
semantic和Bootstrap是我最常用的前端框架。
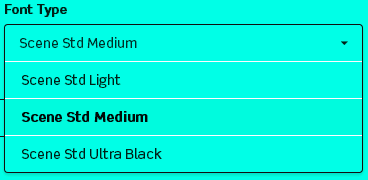
这次需求,是要修改selection dropdown。
直接贴代码,不解释。
.ui.form input:not([type]):focus, .ui.form input[type="date"]:focus, .ui.form input[type="datetime-local"]:focus, .ui.form input[type="email"]:focus, .ui.form input[type="number"]:focus, .ui.form input[type="password"]:focus, .ui.form input[type="search"]:focus, .ui.form input[type="tel"]:focus, .ui.form input[type="time"]:focus, .ui.form input[type="text"]:focus, .ui.form input[type="file"]:focus, .ui.form input[type="url"]:focus { border: 1px solid #111111; background: #00ffe1; } .ui.form textarea:focus { border: 1px solid #111111; background: #00ffe1; } /* dropdown */ .ui.selection.dropdown { border: 1px solid #111111; background: #00ffe1; } .ui.dropdown .menu { background: #00ffe1; border: 1px solid #111111; } /* dropdown Hover */ .ui.selection.dropdown:hover { border-color: #111111; } /* dropdown Active */ .ui.selection.active.dropdown { border-color: #111111; } .ui.selection.active.dropdown .menu { border-color: #111111; } /* dropdown Focus */ .ui.selection.dropdown:focus { border-color: #111111; } .ui.selection.dropdown:focus .menu { border-color: #111111; } /* dropdown Visible Hover */ .ui.selection.active.dropdown:hover { border-color: #111111; } .ui.selection.active.dropdown:hover .menu { border-color: #111111; }