Form插件
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-easyui-1.4.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.4.3/jquery.easyui.min.js" charset="UTF-8"></script> <link rel="stylesheet" href="js/jquery-easyui-1.4.3/themes/default/easyui.css" /> <link rel="stylesheet" href="js/jquery-easyui-1.4.3/themes/icon.css" /> <script type="text/javascript" src="js/jquery-easyui-1.4.3/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript"> var loginAndRegDialog; var loginInputDialog; $(function() { loginAndRegDialog = $('#loginAndRegDialog').dialog({ closable: false, //去掉带关闭按钮的dialog modal: true, //模式化窗口 buttons: [{ text: '注册', handler: function() {} }, { text: '登陆', handler: function() { $('#loginInputDialog').submit()
} }] }); loginInputDialog = $('#loginInputDialog').form({ url: 'userController.do?login', success: function(r) { // console.info(r.msg); r = eval("(" + r +")"); if (r && r.success) { loginAndRegDialog.dialog('close'); $.messager.show({ title: '提示', msg: r.msg }); } else { $.messager.alert('提示', r.msg); } } }); }); </script> </head>
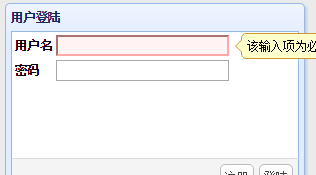
<body> <div id="loginAndRegDialog" title="用户登陆" style="width:300px;height:200px;"> <!--用户名密码输入框--> <table> <form id="loginInputDialog" method="post"> <tr> <th>用户名</th> <td> <input type="text" name="username"> </td> </tr> <tr> <th>密码</th> <td> <input type="password" name="password"> </td> </tr> </form> </table> </div> </body>
</html> |
无刷新提交,用的隐藏的iframe
支持文件域的。
也可以使用r=$.parseJSON(r)来转化为json对象;
ValidateBox

<input type="text" name="username" class="easyui-validatebox" required="true">
与validatefrom控件绑定的。