第一题:每隔10个div换一行。并且鼠标移入 改变opacity。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
position: relative;
background: #EEE;
510px;
height: 510px;
}
#box div{
50px;
height: 50px;
background:url('./pic.jpg') no-repeat;
position:absolute;
opacity:0;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById('box')
var str = ''
for(var i=0; i<100; i++){
str += '<div></div>'
}
box.innerHTML = str
var oDiv = box.getElementsByTagName('div')
var j = -1
var j2 = -1
for(var i=0; i<oDiv.length; i++){
j2++
if(i%10==0){
j++
j2 = 0
}
oDiv[i].style.left = j2 * 51 + 'px'
oDiv[i].style.top = j * 51 + 'px'
oDiv[i].style.backgroundPosition = ''+-(j2 * 51)+'px '+-(j * 51)+'px'
oDiv[i].onmousemove = function(){
this.style.opacity = 1
}
}
</script>
</html>
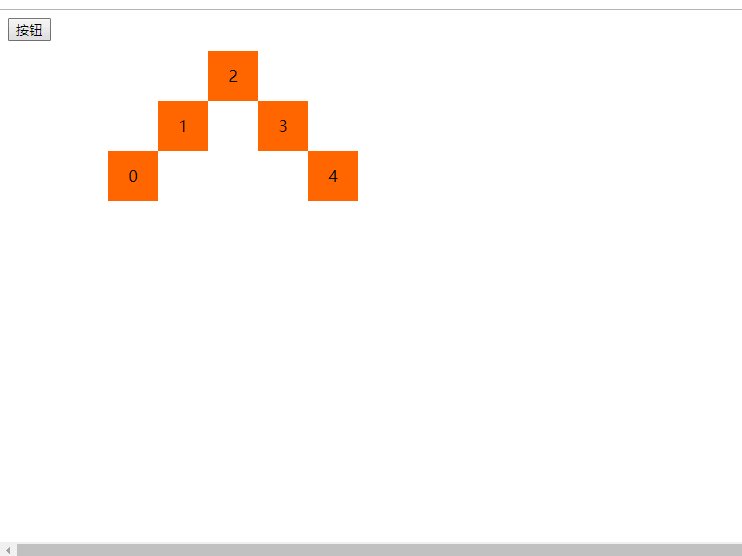
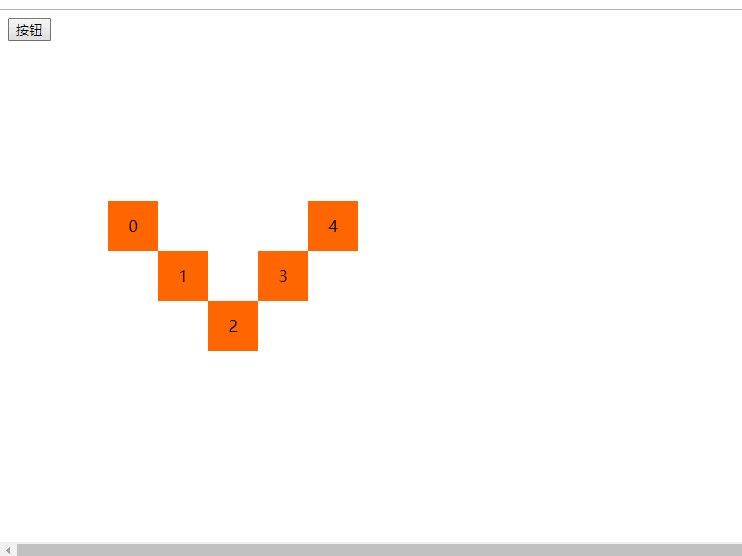
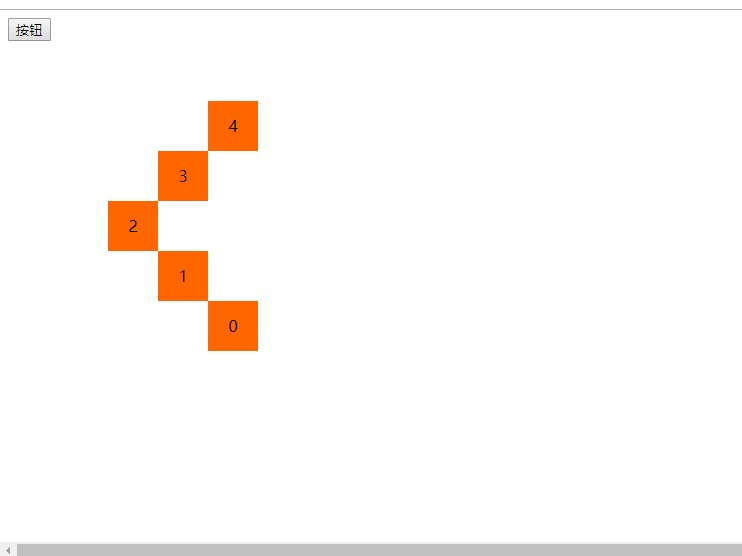
二、生成V字型,绝对定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
position: relative;
margin-top:160px;
left:100px;
}
#box div {
50px;
height: 50px;
position: absolute;
left:0px;
top:0px;
background:#F60;
text-align: center;
line-height:50px;
}
</style>
</head>
<body>
<button id="btn">按钮</button>
<div id="box"></div>
</body>
<script>
var coun = 0
var box = document.getElementById('box')
var btn = document.getElementById('btn')
btn.onclick=function(){
if(coun == 0 ){
a1()
}else if(coun == 1){
a2()
}else if(coun == 2){
a3()
}else if(coun == 3){
a4()
}
if(coun>=3){
coun = 0
}else{
coun++
}
}
var oDiv = null
function gg(){
box.innerHTML = ''
var str = ''
for(var i=0; i<=4; i++){
str+= '<div>'+i+'</div>'
}
box.innerHTML = str
oDiv = box.getElementsByTagName('div')
}
function a1(){
gg()
var j1 = 0
for(var i=0; i<oDiv.length; i++){
if(i>2){
j1++
}else{
j1--
}
oDiv[i].style.left = i * 50 + "px"
oDiv[i].style.top = j1 * 50 + "px"
}
}
function a2(){
gg()
var j1 = oDiv.length
var j2 = 0
for(var i=0; i<oDiv.length; i++){
if(i>2){
j2--
j1--
}else{
j1--
j2 = i
}
oDiv[i].style.left = j2 * 50 + "px"
oDiv[i].style.top = -(j1 * 50) + "px"
}
}
function a3(){
gg()
var j1 = -1
for(var i=0; i<oDiv.length; i++){
if(i>2){
j1--
}else{
j1++
}
oDiv[i].style.left = i * 50 + "px"
oDiv[i].style.top = j1 * 50 + "px"
}
}
function a4(){
gg()
var l = parseInt(oDiv.length/2)+1;
var t = parseInt(oDiv.length/2)+1
for(var i=0; i<oDiv.length; i++){
if(i>2){
l++
}else{
l--
}
t--
oDiv[i].style.left = l * 50 + "px"
oDiv[i].style.top = t * 50 + "px"
}
}
</script>
</html>
三、多个div抖动。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box{
margin-left:100px;
1200px;
height: 100px;
position: relative;
}
#box div{
position: absolute;
50px;
height: 50px;
background: #ff6600;
line-height: 50px;
text-align: center;
color:#FFF;
top:90px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
var box = document.getElementById('box')
var strs = ''
for(var i=0; i<10; i++){
strs+='<div style="left:'+i*100+'px;">'+i+'</div>'
}
box.innerHTML = strs
var oDiv = box.getElementsByTagName('div')
var len = oDiv.length
var arr = []
var sum = 0
for(var i=20; i>=0; i-=2){
arr.push(i,-i)
}
arr.push(0);
for(var i=0; i<len; i++){
oDiv[i].cc = 0
oDiv[i].onmouseover=function(){
shake(this,'top')
}
}
/*
解决鼠标移入以后 无法回到原来的位置。
为什么要加obj.cc 鼠标移入时会多次触发函数。所以它会不断从新的位置开始计算。
解决方法:给每一个div添加一个自定义属性,鼠标移入时就++ 判断等于1时执行。 无论怎么移入都执行一次。触发效果结束以后设置为0
*/
function shake(obj,attr,fn){
obj.cc++
if(obj.cc==1){
var pos = parseInt(getStyle(obj,attr))
var timer = null;
var sum = 0
clearInterval(obj.timer)
obj.timer = setInterval(function(){
if(sum == arr.length){
clearInterval(obj.timer)
obj.cc = 0
fn && fn()
}else{
obj.style[attr] = pos + arr[sum] + "px"
sum++
}
},30)
}else{
return false
}
}
function doMove(obj,attr,drs,end,fn){
obj.item = 'null'
clearInterval(obj.item)
obj.item = setInterval(function(){
var speed = parseInt(getStyle(obj,attr)) + drs
if(speed>end && drs>0){
speed = end
clearInterval(obj.item)
}
if(speed<end && drs<0){
speed = end
clearInterval(obj.item)
}
obj.style[attr] = speed + "px"
if(speed == end){
clearInterval(obj.item)
fn && fn()
}
},30)
}
//获取当前位置的信息
function getStyle(element, attr) {
if(element.currentStyle) {
return element.currentStyle[attr];
} else {
return getComputedStyle(element, false)[attr];
}
}
</script>
</html>