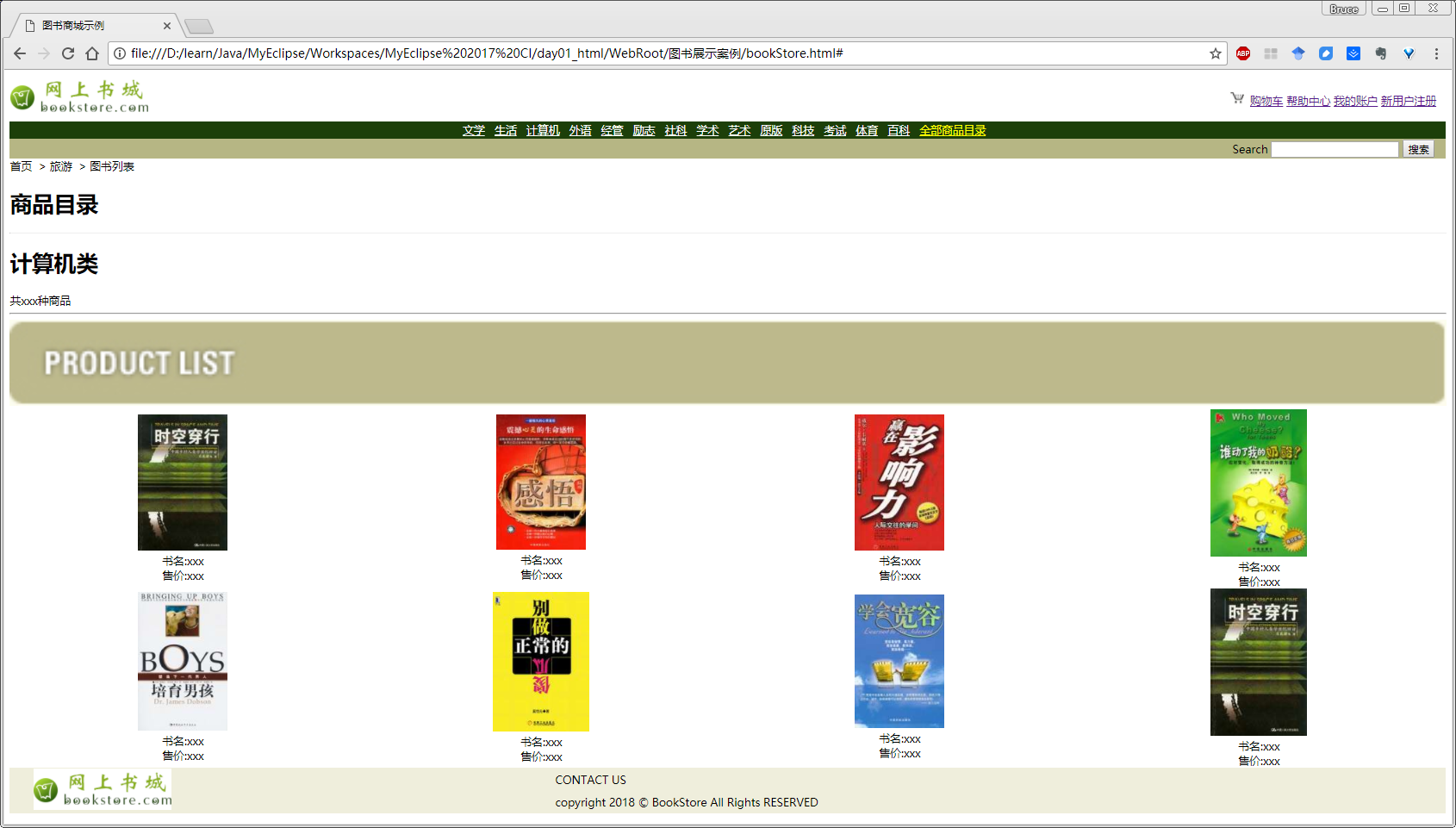
图书展示案例html版
效果如下:

示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图书商城示例</title> 6 </head> 7 <body> 8 <!-- 整个页面 --> 9 <div id="page"> 10 11 <!-- top分页面 --> 12 <div id="top"> 13 <table width="100%"> 14 <tr> 15 <td width="85%"> 16 <img alt="logo" src="images/logo.png"/> 17 <td/> 18 <td> 19 <img alt="cart" src="images/cart.gif"/> 20 <a href="#">购物车</a> 21 <a href="#">帮助中心</a> 22 <a href="#">我的账户</a> 23 <a href="#">新用户注册</a> 24 <td/> 25 <tr/> 26 </table> 27 </div> 28 29 <!-- menu分页面 --> 30 <div id="menu"> 31 <table width="100%" bgcolor="#1C3F09"> 32 <tr align="center"> 33 <td> 34 <a href="#"><font color="#ffffff">文学</font></a> 35 <a href="#"><font color="#ffffff">生活</font></a> 36 <a href="#"><font color="#ffffff">计算机</font></a> 37 <a href="#"><font color="#ffffff">外语</font></a> 38 <a href="#"><font color="#ffffff">经管</font></a> 39 <a href="#"><font color="#ffffff">励志</font></a> 40 <a href="#"><font color="#ffffff">社科</font></a> 41 <a href="#"><font color="#ffffff">学术</font></a> 42 <a href="#"><font color="#ffffff">艺术</font></a> 43 <a href="#"><font color="#ffffff">原版</font></a> 44 <a href="#"><font color="#ffffff">科技</font></a> 45 <a href="#"><font color="#ffffff">考试</font></a> 46 <a href="#"><font color="#ffffff">体育</font></a> 47 <a href="#"><font color="#ffffff">百科</font></a> 48 <a href="#"><font color="yellow">全部商品目录</font></a> 49 <td/> 50 <tr/> 51 </table> 52 </div> 53 54 <!-- search分页面 --> 55 <div id="search"> 56 <table width="100%" bgcolor="#B6B684"> 57 <tr align="right"> 58 <td> 59 Search 60 <input type="text"/> 61 <input type="button" value="搜索"/> 62 63 <td/> 64 </tr> 65 66 </table> 67 </div> 68 69 <!-- content --> 70 <div id="content"> 71 <div aligin="right"> 72 首页 > 旅游 > 图书列表 73 </div> 74 <h1>商品目录</h1> 75 <hr/> 76 <h1>计算机类</h1> 77 <span>共xxx种商品</span> 78 <hr/> 79 <div> 80 <img alt="productlist" src="images/productlist.gif" width="100%"> 81 </div> 82 <div> 83 <table width="100%"> 84 <tr align="center"> 85 <td> 86 <div> 87 <img alt="book" src="bookcover/101.jpg"> 88 </div> 89 <div> 90 <span>书名:xxx</span><br/> 91 <span>售价:xxx</span> 92 </div> 93 </td> 94 <td> 95 <div> 96 <img alt="book" src="bookcover/102.jpg"> 97 </div> 98 <div> 99 <span>书名:xxx</span><br/> 100 <span>售价:xxx</span> 101 </div> 102 </td> 103 <td> 104 <div> 105 <img alt="book" src="bookcover/103.jpg"> 106 </div> 107 <div> 108 <span>书名:xxx</span><br/> 109 <span>售价:xxx</span> 110 </div> 111 </td> 112 <td> 113 <div> 114 <img alt="book" src="bookcover/104.jpg"> 115 </div> 116 <div> 117 <span>书名:xxx</span><br/> 118 <span>售价:xxx</span> 119 </div> 120 </td> 121 </tr> 122 <tr align="center"> 123 <td> 124 <div> 125 <img alt="book" src="bookcover/105.jpg"> 126 </div> 127 <div> 128 <span>书名:xxx</span><br/> 129 <span>售价:xxx</span> 130 </div> 131 </td> 132 <td> 133 <div> 134 <img alt="book" src="bookcover/106.jpg"> 135 </div> 136 <div> 137 <span>书名:xxx</span><br/> 138 <span>售价:xxx</span> 139 </div> 140 </td> 141 <td> 142 <div> 143 <img alt="book" src="bookcover/107.jpg"> 144 </div> 145 <div> 146 <span>书名:xxx</span><br/> 147 <span>售价:xxx</span> 148 </div> 149 </td> 150 <td> 151 <div> 152 <img alt="book" src="bookcover/101.jpg" width="140" height="213"> 153 </div> 154 <div> 155 <span>书名:xxx</span><br/> 156 <span>售价:xxx</span> 157 </div> 158 </td> 159 </tr> 160 </table> 161 </div> 162 </div> 163 164 <!-- bottom --> 165 <div id="bottom"> 166 <table width="100%" bgcolor="#EFEEDC"> 167 <tr> 168 <td rowspan="2"> 169 170 <img alt="logo" src="images/logo.png"> 171 </td> 172 <td> 173 CONTACT US 174 </td> 175 </tr> 176 <tr> 177 <td> 178 copyright 2018 © BookStore All Rights RESERVED 179 </td> 180 </tr> 181 </table> 182 </div> 183 184 </div> 185 </body> 186 </html>