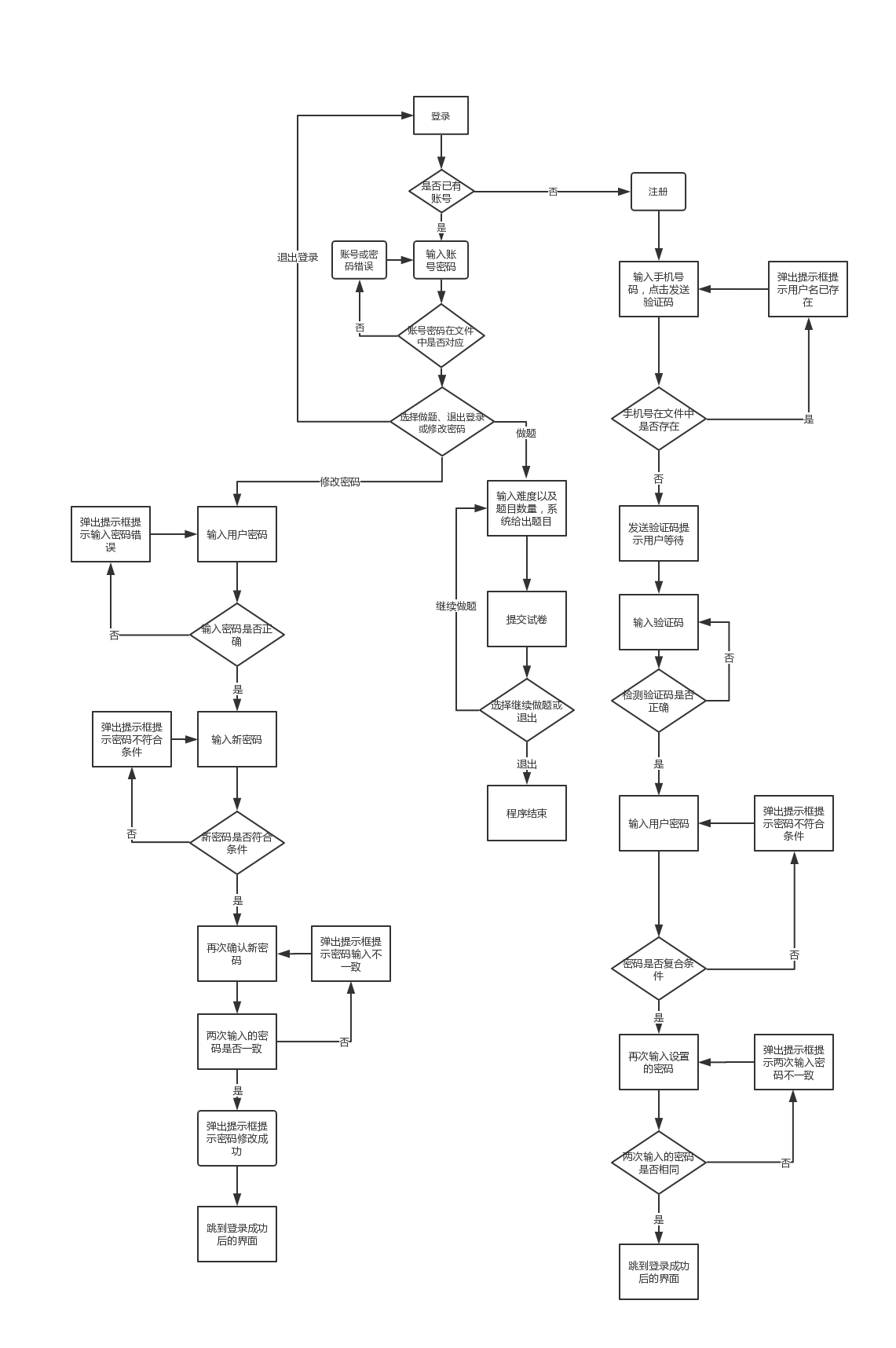
项目流程图如下:

此次结对编程的题目与个人项目相比,主要的不同在于图形化界面与解题上,同时加入了注册功能,这是一个逐渐用户化的过程。在实现这些新功能时,与个人项目进行结合是难免的,我们主要采用了梁同学的代码作为参考。他的代码是用C++编写的,结合到JAVA上时有些问题,不过大多数更改函数就行了。小部分牵扯到类的调用以及类型的转换,使用了很多JAVA独有的函数解决。同时在添加新的需求是也遇到了很多的问题。
首先图形化界面如何实现。此次项目我主要负责图形化界面。刚开始时,我几乎一点图形化也不会,只好跟着书一行一行的敲代码,着实花了不少功夫,后来使用windowbuilder插件,图形化就简单了起来。在网上学习了一些搭建界面的视频,从而对各个界面的调用以及需要实现的功能有了更深的认知,实现起来容易了许多。
注册功能需要使用真实手机号发短信验证是我万万没想到的,但后来动手去实现时发现比较简单。我使用了aliyun平台的短信服务系统,申请短信签名与模板后,导入jar包,代码使用了阿里云模板,修改必要变量后也轻松实现了短信发送。在看到短信提示在我手机里出现时,我突然觉得平时觉得离我很远的技术或许就在眼前。
难了我很久的是修改密码的功能。修改密码需要已知当前用户,但我的用户类对象在界面的调用中面目全非了。我试过调整修改密码的位置,后来不了了之。准备使用读写文件的蠢办法去实现时脑袋灵光一闪,将用户类的用户名与密码设置为类静态,然后完美解决了当前登录用户的问题。一个很小的知识点,却能解决很大的问题。
最后完成的界面又优点也有些缺点,大概如下:
优点:
- 增加了背景图片和小图标
- 增加了显示和隐藏密码的功能。
- 将答题界面的逻辑更加清晰化,增添了几个按键。
缺点:
- 题目逻辑不够
- 界面不够美观
- 不能找回密码
这次结对编程从一点也图形化界面,到跟着视频勉强能做,到最后添加背景美化窗口,虽然也还不是那么美观,但是我感觉自己有了长足的进步,不禁感慨这就是做中学呀。