浮动就是使元素脱离文档流,按照指定的方向进行一个移动,遇到父元素边界或者相邻的浮动元素时,浮动元素会停下来。
脱离文档流通俗的说就是在页面中不占位置。
浮动有两个值:float:left / right
浮动的宽高由内容撑开。
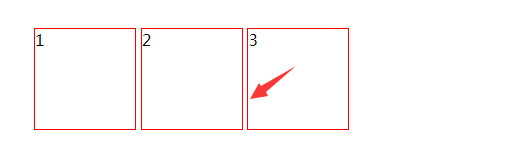
与display:inline-block;的区别,盒子之间有空隙,如下图。

1.左浮动float:left;
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 8 *{margin: 0; padding: 0;} 9 ol,ul{list-style: none;} 10 a{text-decoration: none; color: inherit;} 11 #container{padding: 50px; background: #fff;} 12 .box1 p{ 13 /* display: inline-block; */ 14 float:left; 15 100px; 16 height: 100px; 17 border: 1px solid red; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="container"> 23 <div class="box1"> 24 <p>1</p> 25 <p>2</p> 26 <p>3</p> 27 </div> 28 </div> 29 </body> 30 </html>
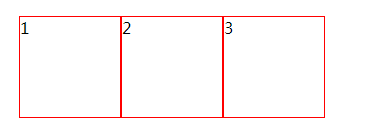
结果:

2.右浮动float:right;
代码和上面类似。
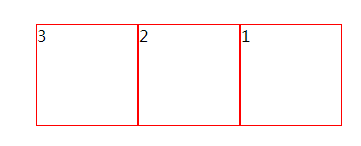
结果:

3.所有的标签元素都可以浮动,且浮动后都支持宽高。
4.float的特殊情况
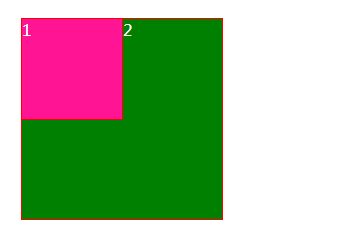
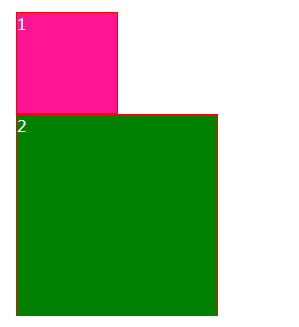
1)当第一个元素给了浮动,第二个元素不给浮动时。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 8 *{margin: 0; padding: 0;} 9 ol,ul{list-style: none;} 10 a{text-decoration: none; color: inherit;} 11 #container{padding: 50px; background: #fff;} 12 .box1 .p1{ 13 float:left; 14 100px; 15 height: 100px; 16 color: #fff; 17 border: 1px solid red; 18 background: deeppink; 19 } 20 .box1 .p2{ 21 200px; 22 height: 200px; 23 color: #fff; 24 border: 1px solid red; 25 background: green; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="container"> 31 <div class="box1"> 32 <p class="p1">1</p> 33 <p class="p2">2</p> 34 </div> 35 </div> 36 </body> 37 </html>
结果:

2)当第二个元素给了浮动,第一个元素不给浮动时。
代码与上类似。
结果:

3)当大盒子宽度不够时,浮动的元素会掉下来。
4)当父级宽度不够时,换行,当浮动元素中有比换行元素高的的元素时,换行元素会被卡住。

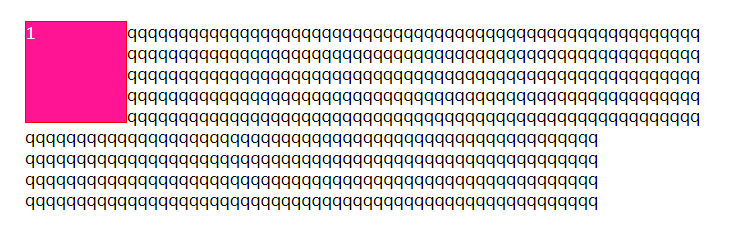
5)浮动对文字的影响:文字会围绕文字,

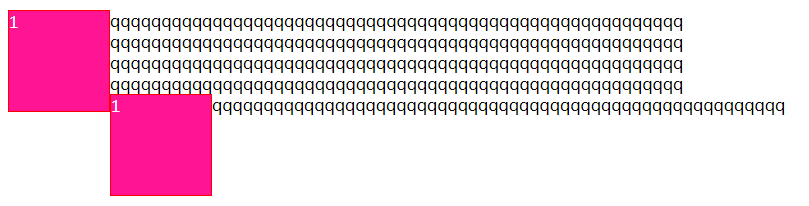
6)如果文字的后面再给一个浮动元素,那么最后一排字体如果没有占满一行,并且有足够的空间去容纳后面的浮动元素,那么最后一排文字会被挤开。

5.浮动的缺陷:当父级没有给定高度时,会造成父级坍塌(指父元素没有高度)。
6.清除浮动的方法
clear: left / right / both;
1)给浮动元素的下一个元素添加clear: both;
虽然清除了浮动,但是浮动父级元素并没有被内容撑开。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 #container{padding: 50px; background: #fff;} 16 .box1{ 17 border: 1px solid #000; 18 } 19 .box1 p{ 20 float:left; 21 width: 100px; 22 height: 100px; 23 color: #fff; 24 background: deeppink; 25 } 26 .box2{ 27 clear: both; 28 width: 200px; 29 height: 200px; 30 color: #fff; 31 background: green; 32 } 33 </style> 34 </head> 35 <body> 36 <div id="container"> 37 <div class="box1"> 38 <p>1</p> 39 <p>2</p> 40 <p>3</p> 41 </div> 42 <div class="box2">4</div> 43 </div> 44 </body> 45 </html>
结果:

2)在浮动元素后面加一个空盒子,但是突然多了一个盒子是违反代码书写规范的。
3)给浮动父元素加高度。这种方法扩展性不好,不利于布局,不能满足自适应要求。
4)display:inline-block可以清除浮动,但是有间隙,且display:inline-block不支持margin:auto。
5)比较好的方法是给父级元素利用伪类after。
首先用伪类在父元素后面添加一个空内容,即content: "",这时候伪类要设计成块级元素,最后用clear: both;来清除浮动。
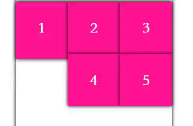
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 #container{padding: 50px; background: #fff;} 16 /* .box1{ 17 display: inline-block; 18 400px; 19 border: 5px solid #000; 20 } */ 21 .box1{ 22 width: 400px; 23 border: 5px solid #000; 24 } 25 .claerfix:after{ 26 content: ""; 27 display: block; 28 clear: both; 29 } 30 .box1 p{ 31 float:left; 32 width: 100px; 33 height: 100px; 34 color: #fff; 35 background: deeppink; 36 border: 1px solid #000; 37 } 38 </style> 39 </head> 40 <body> 41 <div id="container"> 42 <div class="box1 claerfix"> 43 <p>1</p> 44 <p>2</p> 45 <p>3</p> 46 </div> 47 </div> 48 </body> 49 </html>
结果:

这个方法的优点是只需要在css中加三个样式即可以清除浮动,方便维护,简洁方便。
7.实战
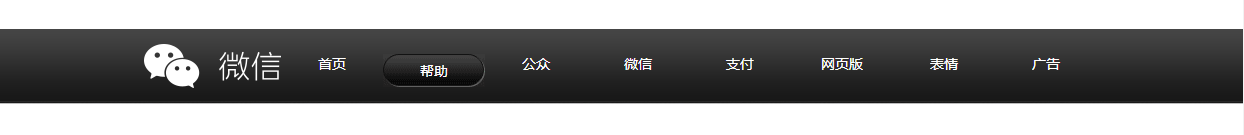
1)微信导航栏
代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content="XXX"> 7 <meta name="Keywords" content="01-微信导航栏"> 8 <meta name="Description" content="01-微信导航栏"> 9 <title>01-微信导航栏</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 html{background: #ccc;} 16 .container{ 17 padding: 50px 0; 18 background: #fff; 19 } 20 .con{ 21 height: 75px; 22 background: url("./images/topbg.jpg"); 23 } 24 .con .title{ 25 width: 955px; 26 margin: 0 auto; 27 } 28 .con .title:after{ 29 content: ""; 30 display: block; 31 clear: both; 32 } 33 .con .title .pic{ 34 float: left; 35 width: 137px; 36 height: 75px; 37 background: url("./images/weixin.png") no-repeat 0 15px; 38 } 39 .con .title ul li{ 40 float: left; 41 width: 102px; 42 height: 33px; 43 font-size: 14px; 44 text-align: center; 45 margin-top: 25px; 46 color: #fff; 47 } 48 .con .title ul li:hover{ 49 line-height: 33px; 50 background: url("./images/btn.png"); 51 } 52 </style> 53 </head> 54 <body> 55 <div class="container"> 56 <div class="con"> 57 <div class="title"> 58 <div class="pic"></div> 59 <ul> 60 <li><a href="#">首页</a></li> 61 <li><a href="#">帮助</a></li> 62 <li><a href="#">公众</a></li> 63 <li><a href="#">微信</a></li> 64 <li><a href="#">支付</a></li> 65 <li><a href="#">网页版</a></li> 66 <li><a href="#">表情</a></li> 67 <li><a href="#">广告</a></li> 68 </ul> 69 </div> 70 </div> 71 </div> 72 </body> 73 </html>
结果:

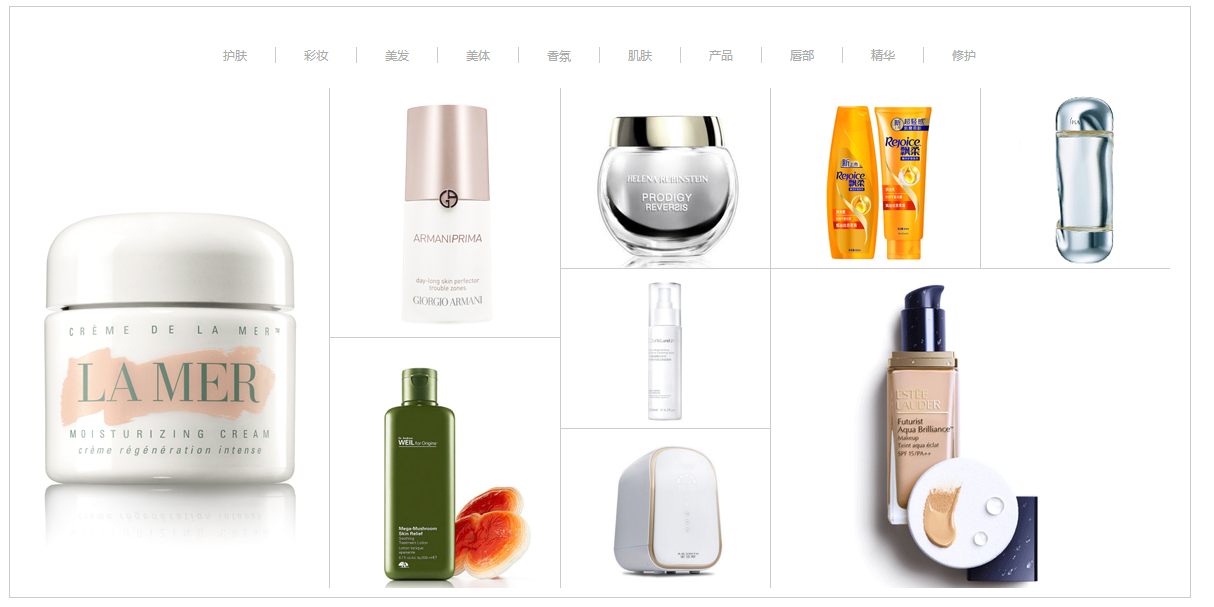
2)护肤产品列表
代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content="XXX"> 7 <meta name="Keywords" content="护肤产品列表"> 8 <meta name="Description" content="护肤产品列表"> 9 <title>护肤产品列表</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 #container{ 16 width: 1180px; 17 height: 590px; 18 margin: 10px; 19 border: 1px solid #ccc; 20 background: #fff; 21 } 22 .title{ 23 width: 810px; 24 margin: 0 auto; 25 margin-top: 40px; 26 /* border: 1px solid red; */ 27 } 28 .title ul li{ 29 float: left; 30 width: 80px; 31 font-size: 12px; 32 text-align: center; 33 color: #aaa; 34 border-right: 1px solid #ccc; 35 } 36 .title ul .last{ 37 border-right: 0px solid #ccc; 38 } 39 .con{ 40 width: 1180px; 41 margin-top: 25px; 42 /* border: 1px solid #000; */ 43 } 44 /* 左边 */ 45 .con .left{ 46 float: left; 47 width: 550px; 48 } 49 .con .left li{ 50 float: left; 51 } 52 .con .left .li1{ 53 width: 319px; 54 height: 500px; 55 background: url("./images/1.jpg"); 56 border-right: 1px solid #ccc; 57 } 58 .con .left .li2{ 59 width: 230px; 60 height: 249px; 61 background: url("./images/2.jpg"); 62 border-bottom: 1px solid #ccc; 63 } 64 .con .left .li3{ 65 width: 230px; 66 height: 250px; 67 background: url("./images/3.jpg"); 68 } 69 /* 右上角 */ 70 .con .top-right{ 71 float: left; 72 width: 630px; 73 } 74 .con .top-right li{ 75 float: left; 76 width: 209px; 77 height: 180px; 78 border-left: 1px solid #ccc; 79 } 80 .con .top-right .li1{background: url("./images/4.jpg");} 81 .con .top-right .li2{background: url("./images/7.jpg");} 82 .con .top-right .li3{background: url("./images/8.jpg");} 83 /* 右下角 */ 84 .con .bottom-right{ 85 float: left; 86 width: 610px; 87 } 88 .con .bottom-right li{ 89 float: right; 90 width: 209px; 91 height: 159px; 92 border-left: 1px solid #ccc; 93 border-top: 1px solid #ccc; 94 } 95 .con .bottom-right .li1{ 96 width: 399px; 97 height: 319px; 98 background: url("./images/9.jpg"); 99 } 100 .con .bottom-right .li2{background: url("./images/5.jpg");} 101 .con .bottom-right .li3{background: url("./images/6.jpg");} 102 /* 清除浮动 */ 103 .con:after, 104 .title:after{ 105 content: ""; 106 display: block; 107 clear: both; 108 } 109 </style> 110 </head> 111 <body> 112 <div id="container"> 113 <div class="title"> 114 <ul> 115 <li><a href="#">护肤</a></li> 116 <li><a href="#">彩妆</a></li> 117 <li><a href="#">美发</a></li> 118 <li><a href="#">美体</a></li> 119 <li><a href="#">香氛</a></li> 120 <li><a href="#">肌肤</a></li> 121 <li><a href="#">产品</a></li> 122 <li><a href="#">唇部</a></li> 123 <li><a href="#">精华</a></li> 124 <li class="last"><a href="#">修护</a></li> 125 </ul> 126 </div> 127 <div class="con"> 128 <ul class="left"> 129 <li class="li1"></li> 130 <li class="li2"></li> 131 <li class="li3"></li> 132 </ul> 133 <ul class="top-right"> 134 <li class="li1"></li> 135 <li class="li2"></li> 136 <li class="li3"></li> 137 </ul> 138 <ul class="bottom-right"> 139 <li class="li1"></li> 140 <li class="li2"></li> 141 <li class="li3"></li> 142 </ul> 143 </div> 144 </div> 145 </body> 146 </html>
结果:

读者可以通过链接获取实战素材:http://pan.baidu.com/s/1eSGhKPG