移动端速度加载较慢时,如果图片或者脚本没有完全载入,用户在操作的时候会出现各种问题,我们要对加载的内容进行侦测,这样可以更人性化的展示。用的多的就是一些loading的小动画,或者倒计时。
制作方法:
(一)很多是根据定时器来做的。
loading的网址可以用 https://icons8.com/preloaders/en/free 。
原理:
定义loading样式 fix在最外层,设置定时器,比如3s后隐藏loading,显示出来 我们的页面。


或者通过定义一个变量append到我们的页面也是可以的

(二)通过加载状态事件制作进度条
页面加载状态改变时的事件:document.onreadystatechange
返回当前文档的状态:document.readyState
1、uninitialized - 还未开始载入
2、loading -载入中
3、interactive -已加载,文档与用户可以开始交互
4、complete -载入
代码:
document.onreadystatechange = function(){
if(document.readyState == "complete"){
$(".loading").fadeOut();
}
}
制作的品种
(一)css3小动画
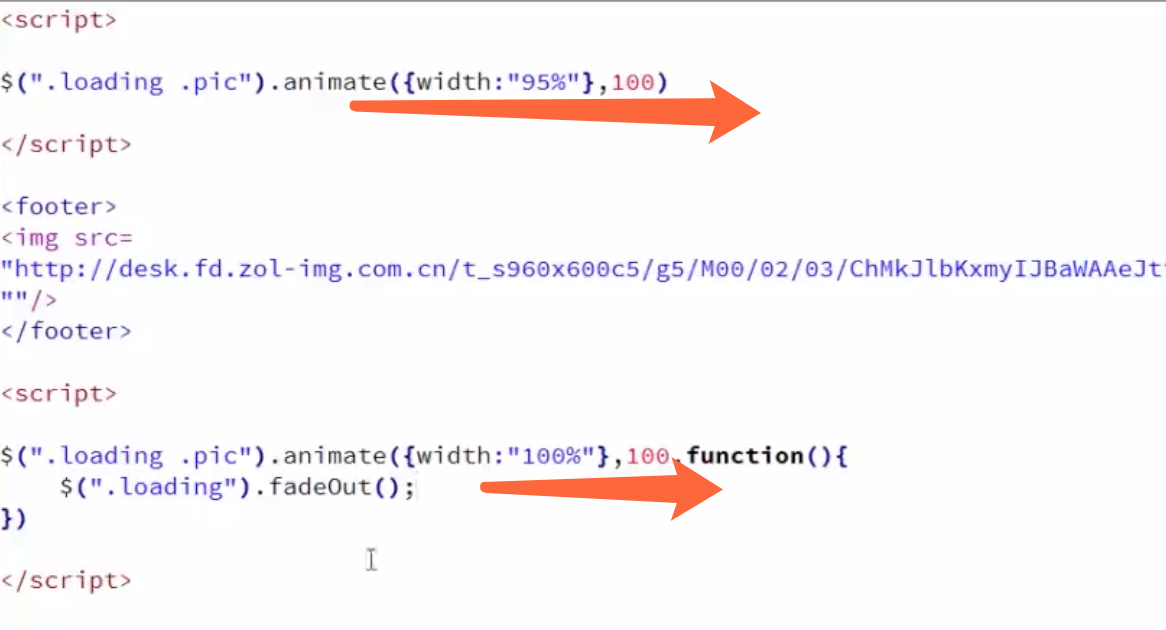
(二)定位在头部的进度条

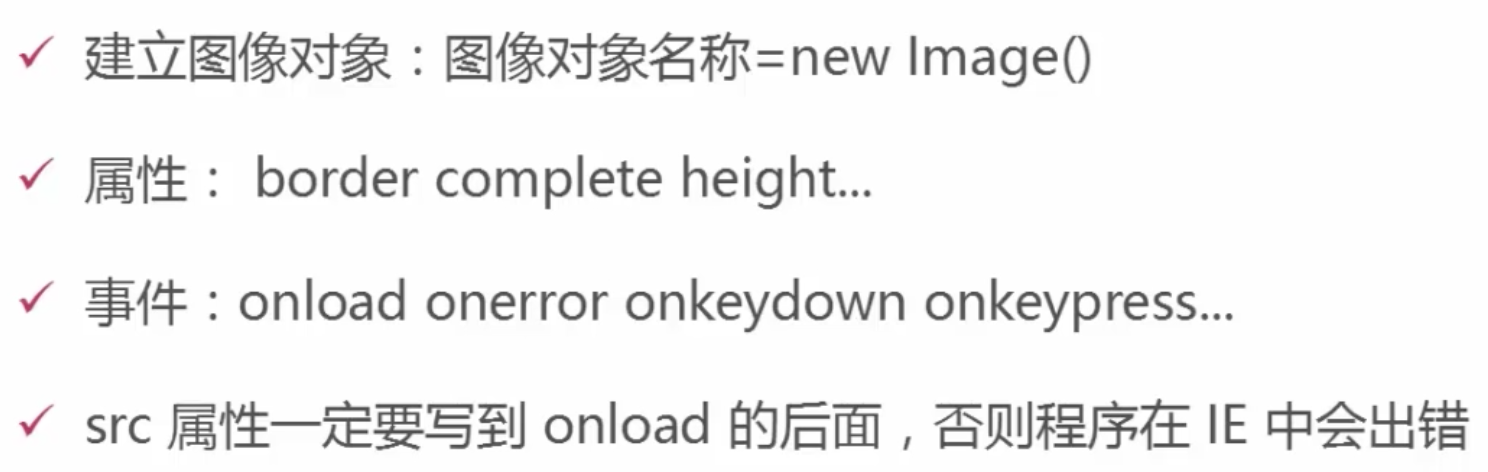
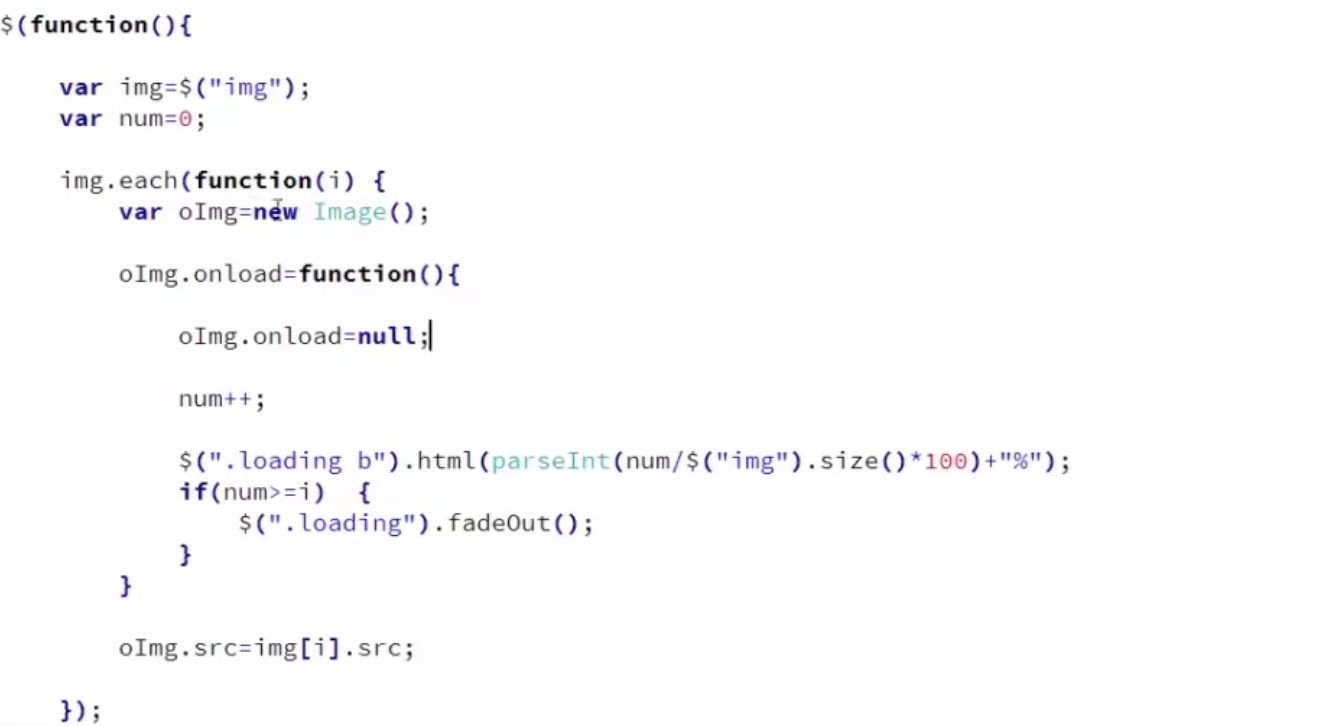
(三)实时获取加载数据的进度条


这边定义的是页面的图片,如果是视频,也是同样的原理。可以在网上找更加酷炫的效果。知其然就行。
