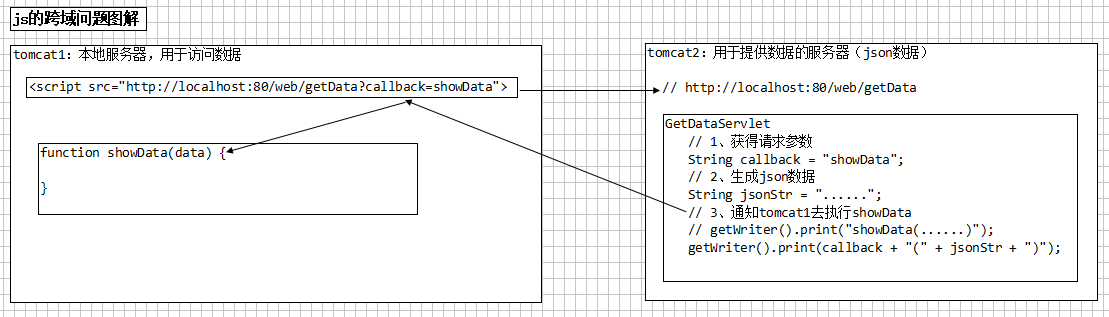
js的跨域问题图解,如下图所示:

传统的js的跨域处理:
tomcat1的代码如下:
5.ajax_domain.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>5.ajax_domain.html</title>
<!-- js的跨域问题-解决方案 -->
<!-- 注意:需要将函数放在 调用之前,从而保证函数存在 -->
<script type="text/javascript">
function showDate(data) {
alert(data.success);
}
</script>
<script type="text/javascript" src="http://localhost:80/web/getData?callback=showData"></script>
</head>
<body>
<input type="button" value="发送ajax"/>
</body>
</html>
tomcat2的代码如下:
GetDataServlet.java
package com.itheima.web.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GetDataServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 编码问题
response.setContentType("application/json;charset=UTF-8"); // 这样写标准,参考apache-tomcatapache-tomcat-9.0.7confweb.xml 中MIME的写法
// 1、获得请求参数,即函数名称
String callback = request.getParameter("callback");
// 2、生成json数据
String jsonStr = "{"success":"成功了", "info":"提示信息"}";
// 3、通知tomcat1去执行showData
response.getWriter().print(callback + "(" + jsonStr + ")");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
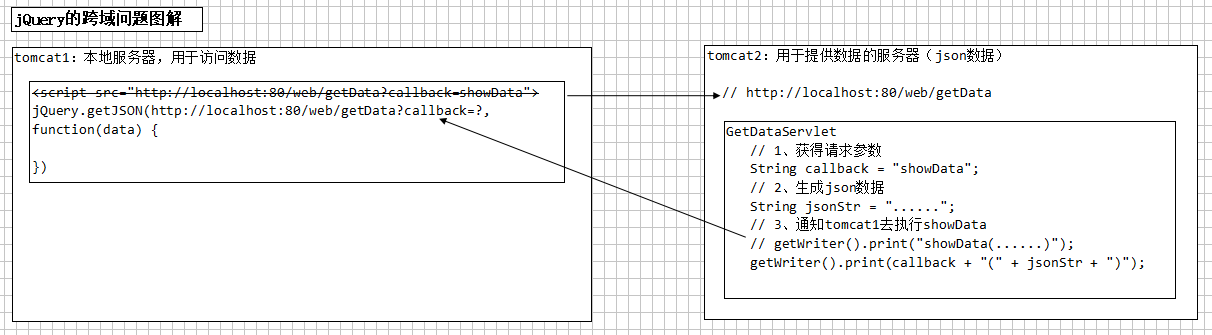
jQuery的跨域问题图解,如下图所示:

非传统的jQuery的跨域处理:
tomcat1的代码如下:
6.ajax_domain.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>6.ajax_domain.html</title>
<!-- jQuery的跨域问题-解决方案 -->
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$.getJSON("http://localhost:80/web/getData?callback=?", function(data) {
alert(data.success);
});
</script>
</head>
<body>
<input type="button" value="发送ajax"/>
</body>
</html>
其余代码同上。