JavaScript引擎属于单线程作业,意味着:在同一时间只能执行一个代码块,这些代码块的执行就阻塞了异步事件的处理。
因此,出现了"任务队列"(task queue),我们可以将任务分为两种:一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务:在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务:不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。如回调函数就是异步任务
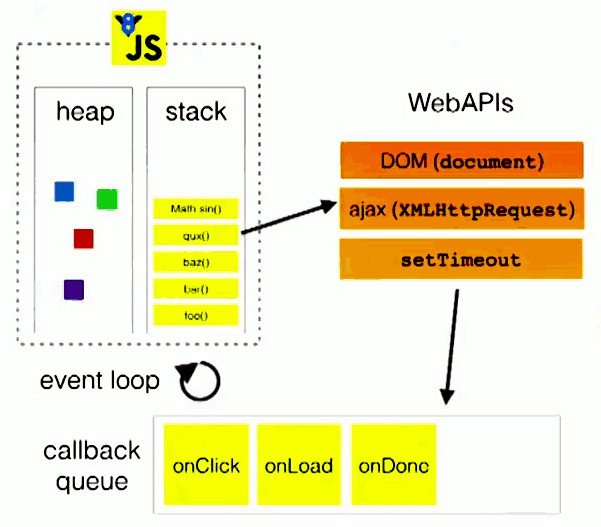
具体来说,异步执行的运行机制如下。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。

简单来说,事件队列中的任务执行的条件为:
1.主线程已经空闲 (同步任务已经执行完毕)
2.任务满足触发条件,如:
(1) 定是函数(延时时间已经达到)
(2)事件函数 (特定事件被触发)
(3)ajax的回调函数(服务器端有数据响应)
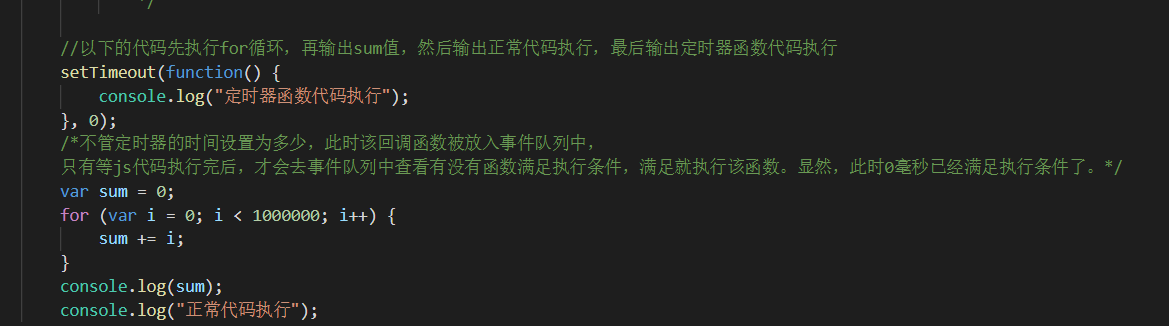
下面用一个简单的例子来解释一下JavaScript处理任务处理的机制:

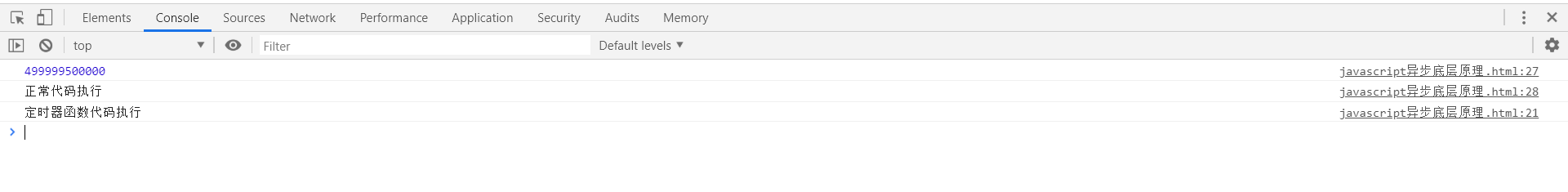
执行结果:

可见,定时器的回调函数是在js代码执行完成后,并满足了设置的时间条件,再执行的。