要写分页,首先你得清楚,一页你想显示多少条信息?如何计算总共显示的页数?
先说一下思路:
(1)从数据库读取数据,以chenai表为例,读取所有留言信息。并能够实现输入发送者,可以查询该发送者的留言总数。
(2)计算分页信息,此处,以每页显示5条信息为例。分页列表(如图)以当前页为中心,向前显示2条,向后显示2条。
(3)给每个分页列表添加对应的点击事件。
(4)能够实现分页后,添加查询分页功能。
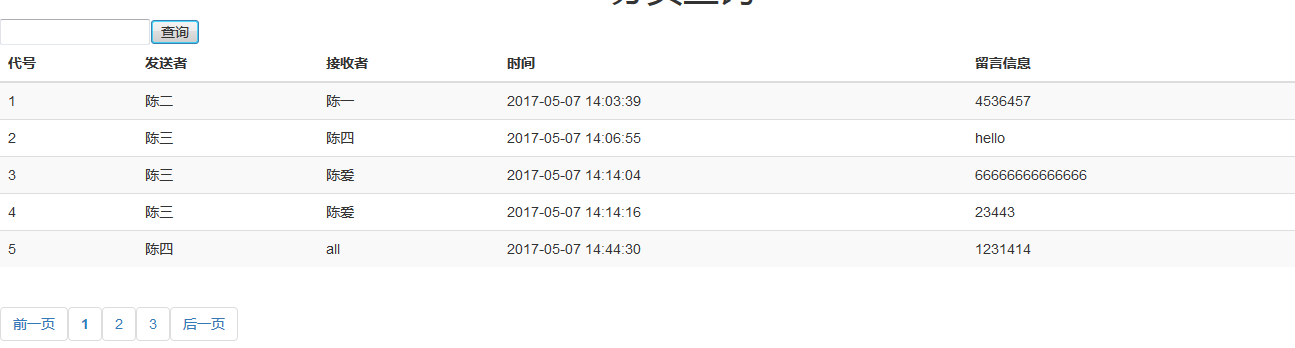
现实效果图:



第一步:引入 jquery文件和bootstrap文件。(因为表格和分页均是用的bootstrap)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入bootstrap的css文件-->
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<!--引入js包-->
<script src="../jquery-3.2.0.js"></script>
<!--引入bootstrap的js文件-->
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
/*给当前页添加特殊样式*/
.dqy{
font-weight: bolder;
}
</style>
</head>
第二步:从数据库读取数据
<body>
<h1 style="text-align: center;">分页查询</h1>
<div><input type="text" id="send"/><input type="button" id="chaxun" value="查询"/></div>
<!--用table显示留言信息-->
<table class="table table-striped">
<thead>
<tr>
<th>代号</th>
<th>发送者</th>
<th>接收者</th>
<th>时间</th>
<th>留言信息</th>
</tr>
</thead>
<tbody id="nr">
</tbody>
</table>
<!--造一个div显示分页信息-->
<div>
<ul class="pagination xinxi">
</ul>
</div>
</body>
</html>
第三步:写分页信息
(1)造方法
<script type="text/javascript"> //定义当前页,默认为1,不能为0 var page = 1; //定义每一页显示多少条留言信息 var num = 5; //造一个方法加载数据 Load(); //造一个方法加载分页信息
LoadFenYe();
(2)写方法
function Load(){
var send=$("#send").val();
$.ajax({
url:"chuli.php",
data:{page:page,num:num,sender:send},
type:"POST",
dataType:"JSON",
success:function(data){
//因为要返回json数据,所以更改DB.class.php类文件,使其返回json数据
var str ="";
//json遍历方式
for(var k in data)
// alert(data[k].Ids);
{
str = str+"<tr><td>"+data[k].Ids+"</td><td>"+data[k].Sender+"</td><td>"+data[k].Receiver+"</td><td>"+data[k].Times+"</td><td>"+data[k].Comment+"</td></tr>";
}
$("#nr").html(str);
}
});
}
//加载分页的方法
function LoadFenYe(){
//定义一个变量,用来放所有的分页信息,默认为空
var s ="";
var send=$("#send").val();
//加载上一页
s = "<span id='prev'>前一页</span>";
//加载中间的数字
var zts=0; //总的留言条数为0条
$.ajax({
async:false, //必须取消异步,不然总条数为0,总页数也为0
url:"tiaoshu-cl.php",
data:{sender:send},
type:"POST",
dataType:"TEXT",
success:function(data){
zts=data;
}
});
//总页数为总条数除以每一页显示的条数,如果为小数则向上取整
var zys = Math.ceil(zts/num);
//已经知道总的页数后,开始显示分页信息
page = parseInt(page); //转一下整型
// 当前页开始,向前显示2页,向后显示两页
for (var i = page-2;i < page+3;i++)
{
//注意i的范围
if(i>0 && i<=zys){
//如果i等于当前页,样式会不一样
if (i==page){
s=s+"<span ys='"+i+"' class='dqy'>"+i+"</span>"; //当前页
}
else{
s=s+"<span ys='"+i+"' class='qty'>"+i+"</span>"; //其他页
}
}
}
//加载后一页
s = s +"<span id='next'>后一页</span>";
s = "<li>"+s+"</li>";
$(".xinxi").html(s);
第四步:添加点击事件
//给前一页加点击事件
$("#prev").click(function(){
page = parseInt(page);
if(page>1)
{
page--;
}
//重新加载数据
Load();
LoadFenYe();
})
//给中间页面添加点击事件
$(".qty").click(function(){
page=parseInt($(this).attr("ys")); //取自定义的属性值
Load();
LoadFenYe();
})
//给后一页加点击事件
$("#next").click(function(){
page = parseInt(page);
if(page<zys)
{
page++;
}
//重新加载数据
Load();
LoadFenYe();
})
} //这是分页方法的另一半花括号
第五步:实现查询分页
$("#chaxun").click(function(){
Load();
LoadFenYe();
})
chuli.php页面
<?php
$page=$_POST["page"];
$num = $_POST["num"];
$sender = $_POST["sender"];
require "../DB.class.php";
$db = new DB();
$tgs = ($page-1)*$num;//跳过的条数
$sql = "select * from chenai where Sender like '%{$sender}%' limit {$tgs},{$num}";
echo $db->jsonquery($sql);
?>
tiaoshu-cl.php页面
<?php
$sender = $_POST["sender"];
require "../DB.class.php";
$db = new DB();
$sql = "select count(*) from chenai where Sender like '%{$sender}%'";
echo $db->strquery($sql);
?>