盒子模型(Box Model)
■ 盒子模型——概念
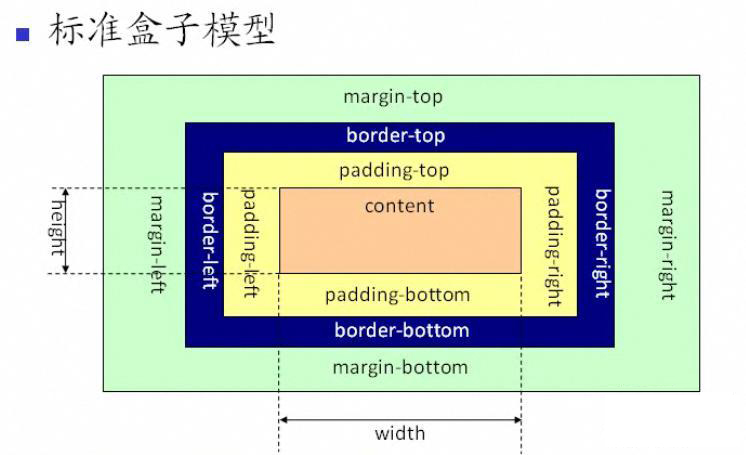
在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属性。
细节说明:
☛html 元素都可以看成一个盒子
☛盒子模型的参照物不一样,则使用的 css 属性不一样。比如:从 div1 的角度看,是 margin-right,从 div2 看,则是 margin-left。
☛如果你不希望破坏外观,则尽量使用 margin 布局,因为 padding 可能会改变盒子的大小(相当于这个盒子有弹性),margin 如果过大,盒子内容被挤到盒子外边去,但盒子本身没有变化。
【区块属性】
♞width 元素的宽度,值有两种,第一种是弹性宽度,值用百分比表示,第二种是固定宽度,值用以px为单位的数值表示.
♞height 元素的高度,值有两种,第一种是弹性高度,值用百分比表示,第二种是固定高度,值用以px为单位的数值表示.
♞margin 设置外边距,即区块与周围元素之间或元素与元素之间的间距,它包括了 left||right||top||bottom ,分别设定各个方向对象之间的间距
缩写:{margin:margin-top margin-right margin-bottom margin-left;}按照顺时针的顺序
{margin:100px(上) 90px(右) 30px(下) 90px(左);}
{margin:100px(上) 90px(左右相等90px) 30px(下);}
{margin:100px(上下100px) 90px(左右90px);}
{margin:100px(上下左右都为100px);}
可惜的是,上下边距相等,左右不相等是没有缩写的。若想方便调试建议还是四个参数都写上吧,哈哈
♞padding 设置内边距,即区块边框与内容之间的间距,同样包括 left||right||top||bottom ,分别设定各个方向的填充距离
缩写或者用法什么的基本都与margin类似
♞有一个值auto,意思是自动。也有居中的效果
元素居中的写法是{margin:100px(上边距) auto 90px(下边距);}或者{margin:100px(上下边距相等) auto;}
【盒子模型(Box Model)】
盒子模型,又称框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
盒模型一共有两种模式,一种是标准模式(W3C 盒子模型),另一种就是怪异模式(IE 盒子模型)。
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,再看看content的宽度width和高度height,可以看出,content 部分不包含其他部分。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,再看看content的宽度width和高度height,可以看出和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
那应该选择哪种盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF(Firefox) 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
【CSS3的box-sizing属性】
box-sizing语法:box-sizing:content-box || border-box || inherit;
●当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
在标准模式下,元素的总宽度=宽度+左padding+右padding+左border+右border+左margin+右margin
元素的总高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
●当设置为box-sizing:border-box时,将采用怪异模式解析计算;
在怪异模式下,元素的总宽度= width + margin(左右)(即width已经包含了padding和border值)
举例来说:
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:
总宽度:20*2+1*2+10*2+200=262px、总高度:20*2+1*2*10*2+50=112px,
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
假如用ie 盒子模型,那么这个盒子需要占据的位置为:
总宽度:20*2+200=240px、总高度 20*2+50=70px,
盒子的实际大小为:宽 200px、高 50px。
✪如下图所示,在相同条件下,元素#element{208px;padding:32px;border:16px;}
当设置为box-sizing:content-box时,在标准模式下,由于content不包含padding和border,所以填充后就变大了。
但是当设置为box-sizing:border-box时,在怪异模式下,由于content已经包含了padding和border,所以填充的话可以看到里面的文本反而变小了。