html代码:
<div id="warp"> <ul id="left_list"> <li class="active">a</li> <li>b</li> <li>c</li> <li>d</li> </ul> <div id="right"> <div class="right_box test haha" style="display: block"> <a href="#">a1</a> <ul> <li class="active">a1</li> <li>a2</li> <li>a3</li> <li>a4</li> </ul> </div> <div class="right_box"> <a href="#">b1</a> <ul> <li class="active">b1</li> <li>b2</li> <li>b3</li> <li>b4</li> </ul> </div> <div class="right_box"> <a href="#">c1</a> <ul> <li class="active">c1</li> <li>c2</li> <li>c3</li> <li>c4</li> </ul> </div> <div class="right_box"> <a href="#">d1</a> <ul> <li class="active">d1</li> <li>d2</li> <li>d3</li> <li>d4</li> </ul> </div> </div> </div>
css代码:
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
#warp {
800px;
border: 1px solid #000000;
margin: 20px auto;
background: blue;
height: 362px;
}
#left_list {
float: left
}
#left_list li {
200px;
height: 89px;
background: red;
margin-bottom: 2px;
color: #fff;
font: 50px/89px "黑体";
text-align: center;
}
#left_list .active {
background: yellow;
color: #000;
}
#right {
float: left
}
#right a {
display: block;
600px;
height: 322px;
text-align: center;
color: #000;
font: 100px/322px "Microsoft YaHei";
text-decoration: none;
background: #0F0;
}
#right li {
height: 40px;
float: left;
148px;
background: #909;
text-align: center;
font: 20px/40px "Microsoft YaHei";
margin-right: 2px;
color: #fff;
}
#right .active {
background: #fff;
color: #000;
}
#right div {
display: none;
}
</style>
js代码:
<script>
// 获取元素
var leftList = document.getElementById("left_list"),
leftListOlis = leftList.getElementsByTagName("li");
var right = document.getElementById("right"),
rightBoxs = right.getElementsByClassName("right_box");
console.log(leftListOlis, rightBoxs);
// 循环绑定事件
for (var i = 0; i < leftListOlis.length; i++) {
// 自定义索引
leftListOlis[i].index = i;
// 给当前这个li绑定事件
leftListOlis[i].onclick = function () {
// 函数的调用 传递实参(当前这个li自定义索引的值)
tabChage(this.index);
}
}
// 大的选项卡切换
function tabChage(index) {
// 先清空所有的激活样式
for (var i = 0; i < leftListOlis.length; i++) {
leftListOlis[i].className = "";
rightBoxs[i].style.display = "none";
}
// 再让当前这个li和对应的那个div有激活样式
leftListOlis[index].className = "active";
rightBoxs[index].style.display = "block";
// 当前展示区域下 小的选项卡切换
change(rightBoxs[index]);
}
// 默认展示是第一项 对应的是第一块区域 如果用户直接点击第一块区域对应的小的选项卡没办法切换 默认调永一次change方法
change(rightBoxs[0]);
// 小的选项卡切换
//curRightBox 限定获取范围
function change(curRightBox){
// 获取元素
var curOlis = curRightBox.getElementsByTagName("li"),
curA = curRightBox.getElementsByTagName("a")[0];
console.log(curOlis,curA);
// 循环变量给当前这块区域下的每一个li绑定事件
for(var i = 0;i<curOlis.length;i++){
curOlis[i].onclick = function(){
// 先清空所有的激活样式
for(var j = 0;j<curOlis.length;j++){
curOlis[j].className = "";
}
// 让当前这个li有激活样式
this.className = "active";
// 将当前这个li的内容展示到a标签
curA.innerHTML = this.innerHTML;
}
}
}
</script>
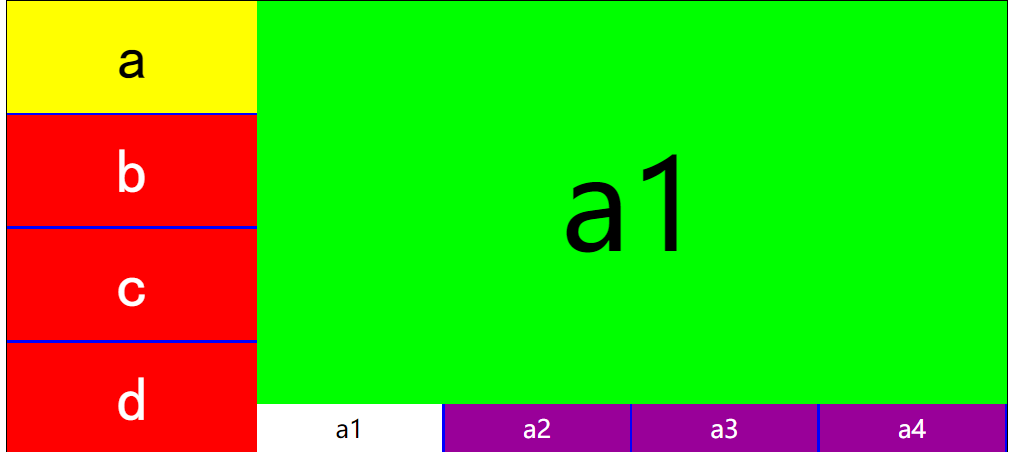
展示效果图: