自动的生成: bundle.js 和 index.html

在该项目的目录下:
npm init -yes
npm install vue -D
npm install webpack@3.12.0 -D
npm install css-loader -D; npm install style-loader -D
npm install http-webpack-plugin
npm install http-server

“dev”:"webpack" 一定要配置上, 这样才能使用。 npm run dev dev名字可以随便换无所谓。

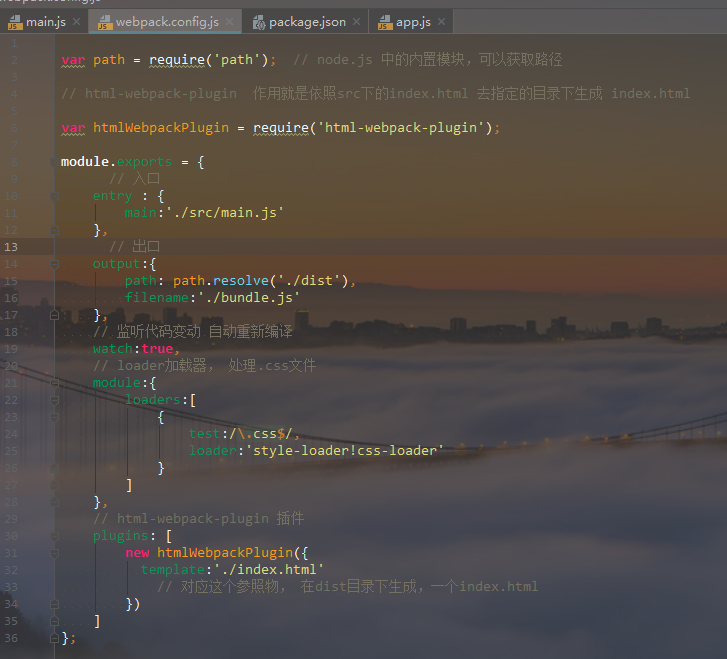
出口这里的这个 path: path.resolve('./dist'), 就是一个相对路径转绝对绝对路径 然后再去拼接后面的 ./bundle.js文件的。

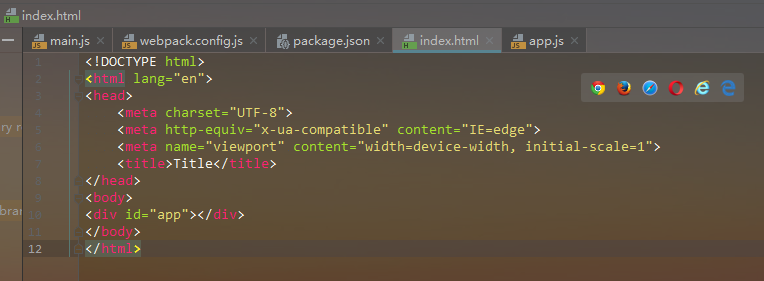
这里的这个index.html 只是一个参照物。 让 html-webpack-plugin 参照这个, 取到dist目录下生成 index.html
npm install -g http-server 这个东西就是用来做一些测试的。需要注意的就是 -g 要下载到全局去。
使用: hs -o -p 9999 (9999 是端口号)
webpack-dev-server 生成环境下的,一个插件
npm install webpack-dev-server@2.9.0 -D
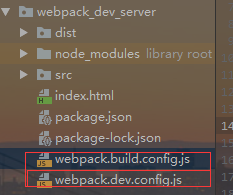
目录结构, 这次吧 生成环境, 和开发环境分开:

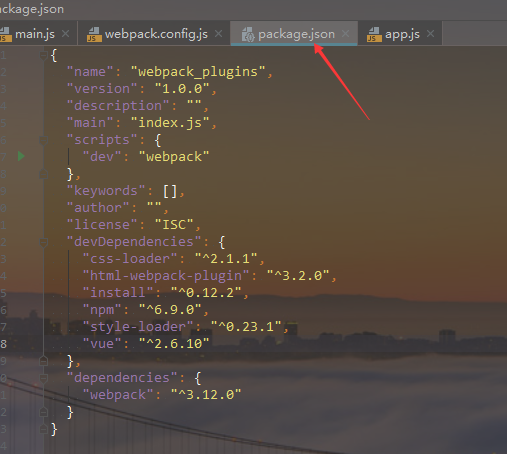
package.json:
{ "name": "webpack_plugins", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack-dev-server --open --hot --inline --config ./webpack.dev.config.js", // 开发环境
// --open 自动打开浏览器 --hot热更新 每当更新js css代码会自动在浏览器展示效果 "build": "webpack --config ./webpack.build.config.js" // 成产环境 }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^2.1.1", "html-webpack-plugin": "^3.2.0", "install": "^0.12.2", "npm": "^6.9.0", "style-loader": "^0.23.1", "vue": "^2.6.10", "webpack-dev-server": "^3.4.1" // 这里也配置了 这个插件 }, "dependencies": { "webpack": "^3.12.0" } }
还是 执行 npm run dev