一、配置eslint

module.exports={
"printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80
"tabWidth": 2, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": true, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值"<none|es5|all>"
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "vue" //代码的解析引擎,默认为babylon,与babel相同。
};

// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard',
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
'plugin:prettier/recommended',
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
"prettier/prettier": "off",
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
"quotes": ["error", "single"]
}
}
在package.json加入相关
"babel-eslint": "^8.2.6",
"eslint-config-prettier": "^2.9.0",

const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
fix: true,
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
});
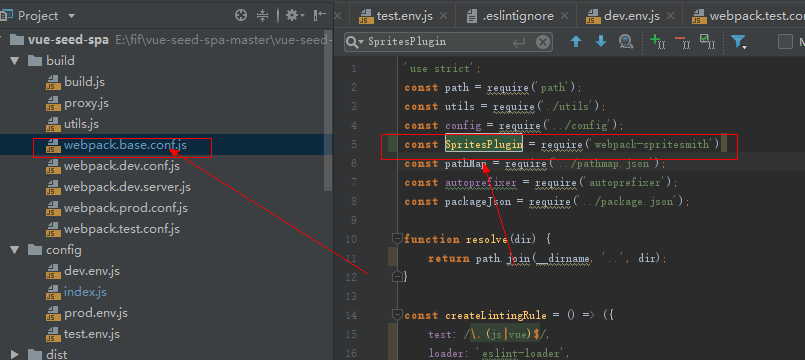
二、配置雪碧图
在package.json加入相关
"webpack-spritesmith": "^0.4.1"

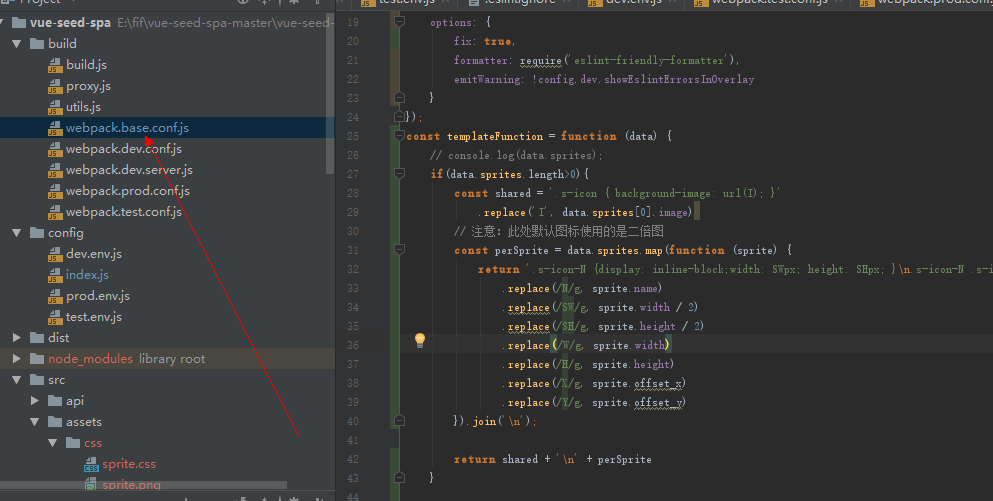
const templateFunction = function (data) {
// console.log(data.sprites);
if(data.sprites.length>0){
const shared = '.s-icon { background-image: url(I); }'
.replace('I', data.sprites[0].image)
// 注意:此处默认图标使用的是二倍图
const perSprite = data.sprites.map(function (sprite) {
return '.s-icon-N {display: inline-block; SWpx; height: SHpx; }
.s-icon-N .s-icon, .s-icon-N.s-icon { Wpx; height: Hpx; background-position: Xpx Ypx; } '
.replace(/N/g, sprite.name)
.replace(/SW/g, sprite.width / 2)
.replace(/SH/g, sprite.height / 2)
.replace(/W/g, sprite.width)
.replace(/H/g, sprite.height)
.replace(/X/g, sprite.offset_x)
.replace(/Y/g, sprite.offset_y)
}).join('
');
return shared + '
' + perSprite
}
};

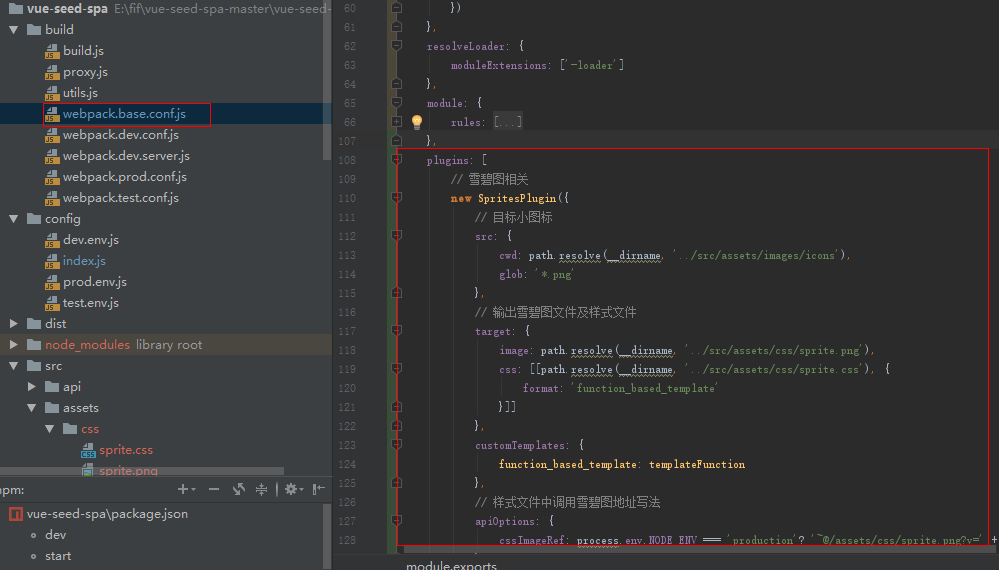
plugins: [
// 雪碧图相关
new SpritesPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, '../src/assets/images/icons'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, '../src/assets/css/sprite.png'),
css: [[path.resolve(__dirname, '../src/assets/css/sprite.css'), {
format: 'function_based_template'
}]]
},
customTemplates: {
function_based_template: templateFunction
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: process.env.NODE_ENV === 'production'? '~@/assets/css/sprite.png?v=' + Date.parse(new Date()):'~@/assets/css/sprite.png'
},
spritesmithOptions: {
algorithm: 'binary-tree',
padding: 4
}
})
],

const SpritesPlugin = require('webpack-spritesmith');