转载:http://caibaojian.com/settimeout-pram3.html
说起来你可能不相信,setTimeout居然有第三个参数,我以前也没用过这个,但最近看到一个代码解决了for循环里面加入了setTimeout的例子,下面一起看看这个setTimeout第三个参数。
for(var i = 0; i<6; i++){
setTimeout(function(){
console.log(i);
},1000);
}
闭包
那么怎么改呢?说说最常见的改法就是使用闭包。for(var i=0; i<6; i++){
(function(j){
setTimeout(function(){
console.log(j);
},j*1000);
})(i);
}
函数传参
还有一种就是给setTimeout添加第三个参数。for(var i=0;i<6;i++){
setTimeout(function(j){
console.log(j);
},i*1000,i);
}
看了上面的代码,相信你对这个setTimeout的第三个参数作用大概了解了,是的,它就是给setTimeout第一个函数的参数。
翻一下MSDN文档,里面确实有记录setTimeout第三个及后面的参数的。下面我们来看看这个代码
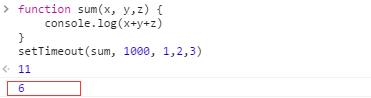
function sum(x,y,z){
console.log(x+y+z);
}
setTimeout(sum,1000,1,2,3);

上面第二行打印出了6,1+2+3=6(11是setTimeout timeId)。
可以看出,第三个及以后的参数都可以作为sum函数的参数。
第三个参数作为函数
var i=0;
setTimeout(function(){
console.log('第二次'+i)
},3000,setTimeout(function(){
console.log('第一次'+i);
i++;
},1000));
可以看到第三个参数还可以是先执行,然后再执行函数。
今天就到这里了,有没有get到这个点,我翻了之前自己写过的关于setTimeout和setInterval的相关文章,都没有谈到第三个参数的,中文的w3c教程也没看到。
利用好setTimeout的第三个参数,有时候会有意向不到的收获。希望这篇文章对你有所帮助。