0、概述
控件是开发GUI程序必不可少的组成部分。就像盖房子用到的砖和瓦一样。PyQt5中的控件很多,本文介绍接种常用控件,其他控件的应用大同小异。
QAbstractButton类为抽象类,不能实例化,必须由其他的按钮类继承QAbstractButton类,来实现不同的功能和表现形式,常见的按钮QPushButton,QToolButton,QRadioButton和QCheckBox这些按钮均继承自QAbstractButton类,根据各自的使用场景通过图形显示出来。
QAbstractButton提供的状态如下表
| 状态 | 含义 |
| isDown() | 提示按钮是否已按下 |
| isChecked() | 提示按钮是否已经标记 |
| isEnable() | 提示按钮是否可以被用户点击 |
| isCheckAble() | 提示按钮是否为可标记的 |
| setAutoRepeat() | 设置按钮是否在用户长按时可以自动重复执行 |
QAbstractButton提供的信号如下表
| 信号 | 含义 |
| Pressed | 当鼠标指针在按钮上并按下左键时触发该信号 |
| Released | 当鼠标左键被释放时触发该信号 |
| Clicked | 当鼠标左键被按下然后释放时,或者快捷键被释放时触发该信号 |
| Toggled | Toggled |
1、QPushButton控件(按钮控件)
QPushButton控件是一个按钮控件,不过这个按钮控件支持两种状态,一种是Normal状态,另一种是Checked状态。Normal状态就是正常的未按下的状态,而Checked状态就是按钮被按下的状态,按下后颜色变为蓝色,表示已经被选中。
1.1 QPUshButton类中的常用方法
| 方法 | 描述 |
| setCheckable() | 设置按钮是否已经被选中,如果设置True,则表示按钮将保持已点击和释放状态 |
| toggle() | 在按钮状态之间进行切换 |
| setIcon() | 设置按钮上的图标 |
| setEnabled() | 设置按钮是否可以使用,当设置为False时,按钮变成不可用状态,点击它不会发射信号 |
| isChecked() | 返回按钮的状态,返回值为True或者False |
| setDefault() | 设置按钮的默认状态 |
| setText() | 设置按钮的显示文本 |
| text() | 返回按钮的显示文本 |
1.2 为QPushButton设置快捷键
通过按钮名字能为QPushButton设置快捷键,比如名字为‘&Download’的按键,它的快捷键是‘Alt+D’。其规则是;想要实现快捷键为“Alt+D”,那么按钮的名字里有D这个字母,并且在D的前面加上“&”,这个字母D一般是按钮名称的首字母,而且在按钮显示时。“&”不会显示出来,如果想显示,那么需要转义,核心代码如下
1.3 实例1
本例中,在窗口上放置三个QPushButton控件和一个QFrame控件,这三个QPushButton控件分别表示红蓝绿三种状态。当单击某一个或某几个按钮时,就会分别设置RGB的每个颜色分量,并将设置后的颜色设为QFrame控件的背景色。
import sys import PyQt5.QtWidgets as PQW import PyQt5.QtGui as PQG ######################################### # 1、QPushButton按钮控件 class PushButton(PQW.QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # 创建QColor对象,初始化颜色为黑色。RGB格式 self.color = PQG.QColor(0, 0, 0) # 创建表示红色的QPushButton按钮 redButton = PQW.QPushButton('红色',self) # 必须用setCheckable(True)才能让按钮可以设置两种状态。 redButton.setCheckable(True) redButton.move(10,10) # 将setColor方法与按钮的单击事件关联,bool是一个类,表示setColor参数类型是一个布尔类型 # 这个布尔类型的参数值表示按钮按下和抬起两种状态。 redButton.clicked[bool].connect(self.setColor) # 创建表示绿色的QPushButton按钮 greenButton = PQW.QPushButton('绿色',self) greenButton.setCheckable(True) greenButton.move(10,60) greenButton.clicked[bool].connect(self.setColor) # 创建表示蓝色的QPushButton按钮 blueButton = PQW.QPushButton('蓝色',self) blueButton.setCheckable(True) blueButton.move(10,110) blueButton.clicked[bool].connect(self.setColor) # 创建用于显示当前颜色的QFrame对象。 self.square = PQW.QFrame(self) self.square.setGeometry(150,20,100,100) # 设置QFrame的背景色。 self.square.setStyleSheet("QWidget { background-color: %s }" % self.color.name()) self.setGeometry(300,200,280,170) self.setWindowTitle('按钮控件') self.show() # 按钮的单击事件方法,3个按钮共享着一个方法。 def setColor(self,pressed): # 获取单击的哪一个按钮 source = self.sender() # pressed就是前面clicked[bool]中指定的布尔类型参数值。 if pressed: val = 255 else: val = 0 # 遍历是哪个按钮操作 if source.text()=='红色': self.color.setRed(val) elif source.text()=='绿色': self.color.setGreen(val) else: self.color.setBlue(val) self.square.setStyleSheet("QFrame {background-color: %s}" %self.color.name()) if __name__ == '__main__': app = PQW.QApplication(sys.argv) ex = PushButton() sys.exit(app.exec_())
1.4 实例2

1 import sys 2 from PyQt5.QtCore import * 3 from PyQt5.QtGui import * 4 from PyQt5.QtWidgets import * 5 6 class Form(QDialog): 7 def __init__(self,parent=None): 8 super(Form, self).__init__(parent) 9 10 #垂直布局 11 layout=QVBoxLayout() 12 13 #创建按钮1 14 self.btn1=QPushButton('Button1') 15 #setCheckable():设置按钮是否已经被选中,如果为True,则表示按钮将保持已点击和释放状态 16 self.btn1.setCheckable(True) 17 #toggle():在按钮状态之间进行切换 18 self.btn1.toggle() 19 #点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮 20 self.btn1.clicked.connect(lambda :self.whichbtn(self.btn1)) 21 #点击信号与槽函数进行连接,实现的目的:输入安妞的当前状态,按下还是释放 22 self.btn1.clicked.connect(self.btnstate) 23 24 #添加控件到布局中 25 layout.addWidget(self.btn1) 26 27 #创建按钮2 28 self.btn2=QPushButton('image') 29 #为按钮2添加图标 30 self.btn2.setIcon(QIcon(QPixmap('computerIcon.png'))) 31 ##点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮 32 self.btn2.clicked.connect(lambda :self.whichbtn(self.btn2)) 33 34 layout.addWidget(self.btn2) 35 36 self.btn3=QPushButton('Disabled') 37 #setEnabled()设置按钮是否可以使用,当设置为False的时候,按钮变成不可用状态,点击它不会发射信号 38 self.btn3.setEnabled(False) 39 40 layout.addWidget(self.btn3) 41 42 #创建按钮并添加快捷键 43 self.btn4=QPushButton('&Download') 44 #setDefault():设置按钮的默认状态 45 self.btn4.setDefault(True) 46 ##点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮 47 self.btn4.clicked.connect(lambda :self.whichbtn(self.btn4)) 48 49 layout.addWidget(self.btn4) 50 51 self.setWindowTitle("Button demo") 52 self.setLayout(layout) 53 54 def btnstate(self): 55 #isChecked():判断按钮的状态,返回值为True或False 56 if self.btn1.isChecked(): 57 print('button pressed') 58 else: 59 print('button released') 60 61 def whichbtn(self,btn): 62 #输出被点击的按钮 63 print('clicked button is '+btn.text()) 64 if __name__ == '__main__': 65 app=QApplication(sys.argv) 66 btnDemo=Form() 67 btnDemo.show() 68 sys.exit(app.exec_())
代码分析:
在这个例子中,创建了四个按钮,这四个QPushButton对象被定义为类的实例变量,每个按钮都将clicked的信号发送给指定的槽函数,来响应按钮点击的事件。第一个按钮btn1,**通过toggle()函数来切换按钮的状态,其核心代码是:
self.btn1=QPushButton('Button1') self.btn1.setCheckable(True) self.btn1.toggle()当这个按钮点击时,将clicked信号发送给槽函数btnstate(),通过btn.isChecked来获得按钮是否被点击或者释放的状态,其核心代码是:
self.btn1.clicked.connect(self.btnstate)还可以通过lambda表达式来传递额外的参数btn1,将clicked信号发送给槽函数whichbtn(),其核心代码:
self.btn1.clicked.connect(lambda :self.whichbtn(self.btn1))第二个按钮btn2,上面显示一个图标,使用setIcon()方法接受一个QPixmap对象的图像文件作为输入参数,其核心代码是:
self.btn2.setIcon(QIcon(QPixmap('computerIcon.png')))第三个按钮btn3,使用setEnabled()方法来禁用btn3按钮
self.btn3.setEnabled(False)第四个按钮btn4,使用setDefault()方法·来设置按钮的默认状态。快捷键是‘&+文本’(&Download),通过‘Alt+D’快捷键来调用槽函数。
self.btn4=QPushButton('&Download')
2、QLineEdit控件:单行文本控件。

1 class LineEdit(PQW.QWidget): 2 def __init__(self): 3 super().__init__() 4 self.initUI() 5 6 def initUI(self): 7 self.label = PQW.QLabel('显示数据',self) 8 lineEdit = PQW.QLineEdit(self) 9 lineEdit.move(80,100) 10 self.label.move(80,40) 11 lineEdit.textChanged[str].connect(self.onChanged) 12 self.setGeometry(300,300,300,200) 13 self.setWindowTitle('当行文本控件QLineEdit') 14 self.show() 15 16 def onChanged(self, str): 17 self.label.setText(str) 18 self.label.adjustSize() 19 20 if __name__ == '__main__': 21 app = PQW.QApplication(sys.argv) 22 ex = LineEdit() 23 sys.exit(app.exec_())
QLineEdit类中常用的方法如下表:
| 方法 | 描述 |
| setAlignment() |
按固定值方式对齐文本 |
| setEchoMode() |
设置文本框的显示格式,允许输入的文本显示格式的值可以是: |
| setPlaceholderText() | 设置文本框显示文字 |
| setMaxLength() | 设置文本框所允许输入的最大字符数 |
| setReadOnly() | 设置文本为只读 |
| setText() | 设置文本框的内容 |
| text() | 返回文本框的内容 |
| setDragEnable() | setDragEnable() |
| selectAll() | 全选 |
| setFocus() | 获得焦点 |
| setInputMask() | 设置掩码 |
| setValidator() |
设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为 |
QLineEdit类中常用信号如下:
| 信号 | 描述 |
| selectionChanged | 只要选择改变了,这个信号就会发射 |
| textChanged | 当修改文本内容时,这个信号就会发射 |
| editingFinished | 当编辑文本结束时,这个信号就会发射 |
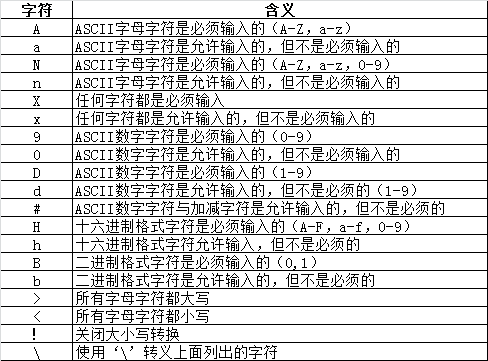
定义输入掩码的字符
下表列出了输入掩码的占位符和字面字符,并说明其如何控制数据输入:

掩码由掩码字符与分隔符字符串组成,后面可以跟一个分号和空白字符,空白字符在编辑后会从文本删除的
掩码示例如下:
| 掩码 | 注意事项 |
| 000.000.000.000;_ | ip地址,空白字符是‘_’ |
| HH:HH:HH:HH:HH:HH; | MAC地址 |
| 0000-00-00 | 日期,空白字符是空格 |
| >AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;# | 许可证号,空白字符是‘_’,所有字母都转换为大写 |
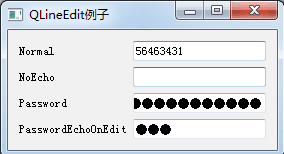
实例一、EchoMode的显示效果

1 from PyQt5.QtWidgets import QApplication,QLineEdit,QWidget,QFormLayout 2 import sys 3 4 class lineEditDemo(QWidget): 5 def __init__(self,parent=None): 6 super(lineEditDemo, self).__init__(parent) 7 self.setWindowTitle('QLineEdit例子') 8 9 #实例化表单布局 10 flo=QFormLayout() 11 12 #创建4个文本输入框 13 PNormalLineEdit=QLineEdit() 14 pNoEchoLineEdit=QLineEdit() 15 pPasswordListEdit=QLineEdit() 16 pPasswordEchoOnEditLineEdit=QLineEdit() 17 18 #添加到表单布局中 19 #flo.addRow(文本名称(可以自定义),文本框) 20 flo.addRow('Normal',PNormalLineEdit) 21 flo.addRow('NoEcho', pNoEchoLineEdit) 22 flo.addRow('Password', pPasswordListEdit) 23 flo.addRow('PasswordEchoOnEdit', pPasswordEchoOnEditLineEdit) 24 25 #设置setPlaceholderText()文本框浮现的文字 26 PNormalLineEdit.setPlaceholderText('Normal') 27 pNoEchoLineEdit.setPlaceholderText('NoEcho') 28 pPasswordListEdit.setPlaceholderText('Password') 29 pPasswordEchoOnEditLineEdit.setPlaceholderText('PasswordEchoOnEdit') 30 31 #setEchoMode():设置显示效果 32 33 #QLineEdit.Normal:正常显示所输入的字符,此为默认选项 34 PNormalLineEdit.setEchoMode(QLineEdit.Normal) 35 #QLineEdit.NoEcho:不显示任何输入的字符,常用于密码类型的输入,且长度保密 36 pNoEchoLineEdit.setEchoMode(QLineEdit.NoEcho) 37 #QLineEdit.Password:显示与平台相关的密码掩饰字符,而不是实际输入的字符 38 pPasswordListEdit.setEchoMode(QLineEdit.Password) 39 #QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,负责显示密码类型的输入 40 pPasswordEchoOnEditLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit) 41 42 #设置窗口的布局 43 self.setLayout(flo) 44 45 if __name__ == '__main__': 46 app=QApplication(sys.argv) 47 win=lineEditDemo() 48 win.show() 49 sys.exit(app.exec_())
显示效果:


刚启动窗口 填完参数后的窗口
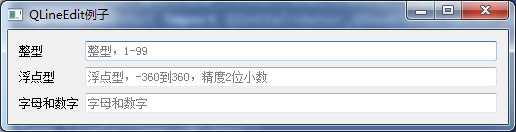
实例二、验证器

1 #导入,Qapplication,单行文本框,窗口,表单布局 2 from PyQt5.QtWidgets import QApplication,QLineEdit,QWidget,QFormLayout 3 #导入文本校验器:整数校验器与浮点数校验器,其他自定义校验器 4 from PyQt5.QtGui import QIntValidator,QDoubleValidator,QRegExpValidator 5 6 from PyQt5.QtCore import QRegExp 7 import sys 8 9 class lineEditDemo(QWidget): 10 def __init__(self,parent=None): 11 super(lineEditDemo, self).__init__(parent) 12 self.setWindowTitle('QLineEdit例子') 13 14 #实例化表单布局 15 flo=QFormLayout() 16 17 #创建三个文本框 18 pIntLineEdit=QLineEdit() 19 pDoubleLineEdit=QLineEdit() 20 pValidatorLineEdit=QLineEdit() 21 22 #表单布局添加名称及控件 23 flo.addRow('整型',pIntLineEdit) 24 flo.addRow('浮点型',pDoubleLineEdit) 25 flo.addRow('字母和数字',pValidatorLineEdit) 26 27 #设置文本框的默认浮现文本 28 pIntLineEdit.setPlaceholderText('整型,1-99') 29 pDoubleLineEdit.setPlaceholderText('浮点型,-360到360,精度2位小数') 30 pValidatorLineEdit.setPlaceholderText('字母和数字') 31 32 #整型 范围 【1-99】 33 #实例化整型验证器,并设置范围为1-99 34 pIntvalidator=QIntValidator(self) 35 pIntvalidator.setRange(1,99) 36 37 #浮点型 范围 【-360,360】,精度小数点后两位 38 #实例化浮点验证器,设置范围-360到360 39 pDoubleValidator=QDoubleValidator() 40 pDoubleValidator.setRange(-360,360) 41 42 pDoubleValidator.setNotation(QDoubleValidator.StandardNotation) 43 #设置精度小数点后两位 44 pDoubleValidator.setDecimals(2) 45 46 #字母和数字 47 #设置文本允许出现的字符内容 48 reg=QRegExp('[a-zA-Z0-9]+$') 49 #自定义文本验证器 50 pValidator=QRegExpValidator(self) 51 #设置属性 52 pValidator.setRegExp(reg) 53 54 #设置验证器 55 pIntLineEdit.setValidator(pIntvalidator) 56 pDoubleLineEdit.setValidator(pDoubleValidator) 57 pValidatorLineEdit.setValidator(pValidator) 58 59 self.setLayout(flo) 60 if __name__ == '__main__': 61 app=QApplication(sys.argv) 62 win=lineEditDemo() 63 win.setGeometry(300,300,500,20) 64 win.show() 65 sys.exit(app.exec_())
显示效果:

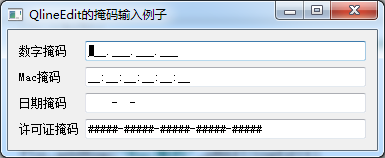
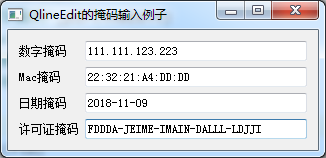
实例三、输入掩码

1 from PyQt5.QtWidgets import QApplication,QLineEdit,QFormLayout,QWidget 2 import sys 3 4 class lineEditDemo(QWidget): 5 def __init__(self,parent=None): 6 super(lineEditDemo, self).__init__(parent) 7 self.setWindowTitle('QlineEdit的掩码输入例子') 8 9 #实例化表单布局 10 flo=QFormLayout() 11 #创建4个文本框 12 pIPlineEdit=QLineEdit() 13 pMAXlineEdit=QLineEdit() 14 pDatelineEdit=QLineEdit() 15 pLiceseLineEdit=QLineEdit() 16 17 #setInputMask():设置掩码 18 19 #ip地址掩码 20 pIPlineEdit.setInputMask('000.000.000.000;_') 21 #Mac地址掩码 22 pMAXlineEdit.setInputMask('HH:HH:HH:HH:HH:HH;_') 23 #日期掩码 24 pDatelineEdit.setInputMask('0000-00-00') 25 #许可证掩码 26 pLiceseLineEdit.setInputMask('>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#') 27 28 29 #添加名称与控件到表单布局中 30 flo.addRow('数字掩码',pIPlineEdit) 31 flo.addRow('Mac掩码',pMAXlineEdit) 32 flo.addRow('日期掩码',pDatelineEdit) 33 flo.addRow('许可证掩码',pLiceseLineEdit) 34 35 #设置窗口的布局 36 self.setLayout(flo) 37 if __name__ == '__main__': 38 app=QApplication(sys.argv) 39 win=lineEditDemo() 40 win.show() 41 sys.exit(app.exec_())
显示效果:


实例四:综合实例

1 from PyQt5.QtWidgets import QApplication,QLineEdit,QFormLayout,QWidget 2 from PyQt5.QtGui import QIntValidator,QDoubleValidator,QFont 3 from PyQt5.QtCore import Qt 4 import sys 5 6 class lineEditDemo(QWidget): 7 def __init__(self,parent=None): 8 super(lineEditDemo, self).__init__(parent) 9 10 #创建文本 11 e1=QLineEdit() 12 #设置文本校验器为整数,只有输入整数才为有效值 13 e1.setValidator(QIntValidator()) 14 #设置允许输入的最大字符数 15 e1.setMaxLength(4) 16 #设置文本靠右对齐 17 e1.setAlignment(Qt.AlignRight) 18 #设置文本的字体和字号大小 19 e1.setFont(QFont('Arial',20)) 20 21 #创建文本 22 e2=QLineEdit() 23 #设置浮点型校验器,有效范围(0.99-99.99),保留两位小数 24 e2.setValidator(QDoubleValidator(0.99,99.99,2)) 25 26 #表单布局 27 flo=QFormLayout() 28 #添加名称及控件到布局中 29 flo.addRow('integer validator',e1) 30 flo.addRow('Double Validator',e2) 31 32 #创建文本 33 e3=QLineEdit() 34 #定义文本输入掩码,9:ASCII字母字符是必须输入的(0-9) 35 e3.setInputMask('+99_9999_999999') 36 37 flo.addRow('Input Mask',e3) 38 39 40 e4=QLineEdit() 41 #文本修改信号发射与槽函数的绑定 42 e4.textChanged.connect(self.textchanged) 43 44 flo.addRow('Text changed',e4) 45 46 e5=QLineEdit() 47 #设置文本框显示的格式,QLineEdit.Password:显示密码掩码字符,而不是实际输入的字符 48 e5.setEchoMode(QLineEdit.Password) 49 flo.addRow('Password',e5) 50 51 #创建文本框并增添文本框的内容 52 e6=QLineEdit('HELLO PyQt5') 53 #设置属性为只读 54 e6.setReadOnly(True) 55 flo.addRow('Read Only',e6) 56 #编译完成的信号与槽函数的绑定 57 e5.editingFinished.connect(self.enterPress) 58 59 #设置窗口的布局 60 self.setLayout(flo) 61 62 self.setWindowTitle("QLinedit例子") 63 64 def textchanged(self,text): 65 print('输入的内容为'+text) 66 67 def enterPress(self): 68 print('已输入') 69 if __name__ == '__main__': 70 app=QApplication(sys.argv) 71 win=lineEditDemo() 72 win.show() 73 sys.exit(app.exec_())
显示效果:

3、QCheckBox控件
QCheckBox控件是复选框控件,用于进行二值选择。也可以多个QCheckBox控件在一起使用,用于对多个设置项进行多选操作。QCheckBox控件默认的是未选中状态,调用QCheckBox对象的toggle方法可以让QCheckBox控件处于选中状态。常用的事件:stateChecked,当QCheckBox控件选中状态发生变化时就会触发该事件。
(1)简单实例:

1 class checkBox(PQW.QWidget): 2 def __init__(self): 3 super().__init__() 4 self.initUI() 5 def initUI(self): 6 cb = PQW.QCheckBox('使能',self) 7 cb.move(20,20) 8 cb.toggle() 9 cb.stateChanged.connect(self.changTitle) 10 self.setWindowTitle('还没开始') 11 self.show() 12 def changTitle(self,state): 13 if state == PQC.Qt.Checked: 14 self.setWindowTitle('选中') 15 else: 16 self.setWindowTitle('没选中') 17 if __name__ == '__main__': 18 app = PQW.QApplication(sys.argv) 19 ex = checkBox() 20 sys.exit(app.exec_())
QCheckBox类中常用方法:
| setChecked() | 设置复选框的状态,设置为True表示选中,False表示取消选中的复选框 |
| setText() | 设置复选框的显示文本 |
| text() | 返回复选框的显示文本 |
| isChecked() | 检查复选框是否被选中 |
| setTriState() | 设置复选框为一个三态复选框 |
| setCheckState() | 三态复选框的状态设置,具体设置可以见下表 |
三态复选框的三种状态:
| 名称 | 值 | 含义 |
| Qt.Checked | 0 | 组件被选中 |
| Qt.PartiallyChecked | 1 | 组件被半选中 |
| Qt.Unchecked | 2 | 组件没有被选中(默认) |
(2)复杂一点的实例

1 import sys 2 from PyQt5.QtCore import * 3 from PyQt5.QtGui import * 4 from PyQt5.QtWidgets import * 5 from PyQt5.QtCore import Qt 6 7 8 class CheckBoxDemo(QWidget): 9 10 def __init__(self, parent=None): 11 super(CheckBoxDemo, self).__init__(parent) 12 13 #创建一个GroupBox组 14 groupBox = QGroupBox("Checkboxes") 15 groupBox.setFlat(False) 16 17 #创建复选框1,并默认选中,当状态改变时信号触发事件 18 self.checkBox1 = QCheckBox("&Checkbox1") 19 self.checkBox1.setChecked(True) 20 self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1)) 21 22 #创建复选框,标记状态改变时信号触发事件 23 self.checkBox2 = QCheckBox("Checkbox2") 24 self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2)) 25 26 #创建复选框3,设置为3状态,设置默认选中状态为半选状态,当状态改变时信号触发事件 27 self.checkBox3 = QCheckBox("tristateBox") 28 self.checkBox3.setTristate(True) 29 self.checkBox3.setCheckState(Qt.PartiallyChecked) 30 self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3)) 31 32 #水平布局 33 layout = QHBoxLayout() 34 #控件添加到水平布局中 35 layout.addWidget(self.checkBox1) 36 layout.addWidget(self.checkBox2) 37 layout.addWidget(self.checkBox3) 38 39 #设置QGroupBox组的布局方式 40 groupBox.setLayout(layout) 41 42 #设置主界面布局垂直布局 43 mainLayout = QVBoxLayout() 44 #QgroupBox的控件添加到主界面布局中 45 mainLayout.addWidget(groupBox) 46 47 #设置主界面布局 48 self.setLayout(mainLayout) 49 #设置主界面标题 50 self.setWindowTitle("checkbox demo") 51 52 #输出三个复选框当前的状态,0选中,1半选,2没选中 53 def btnstate(self, btn): 54 chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str( 55 self.checkBox1.checkState()) + " " 56 chk2Status = self.checkBox2.text() + ", isChecked=" + str(self.checkBox2.isChecked()) + ', checkState=' + str( 57 self.checkBox2.checkState()) + " " 58 chk3Status = self.checkBox3.text() + ", isChecked=" + str(self.checkBox3.isChecked()) + ', checkState=' + str( 59 self.checkBox3.checkState()) + " " 60 print(chk1Status + chk2Status + chk3Status) 61 62 63 if __name__ == '__main__': 64 app = QApplication(sys.argv) 65 checkboxDemo = CheckBoxDemo() 66 checkboxDemo.show() 67 sys.exit(app.exec_())
代码分析:
在这个例子中,将三个复选框添加到一个水平布局管理器中,并添加到一个QGroupBox组中:
groupBox = QGroupBox("Checkboxes") groupBox.setFlat(False)
将三个复选框的stateChanged信号都连接到槽函数stateChanged(),使用lambda的方式传递对象给槽函数
当QCheckBox状态改变时发射stateChanged信号,当信号发生改变时触发自定义的槽函数btnstate()
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1)) self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2)) self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
实例化对象CheckBox1和CheckBox2两个对象,将CheckBox1的状态设置为选中,为CheckBox1设置为快捷键,使用‘&’符号,则可以通过快捷键Alt+C选中checkbox1复选框
self.checkBox1 = QCheckBox("&Checkbox1") self.checkBox1.setChecked(True)
使用按钮的isChecked()方法,判断复选框是否被选中,其核心代码是:
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str( self.checkBox1.checkState()) + " "
实例化一个QCheckBox类的对象checkBox3,然后使用setTristate()开启三态模式,然后设置为半选状态并连接槽函数
self.checkBox3 = QCheckBox("tristateBox") self.checkBox3.setTristate(True) self.checkBox3.setCheckState(Qt.PartiallyChecked) self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
4、QSlider滑块控件
4.1 简述
QSlider部件提供了一个垂直或水平滑动条。滑块是一个用于控制有界值的典型部件。它允许用户沿水平或垂直方向移动滑块,并将滑块所在的位置转换成一个合法范围内的值。
4.2 详细描述
QSlider很少有自己的函数,大部分功能在QAbstractSlider中。最有用的函数是setValue(),用来设置滑块的当前值;triggerAction()来模拟点击的效果(对快捷键有用),setSingleStep()、setPageStep()用来设置步长,setMinimum()和setMaximum()用于定义滚动条的范围。QSlider提供了一些方法来控制刻度标记。可以使用setTickPosition()来表示刻度标记的位置,使用setTickInterval()来指定刻度的间隔;当前设置的刻度位置和间隔可以分别使用tickPosition()和tickInterval()函数来查询。
4.3 QSlider继承了一组全面的信号
| 信号 | 描述 |
| valueChanged() | 当滑块的值发生了改变,发射此信号。tracking()确定在用户交互时,是否发出此信号。 |
| sliderPressed() | 当用户按下滑块,发射此信号。 |
| sliderMoved() | 当用户拖动滑块,发射此信号。 |
| sliderReleased() | 当用户释放滑块,发射此信号。 |
QSlider只提供整数范围。
注意:尽管QSlider可以处理非常大的数字,但是对于用户来说,难以准确使用很大范围的滑块。
滑块接受Tab键的焦点,并同时提供了一个鼠标滚轮和键盘接口。键盘接口如下:
- Left/Right 移动水平滑块一个步长。
- Up/Down 移动垂直滑块一个步长。
- PageUp 上移一页。
- PageDown 下移一页。
- Home 移动至起始位置(最小值)。
- End 移动至结束位置(最大值)
4.4 实例

1 ##QSlider控件 2 class Slider(PQW.QWidget): 3 def __init__(self): 4 super().__init__() 5 self.initUI() 6 def initUI(self): 7 sld = PQW.QSlider(PQC.Qt.Horizontal,self) 8 sld.setMinimum(10) 9 sld.setMaximum(500) 10 sld.setGeometry(30,40,100,30) 11 sld.valueChanged[int].connect(self.changevalue) 12 self.label = PQW.QLabel(self) 13 self.label.setGeometry(160,40,80,30) 14 self.setGeometry(300,300,280,170) 15 self.setWindowTitle('QSlider控件') 16 self.show() 17 18 def changevalue(self,value): 19 # 在当前位置显示计划快的位置 20 self.label.setText(str(value)) 21 22 if __name__ == '__main__': 23 app = PQW.QApplication(sys.argv) 24 ex = Slider() 25 sys.exit(app.exec_())
5、QProgressBar进度条控件
QProgressBar部件提供了一个水平或垂直进度条。进度条用于给用户操作一个进度指示,并向它们说明应用程序仍在运行。
可以通过setRange()来设置进度的最小值和最大值(取值范围),也可使用setMinimum()和setMaximum()来单独设定;成员函数setValue()用于设置当前的运行值;调用reset()则会让进度条重新回到开始。
当前值设置完成以后,将显示已完成的百分比,计算百分比的公式为:(value() - minimum()) / (maximum() - minimum())。
如果最小值和最大值都设置为0,进度条会显示一个繁忙指示,而不会显示当前值。有时候这很有用,例如:当使用QNetworkAccessManager下载东西,无法确定被下载项大小时。
可以通过setOrientation()指定进度条的方向 - 水平/垂直。
此外,成员函数setInvertedAppearance()用于设置进度条的行进方向,如果参数为true,可将进度方向设置为默认方向的反方向。
如果不需要显示进度条上的文本,可以使用setTextVisible()来隐藏。

1 ##QProgressBar进度条控件 2 class ProgressBar(PQW.QWidget): 3 def __init__(self): 4 super().__init__() 5 self.initUI() 6 def initUI(self): 7 self.pbar = PQW.QProgressBar(self) 8 self.pbar.setGeometry(40,40,200,25) 9 self.btn = PQW.QPushButton('开始',self) 10 self.btn.move(40,80) 11 self.btn.clicked.connect(self.doAction) 12 13 self.timer = PQC.QBasicTimer() 14 self.value = 0 15 self.setGeometry(300,300,280,270) 16 self.setWindowTitle('QProgressBar控件') 17 self.show() 18 19 def timerEvent(self, e): 20 if self.value >=100: 21 self.timer.stop() 22 self.btn.setText('完成') 23 return 24 self.value = self.value +1 25 self.pbar.setValue(self.value) 26 27 def doAction(self): 28 if self.value>=100: 29 self.value = 0 30 self.btn.setText('开始') 31 32 if self.timer.isActive(): 33 self.timer.stop() 34 self.btn.setText('开始') 35 else: 36 self.timer.start(100,self) 37 self.btn.setText('停止') 38 39 if __name__ == '__main__': 40 app = PQW.QApplication(sys.argv) 41 ex = ProgressBar() 42 sys.exit(app.exec_())
在我们的例子,我们有一个水平进度条控件和一个按钮控件。点击按钮启动或停止进度条。
self.pbar = QProgressBar(self) 使用 QProgressBar 创建进度条
self.timer = QBasicTimer() 激活进度条,我们需使用一个计时器对象。
self.timer.start(100, self) 要启动定时器事件,我们需调用它的start()方法。这种方法有两个参数:超时和将接收的事件的对象。
def timerEvent(self, e): # 每个继承自QObject 的对象都有一个timerEvent()事件处理程序。为了定时器事件作用到进度条,我们重写了这个事件处理程序。
def doAction(self, value): # 使用 doAction() 方法启动和停止计时器。
6、QPixmap图像显示控件
QPixmap类用于绘图设备的图像显示,它可以作为一个QPainterDevice对象,也可以加载到一个控件中,通常是标签或者按钮,用于在标签或按钮上显示图像 。QPixmap可以读取的图像文件类型有BMP,GIF,JPG等。通过QPixmap类的构造方法可以指定要显示的图像文件名。
QPixmap类中常用的方法:
| 方法 | 描述 |
| copy() | 从QRect对象复制到QPixmap对象 |
| fromImage() | 将QImage对象转换为QPixmap对象 |
| grabWidget() | 从给定的一个窗口小控件创建一个像素图 |
| grabWindow() | 在窗口创建数据的像素图 |
| load() | 加载图像文件作为QPixmap对象 |
| save() | 将QPixmap对象保存为文件 |
| toImage() | 将QPixmap对象转换为QImage对象 |
实例:

1 class Pixmap(PQW.QWidget): 2 def __init__(self): 3 super().__init__() 4 self.initUI() 5 def initUI(self): 6 hbox = PQW.QHBoxLayout(self) 7 pixmap = PQG.QPixmap('timg.jpg') 8 lbl = PQW.QLabel(self) 9 lbl.setPixmap(pixmap) 10 hbox.addWidget(lbl) 11 self.setLayout(hbox) 12 self.move(300,200) 13 self.setWindowTitle('显示图像(QPixmap控件)') 14 self.show() 15 16 if __name__ == '__main__': 17 app = PQW.QApplication(sys.argv) 18 ex = Pixmap() 19 sys.exit(app.exec_())
7、QComboBox控件
7.1 简单实例:

1 ## QComboBox控件 2 # mylist = ['中国','美国','法国','俄罗斯','澳大利亚'] 3 class ComboBox(PQW.QWidget): 4 def __init__(self): 5 super().__init__() 6 self.initUI() 7 8 def initUI(self): 9 self.lbl = PQW.QLabel('中国',self) 10 self.lbl.move(50, 150) 11 combo = PQW.QComboBox(self) 12 # combo.addItems(mylist) 13 combo.addItem('中国') 14 combo.addItem('美国') 15 combo.addItem('法国') 16 combo.addItem('德国') 17 combo.addItem('俄罗斯') 18 combo.addItem('澳大利亚') 19 combo.move(50,50) 20 combo.activated[str].connect(self.onActivated) 21 combo1 = PQW.QComboBox(self) 22 combo1.addItem('Item1') 23 combo1.addItem('Item2') 24 combo1.addItem('Item3') 25 combo1.move(200,50) 26 self.setGeometry(300,300,300,200) 27 self.setWindowTitle('QComboBox控件') 28 self.show() 29 def onActivated(self,str): 30 self.lbl.setText(str) 31 self.lbl.adjustSize() 32 33 if __name__ == '__main__': 34 app = PQW.QApplication(sys.argv) 35 ex = ComboBox() 36 sys.exit(app.exec_())
7.2 控件详解:
QComboBox 的常规使用方法,在这个使用模板里,基本都有了。
QComboBox小部件是一个组合的按钮和弹出列表。
QComboBox提供了一种向用户呈现选项列表的方式,其占用最小量的屏幕空间。
组合框是一个显示当前项目的选择小部件,可以弹出可选项目列表。组合框可以是可编辑的,允许用户修改列表中的每个项目。
组合框可以包含图像以及字符串; 当然insertItem()和setItemText()函数需要适当重载。对于可编辑组合框,提供了函数clearEditText(),以清除显示的字符串而不更改组合框的内容。
如果组合框的当前项目发生更改,则会发出两个信号currentIndexChanged()和activated()。无论以编程方式或通过用户交互完成更改,currentIndexChanged()总是被发射,而只有当更改是由用户交互引起时才activated() 。highlighted()信号在用户突出显示组合框弹出列表中的项目时发出。所有三个信号都有两个版本,一个带有str参数,另一个带有int参数。如果用户选择或突出显示一个图像,则只会发出int信号。每当可编辑组合框的文本发生改变时,editTextChanged()信号就会发出。
当用户在可编辑的组合框中输入一个新的字符串时,该小部件可能会插入它,也可能不会插入它,并且可以将它插入到多个位置。默认策略是InsertAtBottom,但您可以使用setInsertPolicy()更改它。
可以使用QValidator将输入约束为可编辑的组合框;请参阅setValidator()。默认情况下,接受任何输入。
例如,可以使用插入函数insertItem()和insertItems()来填充组合框。可以使用setItemText()更改项目。一个项目可以使用removeItem()来移除,所有项目都可以使用clear()来移除。当前项目的文本由currentText()返回,项目的文本编号使用text()返回。当前项目可以使用setCurrentIndex()来设置。 count()返回组合框中的项目数;可以用setMaxCount()设置项目的最大数量。您可以允许使用setEditable()进行编辑。对于可编辑组合框,您可以使用setCompleter()设置自动完成,并且用户是否可以添加重复项由setDuplicatesEnabled()进行设置。
QComboBox为其弹出列表使用模型/视图框架并存储其项目。默认情况下,QStandardItemModel存储项目,QListView子类显示弹出列表。您可以直接访问模型和视图(使用model()和view()),但QComboBox还提供了设置和获取项目数据的函数(例如,setItemData()和itemText())。您还可以设置新的模型和视图(使用setModel()和setView())。对于组合框标签中的文本和图标,将使用具有Qt.DisplayRole和Qt.DecorationRole的模型中的数据。请注意,您不能通过使用setSelectionMode()来更改view()的SelectionMode。
类归属
PyQt5->QtWidgets->QComboBox
继承关系
PyQt5->QObject and QPaintDevice->QWidget->QFontComboBox->QComboBox
熟悉一下代码,直接就可以用了。
7.3 实例代码

1 ##ComboBox(二) 2 import sys 3 from PyQt5.QtWidgets import * 4 from PyQt5.QtGui import * 5 from PyQt5.QtCore import * 6 ################################################ 7 8 items_list=["C","C++","Java","Python","JavaScript","C#","Swift","go","Ruby","Lua","PHP"] 9 10 datas_list=[1972,1983,1995,1991,1992,2000,2014,2009,1995,1993,1995] 11 12 13 ################################################ 14 class Widget(QWidget): 15 def __init__(self, *args, **kwargs): 16 super(Widget, self).__init__(*args, **kwargs) 17 layout = QVBoxLayout(self) 18 self.combobox1 = QComboBox(self, minimumWidth=200) 19 self.combobox2 = QComboBox(self, minimumWidth=200) 20 self.combobox3 = QComboBox(self, minimumWidth=200) 21 self.combobox4 = QComboBox(self, minimumWidth=200) 22 23 layout.addWidget(QLabel("增加单项,不带数据", self)) 24 layout.addWidget(self.combobox1) 25 layout.addItem(QSpacerItem(20, 20, QSizePolicy.Expanding, QSizePolicy.Minimum)) 26 27 layout.addWidget(QLabel("增加单项,附带数据", self)) 28 layout.addWidget(self.combobox2) 29 layout.addItem(QSpacerItem(20, 20, QSizePolicy.Expanding, QSizePolicy.Minimum)) 30 31 layout.addWidget(QLabel("增加多项,不带数据", self)) 32 layout.addWidget(self.combobox3) 33 layout.addItem(QSpacerItem(20, 20, QSizePolicy.Expanding, QSizePolicy.Minimum)) 34 35 layout.addWidget(QLabel("设置模型,不带数据", self)) 36 layout.addWidget(self.combobox4) 37 38 39 #初始化combobox 40 self.init_combobox1() 41 self.init_combobox2() 42 self.init_combobox3() 43 self.init_combobox4() 44 45 #增加选中事件 46 self.combobox1.activated.connect(self.on_combobox1_Activate) 47 self.combobox2.activated.connect(self.on_combobox2_Activate) 48 self.combobox3.activated.connect(self.on_combobox3_Activate) 49 self.combobox4.activated.connect(self.on_combobox4_Activate) 50 51 52 53 54 ####### addItem() 增加单项元素,不带数据 ######### 55 def init_combobox1(self): 56 for i in range(len(items_list)): 57 self.combobox1.addItem(items_list[i]) 58 self.combobox1.setCurrentIndex(-1) 59 60 def on_combobox1_Activate(self, index): 61 print(self.combobox1.count()) 62 print(self.combobox1.currentIndex()) 63 print(self.combobox1.currentText()) 64 print(self.combobox1.currentData()) 65 print(self.combobox1.itemData(self.combobox1.currentIndex())) 66 print(self.combobox1.itemText(self.combobox1.currentIndex())) 67 print(self.combobox1.itemText(index)) 68 69 ####### addItem() 增加单项元素,附带数据 ######### 70 def init_combobox2(self): 71 for i in range(len(items_list)): 72 self.combobox2.addItem(items_list[i],datas_list[i]) 73 self.combobox2.setCurrentIndex(-1) 74 75 def on_combobox2_Activate(self, index): 76 print(self.combobox2.count()) 77 print(self.combobox2.currentIndex()) 78 print(self.combobox2.currentText()) 79 print(self.combobox2.currentData()) 80 print(self.combobox2.itemData(self.combobox2.currentIndex())) 81 print(self.combobox2.itemText(self.combobox2.currentIndex())) 82 print(self.combobox2.itemText(index)) 83 84 85 ####### addItems() 增加多项元素,不带数据 ######### 86 def init_combobox3(self): 87 self.combobox3.addItems(items_list) 88 self.combobox3.setCurrentIndex(-1) 89 90 def on_combobox3_Activate(self, index): 91 print(self.combobox3.count()) 92 print(self.combobox3.currentIndex()) 93 print(self.combobox3.currentText()) 94 print(self.combobox3.currentData()) 95 print(self.combobox3.itemData(self.combobox3.currentIndex())) 96 print(self.combobox3.itemText(self.combobox3.currentIndex())) 97 print(self.combobox3.itemText(index)) 98 99 ####### setModel() 设置数据模型,不带数据 ######### 100 def init_combobox4(self): 101 self.tablemodel = QStringListModel(items_list) 102 self.combobox4.setModel(self.tablemodel) 103 self.combobox4.setCurrentIndex(-1) 104 105 def on_combobox4_Activate(self, index): 106 print(self.combobox4.count()) 107 print(self.combobox4.currentIndex()) 108 print(self.combobox4.currentText()) 109 print(self.combobox4.currentData()) 110 print(self.combobox4.itemData(self.combobox4.currentIndex())) 111 print(self.combobox4.itemText(self.combobox4.currentIndex())) 112 print(self.combobox4.itemText(index)) 113 114 if __name__ == "__main__": 115 app = QApplication(sys.argv) 116 w = Widget() 117 w.show() 118 sys.exit(app.exec_())
8、QCalendarWidget控件
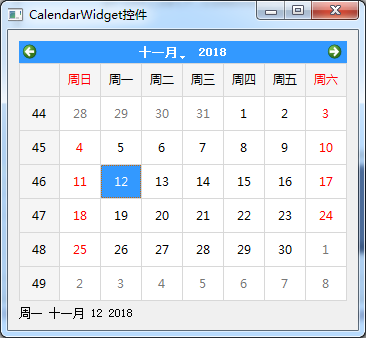
QCalendarWidget控件适用于显示日历的控件,可以按年月显示日历,通过setGridVisible方法可以设置是否在日期中显示网格,通过绑定clicked事件,可处理单击日历某一天的动作。

1 ##QCalendarWidget控件 2 class CalendarWidget(PQW.QWidget): 3 def __init__(self): 4 super().__init__() 5 self.initUI() 6 def initUI(self): 7 vbox = PQW.QVBoxLayout(self) 8 cal =PQW.QCalendarWidget(self) 9 cal.setGridVisible(True) 10 cal.clicked[PQC.QDate].connect(self.showDate) 11 vbox.addWidget(cal) 12 self.lbl = PQW.QLabel(self) 13 date = cal.selectedDate() 14 self.lbl.setText(date.toString()) 15 vbox.addWidget(self.lbl) 16 self.setLayout(vbox) 17 self.setGeometry(300,300,350,300) 18 self.setWindowTitle('CalendarWidget控件') 19 self.show() 20 21 def showDate(self,date): 22 self.lbl.setText(date.toString()) 23 24 if __name__ == '__main__': 25 app = PQW.QApplication(sys.argv) 26 ex = CalendarWidget() 27 sys.exit(app.exec_())
运行效果: