一、表格的基本实例
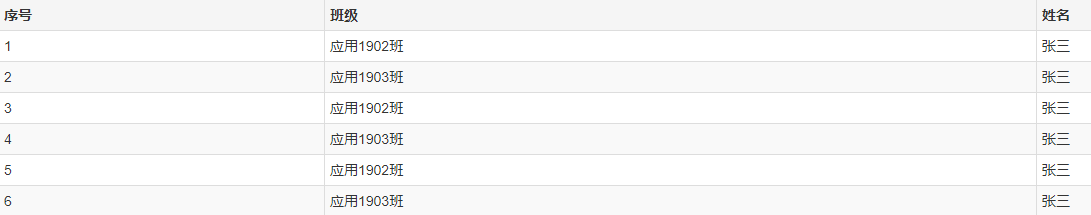
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。
例:

1 <table class="table"> 2 <tr> 3 <th>序号</th> 4 <th>班级</th> 5 <th>姓名</th> 6 </tr> 7 <tr> 8 <td>1</td> 9 <td>应用1902班</td> 10 <td>张三</td> 11 </tr> 12 <tr> 13 <td>2</td> 14 <td>应用1903班</td> 15 <td>张三</td> 16 </tr> 17 <tr> 18 <td>3</td> 19 <td>应用1902班</td> 20 <td>张三</td> 21 </tr> 22 <tr> 23 <td>4</td> 24 <td>应用1903班</td> 25 <td>张三</td> 26 </tr> 27 <tr> 28 <td>5</td> 29 <td>应用1902班</td> 30 <td>张三</td> 31 </tr> 32 <tr> 33 <td>6</td> 34 <td>应用1903班</td> 35 <td>张三</td> 36 </tr> 37 </table>
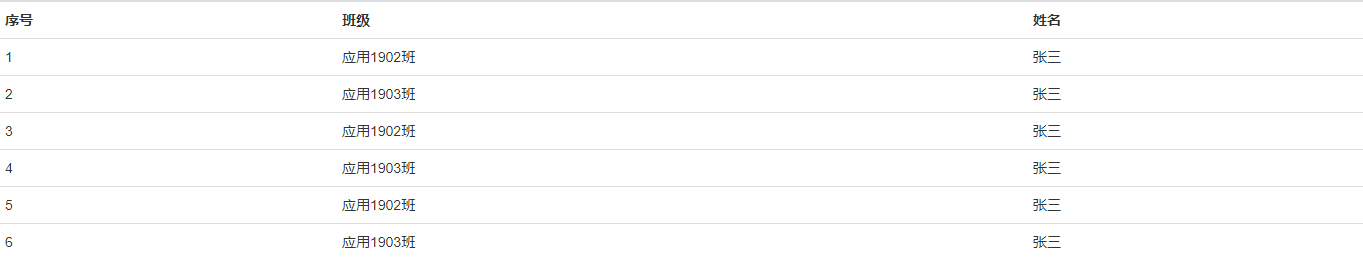
运行效果如下:

二、条纹表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
例:

1 <!--.table:基本表格 table-striped:条纹表格--> 2 <table class="table table-striped"> 3 <tr> 4 <th>序号</th> 5 <th>班级</th> 6 <th>姓名</th> 7 </tr> 8 <tr> 9 <td>1</td> 10 <td>应用1902班</td> 11 <td>张三</td> 12 </tr> 13 <tr> 14 <td>2</td> 15 <td>应用1903班</td> 16 <td>张三</td> 17 </tr> 18 <tr> 19 <td>3</td> 20 <td>应用1902班</td> 21 <td>张三</td> 22 </tr> 23 <tr> 24 <td>4</td> 25 <td>应用1903班</td> 26 <td>张三</td> 27 </tr> 28 <tr> 29 <td>5</td> 30 <td>应用1902班</td> 31 <td>张三</td> 32 </tr> 33 <tr> 34 <td>6</td> 35 <td>应用1903班</td> 36 <td>张三</td> 37 </tr> 38 </table>
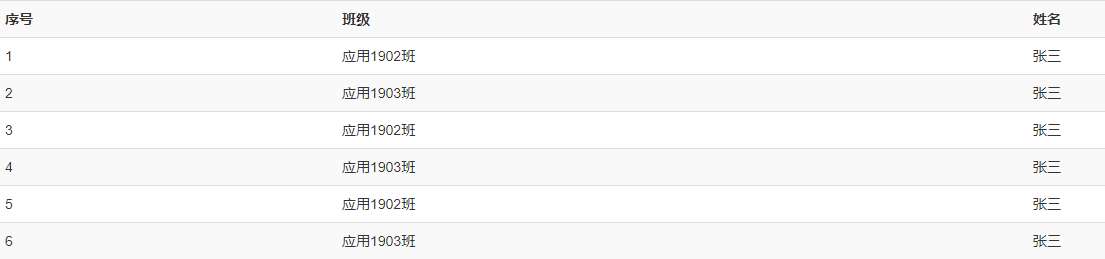
运行效果如下:
三、带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
例:

1 <!--.table:基本表格 .table-striped:条纹表格 .table-bordered:带边框的表格--> 2 <table class="table table-striped table-bordered"> 3 <tr> 4 <th>序号</th> 5 <th>班级</th> 6 <th>姓名</th> 7 </tr> 8 <tr> 9 <td>1</td> 10 <td>应用1902班</td> 11 <td>张三</td> 12 </tr> 13 <tr> 14 <td>2</td> 15 <td>应用1903班</td> 16 <td>张三</td> 17 </tr> 18 <tr> 19 <td>3</td> 20 <td>应用1902班</td> 21 <td>张三</td> 22 </tr> 23 <tr> 24 <td>4</td> 25 <td>应用1903班</td> 26 <td>张三</td> 27 </tr> 28 <tr> 29 <td>5</td> 30 <td>应用1902班</td> 31 <td>张三</td> 32 </tr> 33 <tr> 34 <td>6</td> 35 <td>应用1903班</td> 36 <td>张三</td> 37 </tr> 38 </table>
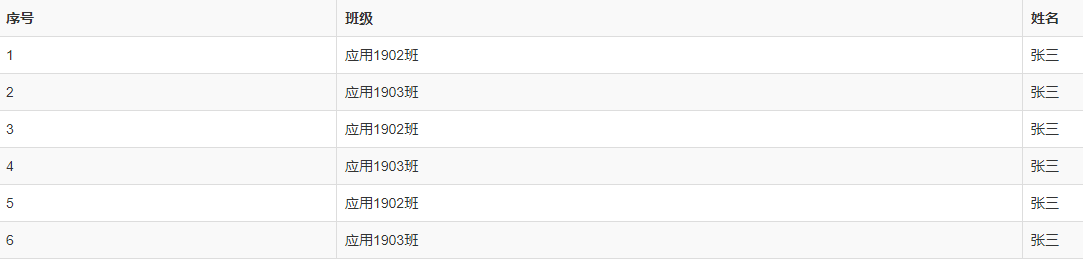
运行效果如下:

四、鼠标悬停
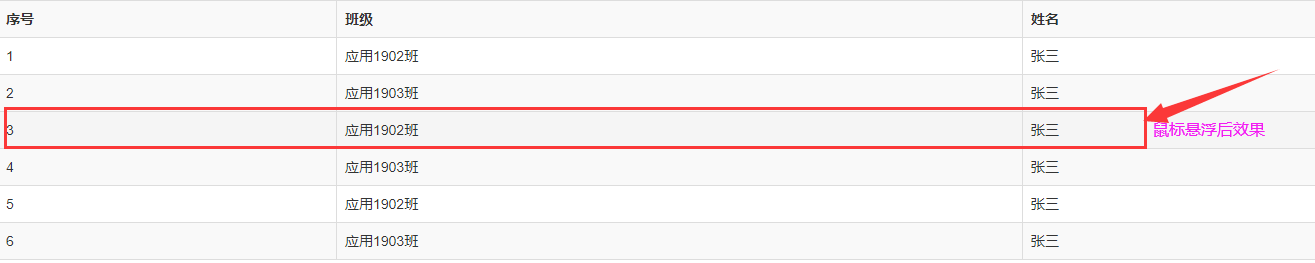
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
例:

1 <!--.table:基本表格 .table-striped:条纹表格 .table-bordered:带边框的表格 .table-hover:带鼠标悬停效果的表格--> 2 <table class="table table-striped table-bordered table-hover"> 3 <tr> 4 <th>序号</th> 5 <th>班级</th> 6 <th>姓名</th> 7 </tr> 8 <tr> 9 <td>1</td> 10 <td>应用1902班</td> 11 <td>张三</td> 12 </tr> 13 <tr> 14 <td>2</td> 15 <td>应用1903班</td> 16 <td>张三</td> 17 </tr> 18 <tr> 19 <td>3</td> 20 <td>应用1902班</td> 21 <td>张三</td> 22 </tr> 23 <tr> 24 <td>4</td> 25 <td>应用1903班</td> 26 <td>张三</td> 27 </tr> 28 <tr> 29 <td>5</td> 30 <td>应用1902班</td> 31 <td>张三</td> 32 </tr> 33 <tr> 34 <td>6</td> 35 <td>应用1903班</td> 36 <td>张三</td> 37 </tr> 38 </table>
运行效果:
五、紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
例:

1 <!-- 2 .table:基本表格 3 .table-striped:条纹表格 4 .table-bordered:带边框的表格 5 .table-hover:带鼠标悬停效果的表格 6 .table-condensed:紧缩表格,单元格中的内补(padding)均会减半 7 --> 8 <table class="table table-striped table-bordered table-hover table-condensed"> 9 <tr> 10 <th>序号</th> 11 <th>班级</th> 12 <th>姓名</th> 13 </tr> 14 <tr> 15 <td>1</td> 16 <td>应用1902班</td> 17 <td>张三</td> 18 </tr> 19 <tr> 20 <td>2</td> 21 <td>应用1903班</td> 22 <td>张三</td> 23 </tr> 24 <tr> 25 <td>3</td> 26 <td>应用1902班</td> 27 <td>张三</td> 28 </tr> 29 <tr> 30 <td>4</td> 31 <td>应用1903班</td> 32 <td>张三</td> 33 </tr> 34 <tr> 35 <td>5</td> 36 <td>应用1902班</td> 37 <td>张三</td> 38 </tr> 39 <tr> 40 <td>6</td> 41 <td>应用1903班</td> 42 <td>张三</td> 43 </tr> 44 </table>
运行效果如下:

六、状态类
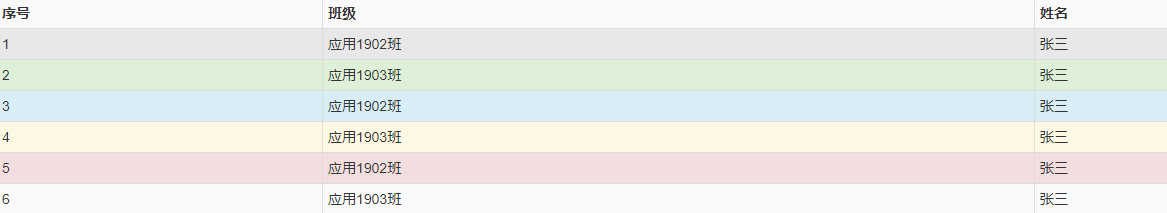
通过这些状态类可以为行或单元格设置颜色。

例:

1 <!-- 2 .table:基本表格 3 .table-striped:条纹表格 4 .table-bordered:带边框的表格 5 .table-hover:带鼠标悬停效果的表格 6 .table-condensed:紧缩表格,单元格中的内补(padding)均会减半 7 -------------------------------------------------- 8 tr或td中使用的类: 9 .active:鼠标悬停在行或单元格上时所设置的颜色 10 .success:标识成功或积极的动作 11 .info:标识普通的提示信息或动作 12 .warning:标识警告或需要用户注意 13 .danger:标识危险或潜在的带来负面影响的动作 14 --> 15 <table class="table table-striped table-bordered table-hover table-condensed"> 16 <tr> 17 <th>序号</th> 18 <th>班级</th> 19 <th>姓名</th> 20 </tr> 21 <tr class="active"> 22 <td>1</td> 23 <td>应用1902班</td> 24 <td>张三</td> 25 </tr> 26 <tr class="success"> 27 <td>2</td> 28 <td>应用1903班</td> 29 <td>张三</td> 30 </tr> 31 <tr class="info"> 32 <td>3</td> 33 <td>应用1902班</td> 34 <td>张三</td> 35 </tr> 36 <tr class="warning"> 37 <td>4</td> 38 <td>应用1903班</td> 39 <td>张三</td> 40 </tr> 41 <tr class="danger"> 42 <td>5</td> 43 <td>应用1902班</td> 44 <td>张三</td> 45 </tr> 46 <tr> 47 <td>6</td> 48 <td>应用1903班</td> 49 <td>张三</td> 50 </tr> 51 </table>
运行效果如下:

七、响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
例:

1 <!-- 2 .table:基本表格 3 .table-striped:条纹表格 4 .table-bordered:带边框的表格 5 .table-hover:带鼠标悬停效果的表格 6 .table-condensed:紧缩表格,单元格中的内补(padding)均会减半 7 -------------------------------------------------- 8 tr或td中使用的类: 9 .active:鼠标悬停在行或单元格上时所设置的颜色 10 .success:标识成功或积极的动作 11 .info:标识普通的提示信息或动作 12 .warning:标识警告或需要用户注意 13 .danger:标识危险或潜在的带来负面影响的动作 14 ------------------------------------------------- 15 .table-responsive:设置响应式表格 16 --> 17 <div class="table-responsive"> 18 <table class="table table-striped table-bordered table-hover table-condensed"> 19 <tr> 20 <th>序号</th> 21 <th>班级</th> 22 <th>姓名</th> 23 </tr> 24 <tr class="active"> 25 <td>1</td> 26 <td>应用1902班</td> 27 <td>张三</td> 28 </tr> 29 <tr class="success"> 30 <td>2</td> 31 <td>应用1903班</td> 32 <td>张三</td> 33 </tr> 34 <tr class="info"> 35 <td>3</td> 36 <td>应用1902班</td> 37 <td>张三</td> 38 </tr> 39 <tr class="warning"> 40 <td>4</td> 41 <td>应用1903班</td> 42 <td>张三</td> 43 </tr> 44 <tr class="danger"> 45 <td>5</td> 46 <td>应用1902班</td> 47 <td>张三</td> 48 </tr> 49 <tr> 50 <td>6</td> 51 <td>应用1903班</td> 52 <td>张三</td> 53 </tr> 54 </table> 55 </div>
垂直方向的内容截断
响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。特别是,也可以截断下拉菜单和其他第三方组件。
