前言:前段时间学习了下vue,也算是能简单开发了,今天就记录下怎么通过vue-cli来安装vue。
因vue是基于node环境的,如果你还不会安装的话,可以看下我的这个教程:安装node.js和npm教程
以下内容是假设你已有了nodejs环境
1、安装vue-cli3的包
npm install -g @vue/cli # OR yarn global add @vue/cli
检查版本如下图

2、创建一个vue的项目
vue create hello-world
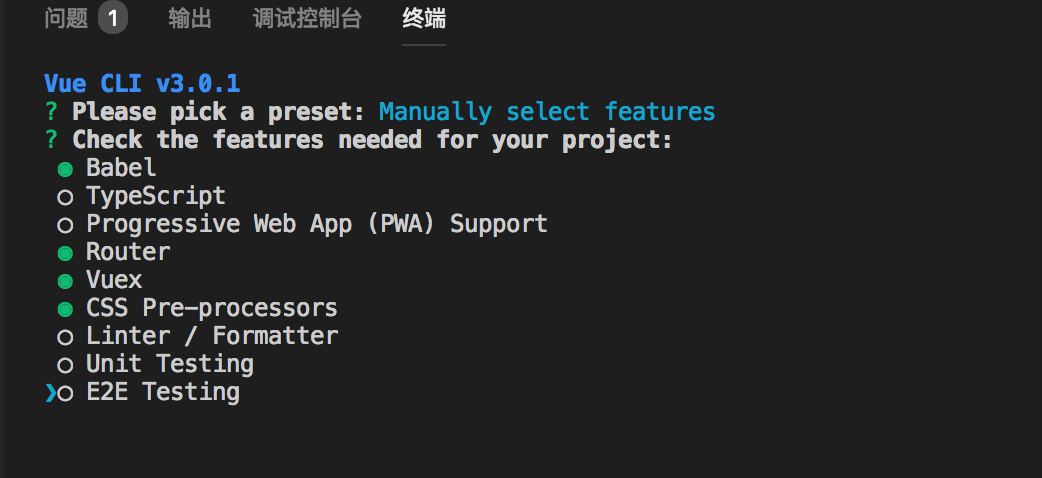
你会被提示选取是按默认方式安装还是手动安装。你可以选第一个默认的包含了基本的 Babel + ESLint 设置,也可以选第二个“手动选择特性”来选取需要的特性。这里我们选择手动。如下图

在多选时,空格代表选中,enter代表进入下一个配置项,且你手动选择的配置项还会存入到你电脑的 ~/.vuerc 文件中,这样子你下次创建vue项目的时候,可以选择你之前手动配置的配置,这点vue cli3做得很人性化哦,
各选项说明如下
- Babel : 将ES6编译成ES5
- TypeScript: javascript类型的超集
- Progressive Web App (PWA) Support: 支持渐进式的网页应用程序
- Router:vue-router 路由功能
- Vuex: 状态管理
- CSS Pre-processors: CSS预处理
- Linter / Formatter: 开发规范
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
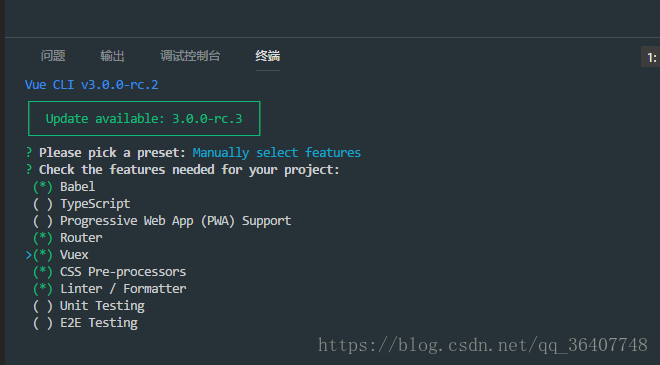
一般选择以下几项就行了,如图

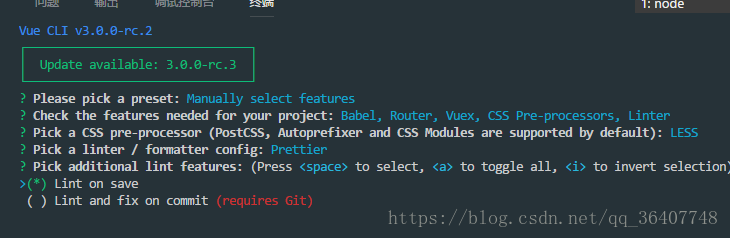
确认后,询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less,
下一步后,问你选择哪个自动化代码格式化检测,配合vscode编辑器的Prettier - Code formatter插件,我随便选的最后一个,当然也可以选第三个标准配置

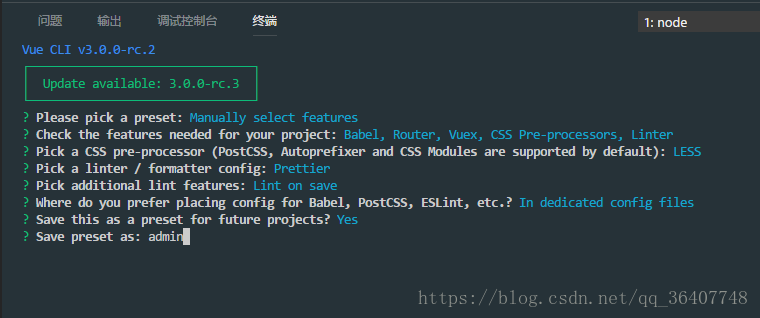
下一步后,第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目,就有你以前选择的配置了,不用重新再配置一遍了,我选的第一个

下一步,下边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个

下一步,倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?,选择是
最后一个是描述项目

最后确定就行了,安装完成之后进入目录,运行npm run serve 就行了
3、还有一种通过可视化安装的方式
直接执行下面命令就OK了
vue ui
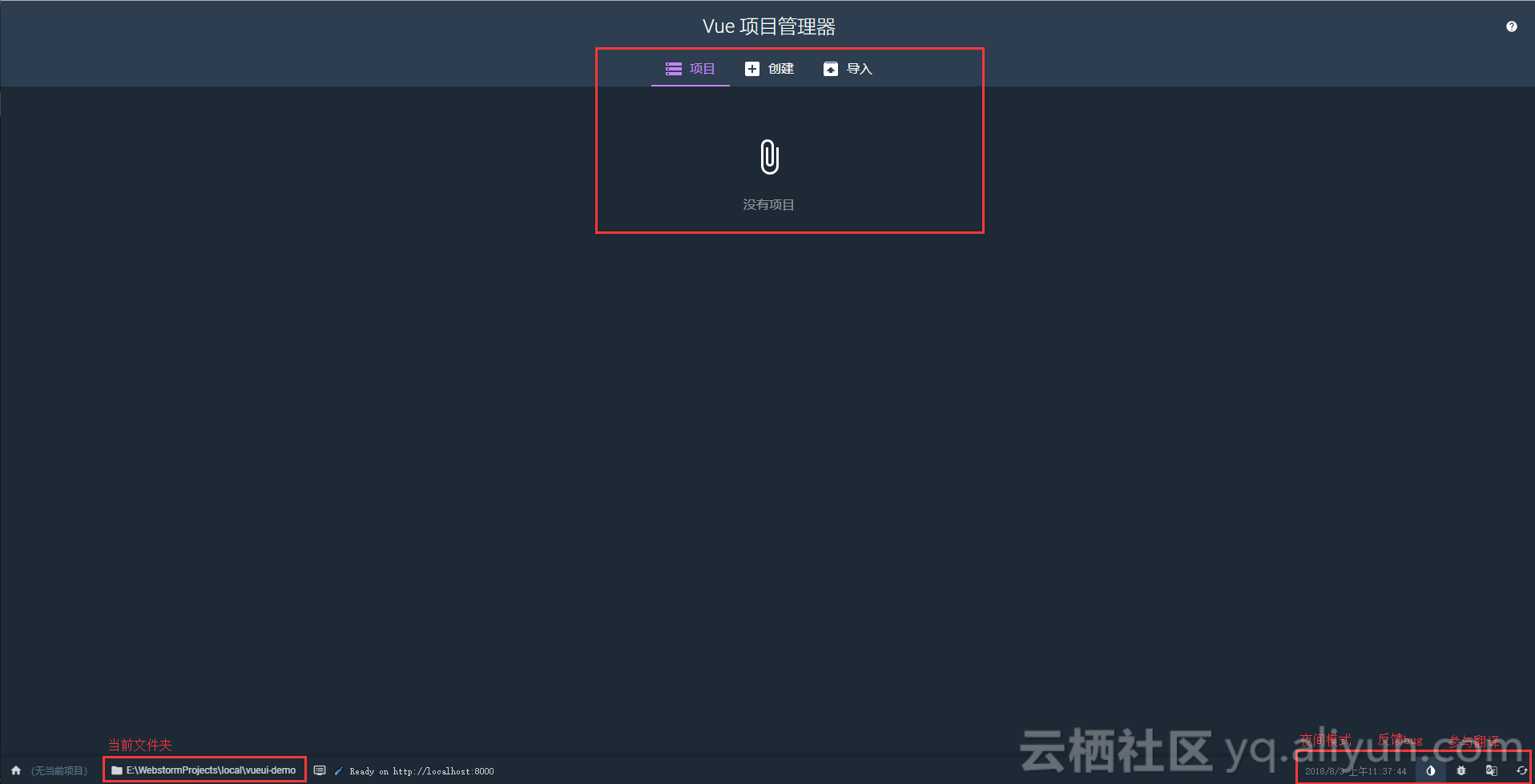
在浏览器中打开http://localhost:8000 ,在页面中,我们可以看到如下的界面(我开启了“夜间模式”,所以是黑色背景)。

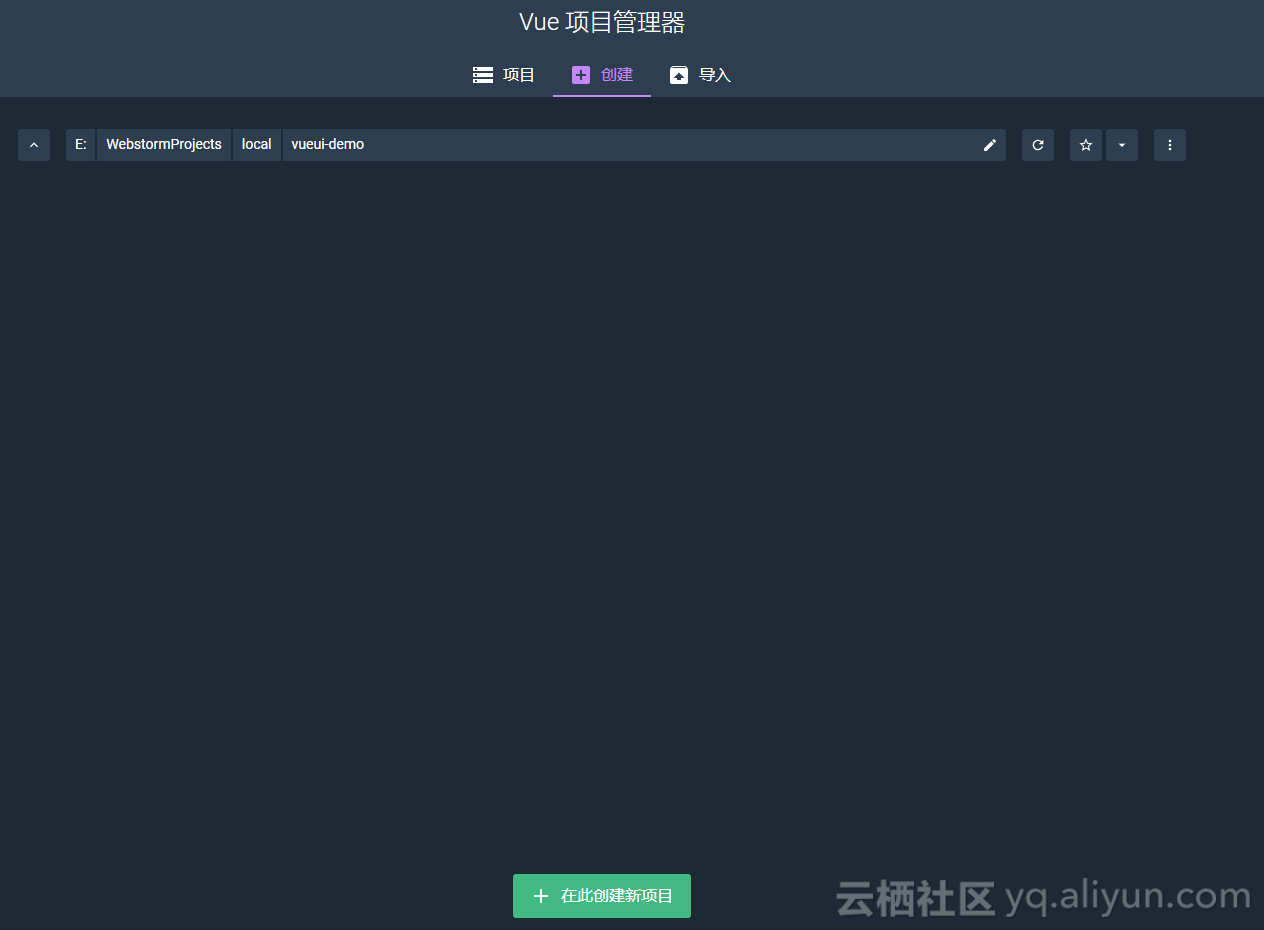
创建项目

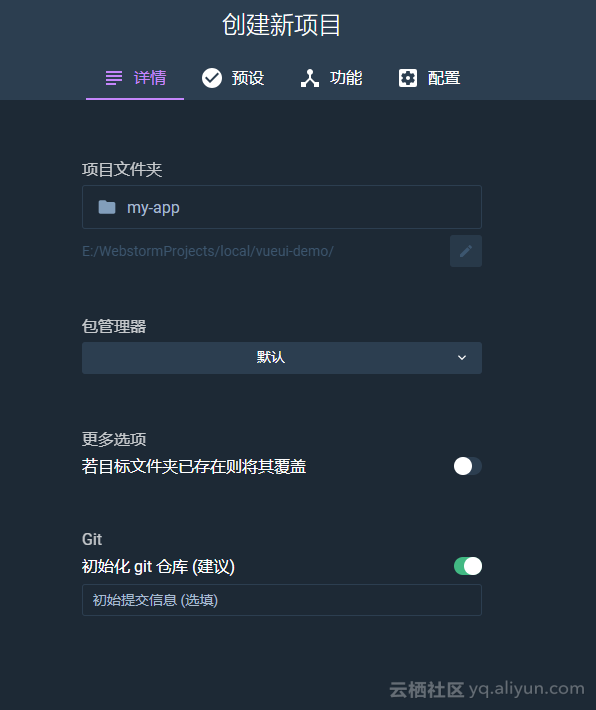
点击在此创建新项目就可以开始新建项目。

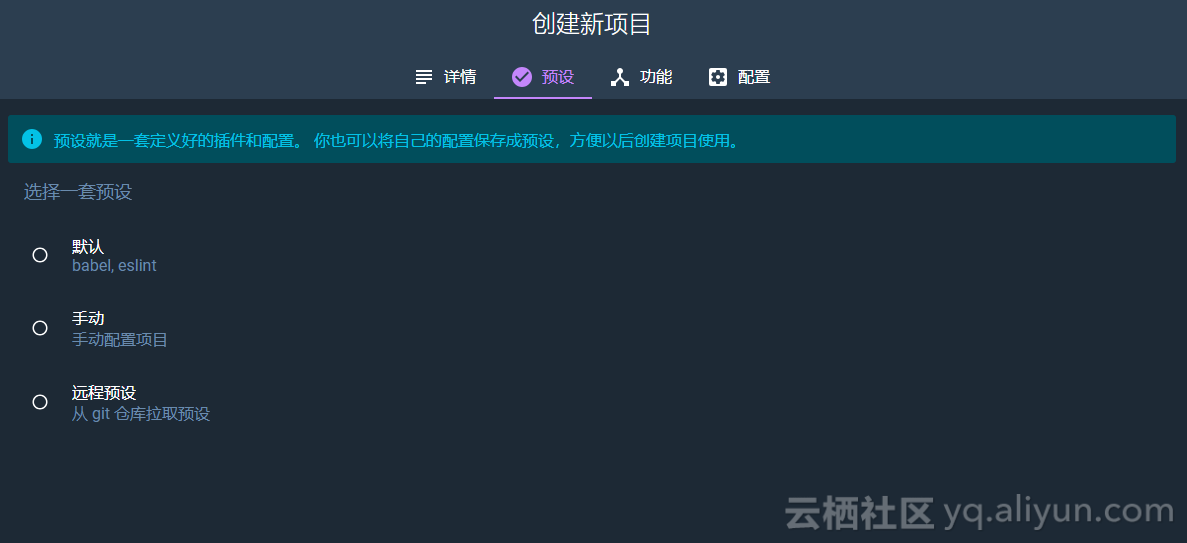
2. 预设项目

3. 自定义功能

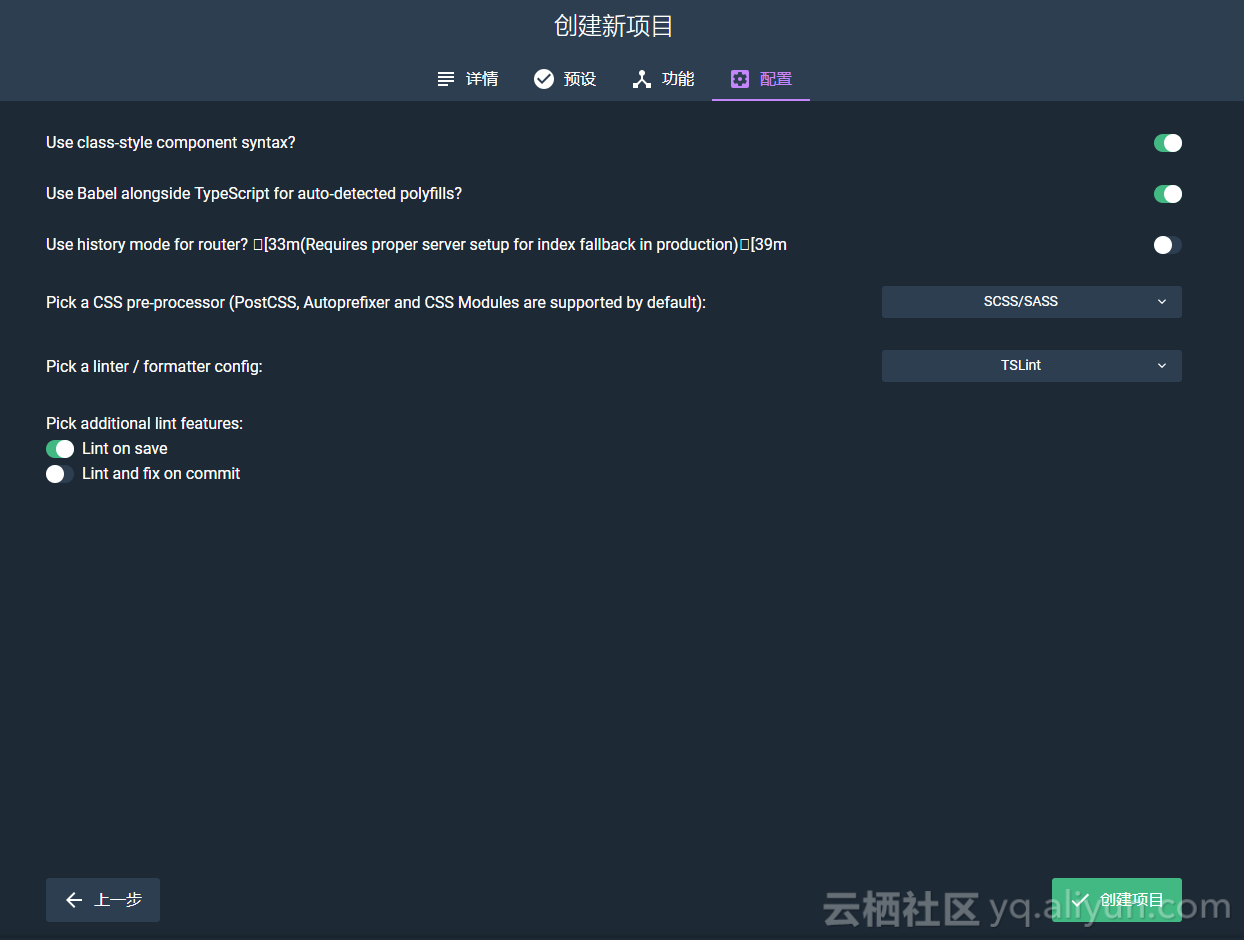
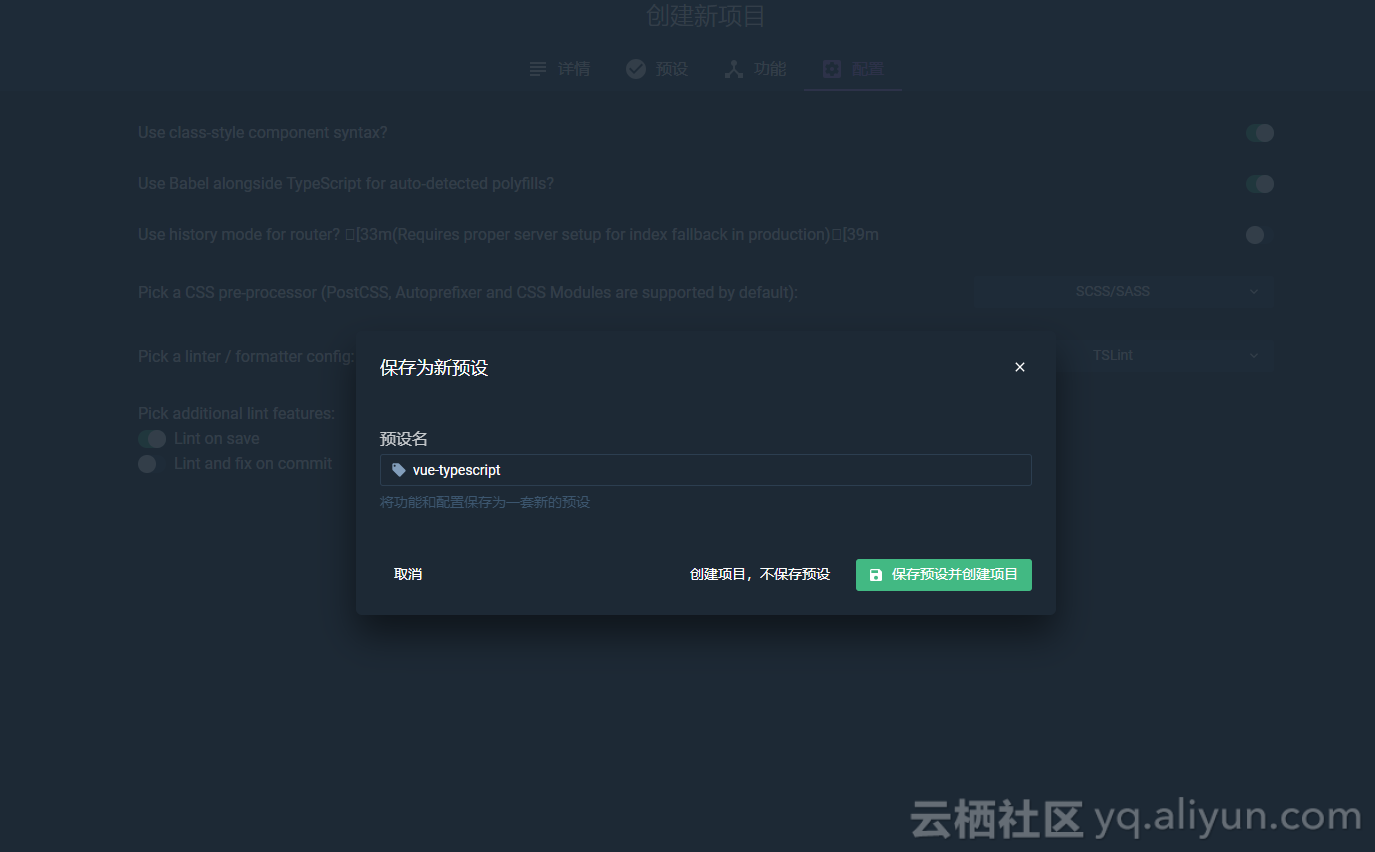
4. 配置

5. 完成

可以看到,UI其实跟命令是一样的,只是可以可视化操作了。
以上就是本文的全部内容了。