<html>
<title>
</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("ul.menu li:first-child").addClass("current");
$("div.content").find("div.layout:not(:first-child)").hide();
$("div.content div.layout").attr("id", function(){return idNumber("No")+ $("div.content div.layout").index(this)});
$("ul.menu li").click(function(){
var c = $("ul.menu li");
var index = c.index(this);
var p = idNumber("No");
show(c,index,p);
});
function show(controlMenu,num,prefix){
var content= prefix + num;
$('#'+content).siblings().hide();
$('#'+content).show();
controlMenu.eq(num).addClass("current").siblings().removeClass("current");
};
function idNumber(prefix){
var idNum = prefix;
return idNum;
};
});
</script>
<style type="text/css">
* {margin:0; padding:0}
ul,li {
list-style:none
}
.box {
border:1px solid #ccc;
margin:10px;
}
.tagMenu {
height: 24px;
position:relative;
border-bottom:1px solid #999
}
.tagMenu ul {
position:absolute;
bottom:-1px;
height:26px;
}
ul.menu li {
float:left;
border-left:1px solid #999;
padding:0 12px;
cursor:pointer
}
ul.menu li.current {
border:1px solid #999;
border-bottom:none;
background:#fff;
height:25px;
line-height:26px;
margin:0
}
.content { padding:10px}
</style>
<body>
<div class="box">
<div class="tagMenu">
<ul class="menu">
<li>Label 1.1</li>
<li>Label 1.2</li>
<li>Label 1.3</li>
<li>Label 1.4</li>
</ul>
</div>
<div class="content">
<div class="layout">infomation 1.1</div>
<div class="layout">infomation 1.2</div>
<div class="layout">infomation 1.3</div>
<div class="layout">infomation 1.4</div>
</div>
</div>
</body>
</html>
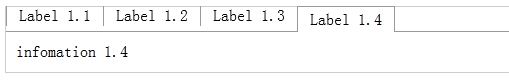
实现的效果: