前言:看了好多webpack+vue构建项目的文章,都是一些零散知识点解析,基本没有一个项目初始配置,那就按照自己目前的项目结构深入详细撸一遍吧。
一、新建一个项目文件夹mkdir webpack+vue
二、初始化项目npm init
三、webpack+vue项目基本布局
1.根目录下新建一个build文件夹用于存放webpack配置
2.在build文件依次新建以下文件:
config.dev.js // 公共开发api
config.test.js // 公共测试api
config.prod.js // 公共生产api
webpack.base.config.js // webpack公共配置
webpack.dev.config.js // 开发环境配置
webpack.test.config.js // 测试环境配置
webpack.prod.config.js // 生产环境配置
3.根目录下创建入口页面index.html
4.根目录下新建一个src文件夹用于存放页面所有页面
5.在src新建一个main.js
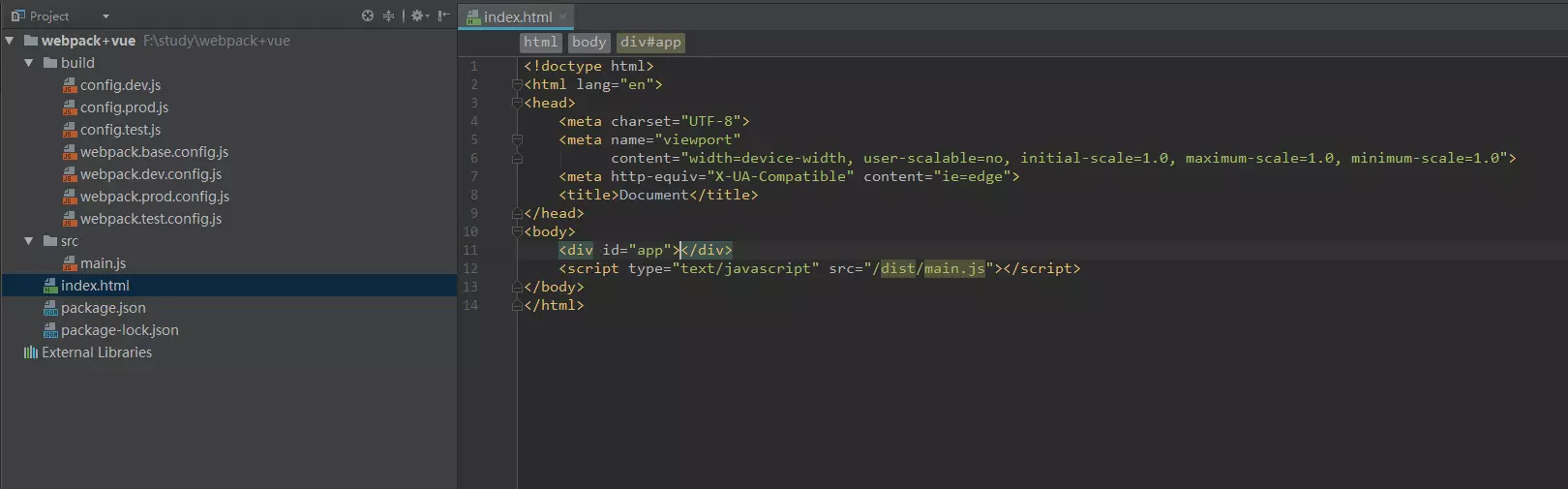
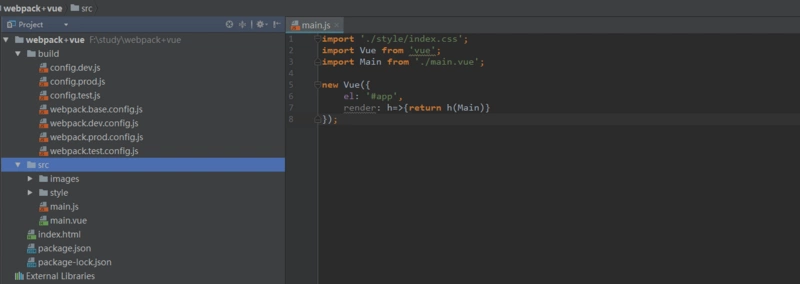
以上操作如下图:

(注:项目初期布局比较重要)
四、配置webpack
6.局部安装webpack webpack-cli webpack-dev-servernpm i webpack webpack-cli webpack-dev-server --save-dev
(注:webpack-cli在webpack4以上需要安装,且需同时安装,版本才能匹配)
(注:--save-dev会作为开发依赖来安装/-D)
7.在webpack.base.config.js配置入口文件和出口文件
const path = require('path');
module.exports = {
// webpack会从main.js文件开始工作
entry: {
main: './src/main'
},
// 打包后文件会存在webpack+vue/dist/main.js文件,在index.html中引入即可
output: {
path: path.join(__dirname, '../dist'), // 打包后文件输出的目录
publicPath: '/dist/', // 资源文件引用的目录
filename: 'main.js' // 指定输出文件的名称
},
module: {
rules: []
},
resolve: {
}
};
8.在index.html中引入编译后的js文件
<script type="text/javascript" src="/dist/main.js"></script>

9.在package.json的scripts 里增加快速启动webpack-dev-sever服务的脚本
webpack-dev-server可以在代码改变时自动打包编译,无需每次手动打包。配置如下:
"dev": "webpack-dev-server --open --config build/webpack.base.config.js"
10.npm run dev 即可运行。
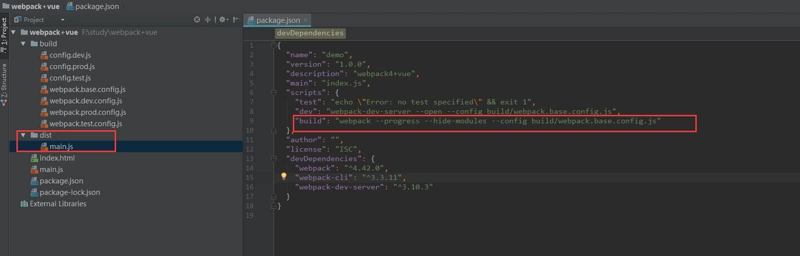
11.在package.json的scripts 配置打包
"build": "webpack --progress --hide-modules --config build/webpack.base.config.js"

(注:后期根据所需打包不同环境配置即可)
五、配置css相关
1.局部安装style-loader css-loadernpm i style-loader css-loader --save-dev
2.在webpack.base.config.js文件夹下配置module中的rules
// 当webpack编译过程中遇到requir或import语句导入个后缀名为css的文件时,
// 先用css-loader加载css文件,再用style-loader添加在页面中
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
(注:使用使用顺序)
3.在src目录下新建一个style用于存放样式,并新建一个index.css,给div随意加一些样式即可
4.在main.js中引入
import './style/index.css';
5.优化(TODO:webapck4)
css是通过JavaScript动态建<style>标签来写入的,这意味样式代码都已经编译在了main.js文件里,但在实际业务中可能并不希望这样做,因为项目大了样式会很多,都放JS里太占体积,还不能做缓存。因此可以使用webpack里面extract-text-webpack-plugin插件将散落在各处的css提取出来生产main.css,然后在index用link引入。
六、配置文件相关
1.安装file-loader url-loadernpm i file-loader url-loader --save-dev
2.在webpack.base.config.js文件夹下配置module中的rules
// 当遇到.gif .png .ttf等格式文件时,url-loader会把它们一起编译到dist目录下,
// ?limit=1024是指如果这个文件小于lkb,就以base64的形式加载,不会生成 个文件。
{
test:/.(gif|jpg|png|woff|svg|eot|ttf)??.*$/,
loader:'url-loader?limit=1024',
options: {
// file-loader版本 4.3.0 及以上,需要手动配置属性esModule为false
esModule: false
}
}
(注: file-loader版本 4.3.0 及以上,需要手动配置属性esModule为false)
4.在src下新建一个images文件夹存放图片,并加入图片
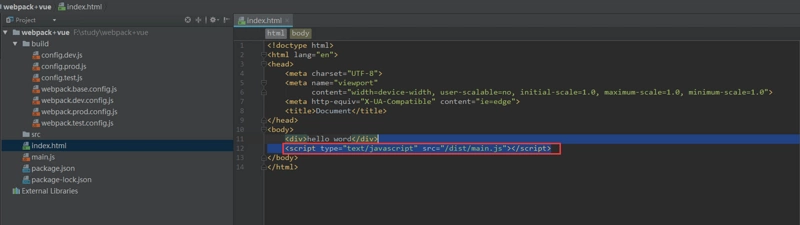
5.在html文件下引入启动项目即可,如下图:

七、配置vue相关
1.全局安装vuenpm i vue --save
2.局部安装vue-loader vue-template-compilernpm i vue-loader vue-template-compiler --save-dev
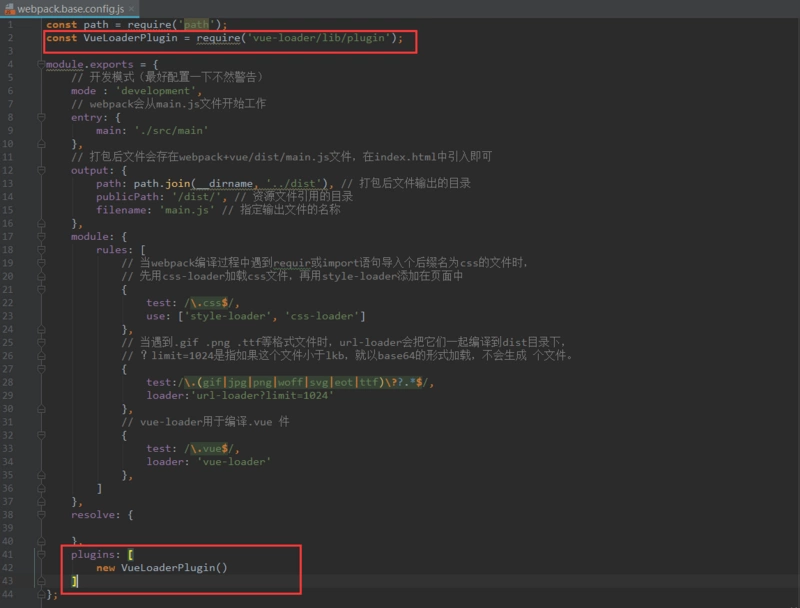
3.在webpack.base.config.js文件夹下配置module中的rules
// vue-loader用于编译.vue 件
{
test: /.vue$/,
loader: 'vue-loader'
},
4.vue-loader和别的loader不一样,他必须要有一个插件支持,这个插件在./node_modules/vue-loader/lib/plugin下,所以我们需要引入该插件并实例化

5.在main.js下引入vue
6.在src下新建一个main.vue组件,并在main.js下引入挂在index.html的app这个id下即可

八、配置js语法相关
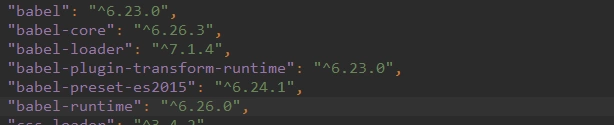
1.局部安装babel babel-core babel-loader babel-plugin-transform-runtime babel-preset-es2015 babel-runtimenpm i babel babel-core babel-loader babel-plugin-transform-runtime babel-preset-es2015 babel-runtime --save-dev
(注:babel-core是6.X的话babel-loader必须是7.X,否则不兼容)

2.在webpack.base.config.js文件夹下配置module中的rules
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
3.在根目录下新建一个.babelrc文件,并配置如下
{
"presets": ["es-2015"],
"plugins": ["transform-runtime"],
"comments": false
}
九、配置打包不同环境
1.局部安装webapck-merge html-webpack-pluginnpm i webapck-merge html-webpack-plugin --save-dev
2.配置webpack.dev.config.js