陈旧的开发模式
PM:“我要这个功能”
后端:“这个先找前端做个模板”
前端:“模板做完了”
后端:“我来对接一下,这里样式不对”
前端:“我改完了”
后端:“功能交付”
PM:“春节要加这个活动”
后端:“这个先找前端改个模板”
前端:“模板做完了”
后端:“我来对接一下,这里样式不对”
前端:“我改完了”
后端:“功能交付”
美工(ui工程师:出一个项目模型)
java工程师:将原有的html转成jsp,动态展示数据
缺点:
客户需要调节前端的展示效果
解决:由美工去重新排版,重新选色。
前后端分离
PM:“我要这个功能”
前端:“我要接口”
后端:“接口完成了”
前端:“我来对接一下,功能交付”
PM:“春节要加这个活动”
前端:“需要增加接口”
后端:“接口完成了”
前端:“我来对接一下,功能交付”
优点:
美工、java工程师都是独立工作的,彼此之间在开发过程中是没有任何交际。
在开发前约定数据交互的格式。
java工程师的工作:写方法返回数据如tree_data1.json
美工:只管展示tree_data1.json
前端有且仅有静态内容,再明确些,只有HTML/CSS/JS。
后端可以用任何语言;遵循一个原则:只提供数据,不提供任何和界面表现有关的内容;统一API接口,接口完全可以共用。
减少后端服务器的兵法压力,除了接口以外的其他所有http请求全部转移到前端服务器上
页面不再是全部刷新,而是异步加载,局部刷新,减轻压力
案例:
我们要使用easyui的三个布局
1、datagrid布局
2、dialog布局
3、form布局
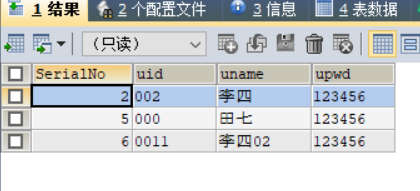
操作表:

SerialNo是自增列
前端代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript"
src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/static/js/userManage.js"></script>
</head>
<body>
<!-- 展示数据所用 -->
<table id="dg"></table>
<input type="hidden" id="txc" value="${pageContext.request.contextPath }" >
<!-- 弹出框提交表单所用 -->
<div id="dd" class="easyui-dialog" title="编辑窗体"
style=" 400px; height: 200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'">
<form id="ff" method="post">
<input type="hidden" name="SerialNo">
<div>
<label for="uid">uid:</label> <input class="easyui-validatebox"
type="text" name="uid" data-options="required:true" />
</div>
<div>
<label for="uname">uname:</label> <input class="easyui-validatebox"
type="text" name="uname" data-options="required:true" />
</div>
<div>
<label for="upwd">upwd:</label> <input class="easyui-validatebox"
type="text" name="upwd" data-options="required:true" />
</div>
</form>
</div>
<!-- 分页 -->
<div id="bb">
<a href="#" id="xm" class="easyui-linkbutton" onclick="ok(this);" data="data">保存</a> <a
href="#" class="easyui-linkbutton">关闭</a>
</div>
<!-- <div id="tb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a>
</div>
-->
</body>
js:
$(function() {
$('#dg').datagrid({
url : $("#txc").val()+'/userAction.action?methodName=list',
fitColumns : true,
fit : true,
pagination : true,
columns : [ [ {
field : 'uid',
title : '代码',
width : 100
}, {
field : 'uname',
title : '名称',
width : 100
}, {
field : 'upwd',
title : '价格',
width : 100,
align : 'right'
} ] ],
toolbar : [ {
iconCls : 'icon-edit',
handler : function() {
var row = $('#dg').datagrid('getSelected');
if(row){
$('#ff').form('load', row);
$('#dd').dialog('open');
$('#xm').html('编辑');
$('#xm').attr("data","edit");
}
}
}, '-', {
iconCls : 'icon-add',
handler : function() {
$('#ff').form('clear');
$('#dd').dialog('open');
$('#xm').attr("data","add");
}
}, '-', {
iconCls : 'icon-remove',
handler : function() {
var data=$('#dg').datagrid('getSelected');
console.log( $("#txc").val()+'/userAction.action?methodName=remove&SerialNo='+data.SerialNo);
$.ajax({
url : $("#txc").val()+'/userAction.action?methodName=remove&SerialNo='+data.SerialNo,
success: function(param){
$('#dg').datagrid('reload');
}
})
}
} ]
});
})
function ok(obj){
$('#ff').form('submit', {
url:'../userAction.action?methodName='+$("#xm").attr("data"),
success: function(param){
$('#dd').dialog('close');
$('#dg').datagrid('reload');
$('#ff').form('clear');
}
});
}
前后端的规则tree_data1.json
{"total":28,"rows":[
{"uid":"FI-SW-01","uname":"Koi","upwd":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"uid":"K9-DL-01","uname":"Dalmation","upwd":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"uid":"RP-SN-01","uname":"Rattlesnake","upwd":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"uid":"RP-SN-01","uname":"Rattlesnake","upwd":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"uid":"RP-LI-02","uname":"Iguana","upwd":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"uid":"FL-DSH-01","uname":"Manx","upwd":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"uid":"FL-DSH-01","uname":"Manx","upwd":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"uid":"FL-DLH-02","uname":"Persian","upwd":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"uid":"FL-DLH-02","uname":"Persian","upwd":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"uid":"AV-CB-01","uname":"Amazon Parrot","upwd":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
后台代码:
package com.chenjiahao.dao;
import java.util.List;
import java.util.Map;
import com.chenjiahao.util.JsonBaseDao;
import com.chenjiahao.util.JsonUtils;
import com.chenjiahao.util.PageBean;
import com.chenjiahao.util.StringUtils;
public class UserDao extends JsonBaseDao {
/**
* 登录查询用户表
*
* @param map
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> list(Map<String, String[]> map, PageBean pageBean) throws Exception {
String sql = "SELECT *FROM t_easyui_user_version2 WHERE TRUE";
String uid = JsonUtils.getParamVal(map, "uid");
String upwd = JsonUtils.getParamVal(map, "upwd");
if (StringUtils.isNotBlank(uid)) {
sql = sql + " and uid=" + uid;
}
if (StringUtils.isNotBlank(upwd)) {
sql = sql + " and upwd=" + upwd;
}
return super.executeQuery(sql, null);
}
/**
* 通过中间表查询登录用户所对应的权限
*
* @param string
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> listMenu(String uid, PageBean pageBean) throws Exception {
String sql = "SELECT*FROM t_easyui_usermenu WHERE TRUE";
if (StringUtils.isNotBlank(uid)) {
sql = sql + " and uid=" + uid;
}
return super.executeQuery(sql, null);
}
/**
* 编辑用户信息
*
* @param paMap
* @return
* @throws Exception
*/
public int edit(Map<String, String[]> paMap) throws Exception {
String sql = "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?";
return super.executeUpdate(sql, new String[] { "uid", "uname", "upwd", "SerialNo" }, paMap);
}
/**
* 新增用户信息
*
* @param paMap
* @return
* @throws Exception
*/
public int add(Map<String, String[]> paMap) throws Exception {
String sql = "INSERT INTO t_easyui_user_version2(uid, uname, upwd) VALUES(?,?,?)";
return super.executeUpdate(sql, new String[] { "uid", "uname", "upwd" }, paMap);
}
/**
* 删除用户信息
*
* @param paMap
* @return
* @throws Exception
*/
public int remove(Map<String, String[]> paMap) throws Exception {
String sql = "DELETE FROM t_easyui_user_version2 WHERE SerialNo=?";
return super.executeUpdate(sql, new String[] { "SerialNo" }, paMap);
}
}
处理请求页面
package com.chenjiahao.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.tomcat.jni.OS;
import com.chenjiahao.dao.UserDao;
import com.chenjiahao.util.PageBean;
import com.chenjiahao.util.ResponseUtil;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.framework.ActionSupport;
public class UserAction extends ActionSupport {
private UserDao userDao = new UserDao();
/**
* @param request
* @param response
* @return
* @throws Exception
*/
public String login(HttpServletRequest request, HttpServletResponse response) throws Exception {
List<Map<String, Object>> list = this.userDao.list(request.getParameterMap(), null);
if (list != null && list.size() > 0) {
List<Map<String, Object>> listMenu = this.userDao.listMenu(request.getParameter("uid"), null);
StringBuilder sb = new StringBuilder();
for (Map<String, Object> map : listMenu) {
sb.append("," + map.get("menuId"));
}
request.setAttribute("menuHid", sb.substring(1));
} else {
return "login";
}
return "index";
}
/**
* datagrid所需数据
*
* @param request
* @param response
* @return
* @throws Exception
*/
public String list(HttpServletRequest request, HttpServletResponse response) throws Exception {
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
List<Map<String, Object>> list = this.userDao.list(request.getParameterMap(), pageBean);
ObjectMapper om = new ObjectMapper();
Map<String, Object> map = new HashMap<>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.write(response, om.writeValueAsString(map));
return null;
}
/**
* form组件提交所需数据
*
* @param request
* @param response
* @return
* @throws Exception
*/
public String edit(HttpServletRequest request, HttpServletResponse response) throws Exception {
int edit = this.userDao.edit(request.getParameterMap());
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(response, om.writeValueAsString(edit));
return null;
}
public String add(HttpServletRequest request, HttpServletResponse response) throws Exception {
int add = this.userDao.add(request.getParameterMap());
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(response, om.writeValueAsString(add));
return null;
}
public String remove(HttpServletRequest request, HttpServletResponse response) throws Exception {
int remove = this.userDao.remove(request.getParameterMap());
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(response, om.writeValueAsString(remove));
return null;
}
}
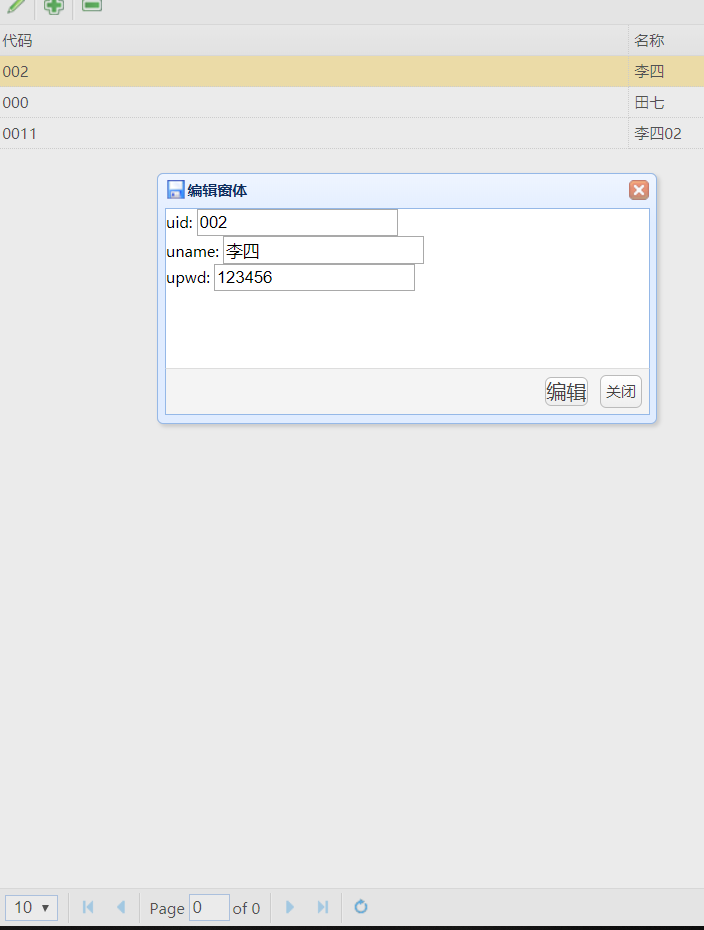
效果:

进行增,删,改时会有数据回访。