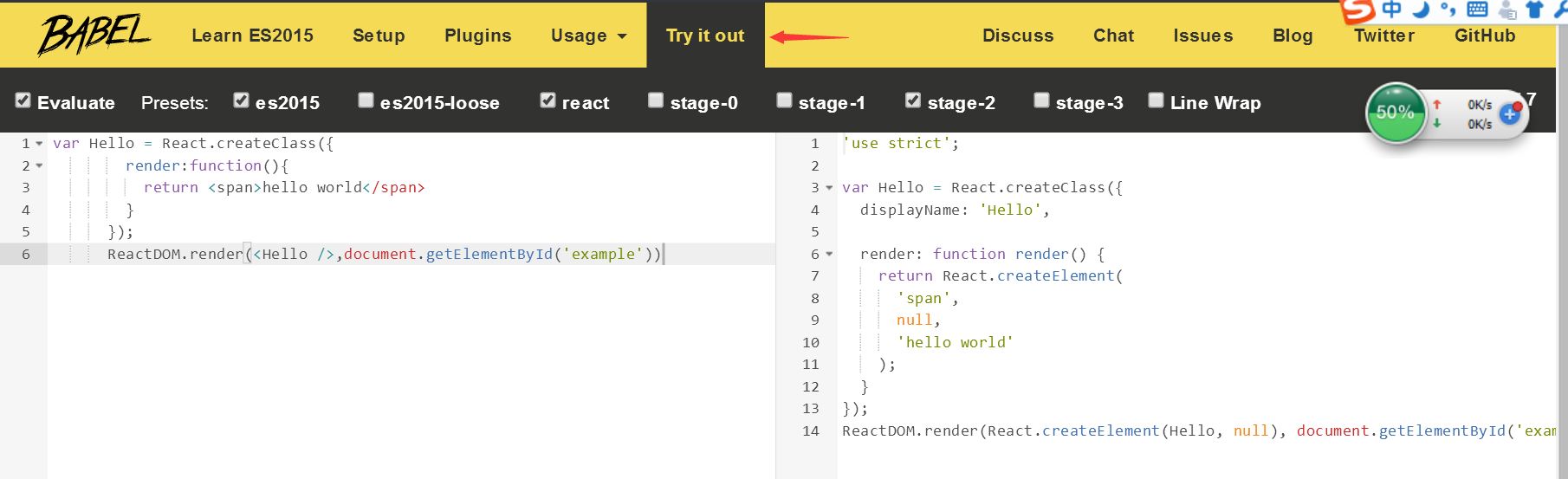
》》》如何转换 JSX transformer Babel 官网:http://babeljs.io/ 里面有一个可以看转换的测试器,es6什么的也可以应用:
注意:jsx要用大写 class 、for 、style 、onChange 是不能用的关键词。style使用颜色的时候用 style = {{color:'red',fontSize:20}}

》》》例子二:
var Hello = React.createClass({ render:function(){ return( <span> Hello {this.props.name }!</span> ); } }); var props = {}; props.name = "chen"; props.age = 17; var MyHello = <Hello {...props} />; ReactDOM.render(MyHello,document.getElementById('example'))
"use strict"; var Hello = React.createClass({ displayName: "Hello", render: function render() { return React.createElement( "span", null, " Hello ", this.props.name, "!" ); } }); var props = {}; props.name = "chen"; props.age = 17; var MyHello = React.createElement(Hello, props); ReactDOM.render(MyHello, document.getElementById('example'));