数据的获取,上一篇,已经有了!然后就是,如何进行展示的问题。
到了展示这里,又有了新的问题, 因为从数据库,取得的数据。 分为 queryset 和 tuple 两种数据结构。
tuple 中,只是字符串。 queryset中确实,model对象。
而且 这些渲染出来后,全部都是 a 标签。 是可以点击的, 所以 href 超链接属性,是必须要有的。 而且还有一点是,默认选中。
用户选择之后, 应该有一个提示,我当前选择的是那个标签。 而且因为组合搜索,先选中的条件,不能够被刷新。
这种的 如果依靠模板做的话,也可以。但是代码就过于繁琐了。
所以,决定这件事由,后端 python 代码来实现, 实现的方式,还是通过。 类。 生成对象来实现:
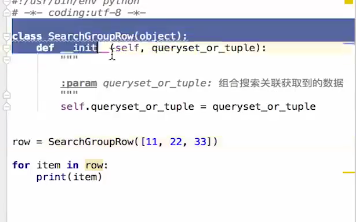
在这里先,抛出一个知识点: 可迭代对象:
这张图片展示的是,不可迭代对象。 如果视图对这个对象。进行迭代。 是会报错的。
那么,该怎么搞呢?
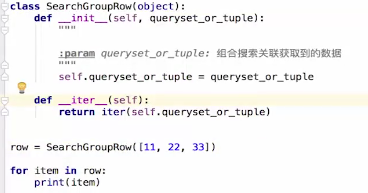
定义: 如果一个类中,定义了 def __iter__ (self) 方法。且该方法返回一个 迭代器 iterator。 那么就称该类实例化的对象为一个可迭代对象。 那么这个对象就可以被循环。
迭代器和生成器。 生成器也是一种特殊的迭代器。 yield 
这时, 你会发现。 11 22 33 被打印出来了!
而且这里,不一定非要是 [11,22,33,] iter 函数里面。 可以随便定义。 只要返回值,是一个 迭代器就可以。
so, 我在模板中,对这个类实例化的对象。进行 for 循环。 不就可以拿到它里面的值了吗?
看例子:

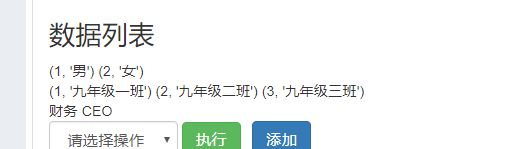
成功的在,页面展示了。所有的数据。 注意: 财务 和 CEO 虽然显示的是,字符串。 是因为我在 model 的类中, 定义了 __str__
,其实 他是一个对象。
这样,我们就可以在。 这了 __iter__ 方法里面。进行判断。 当前数据的类型。 从而返回不同的数据。
而模板中就只需要,一个 简单的, 两层循环, 就能完成。 想要的工作。
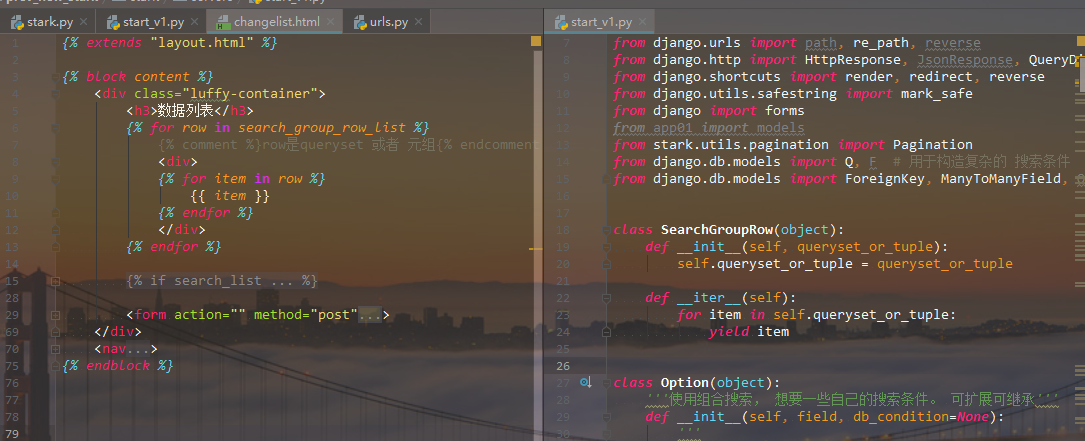
so 我这里使用。 yield 生成器的方式。 来做这件事:
class SearchGroupRow(object): def __init__(self, queryset_or_tuple): self.queryset_or_tuple = queryset_or_tuple def __iter__(self): # if isinstance(self.queryset_or_tuple, list): # for item in self.queryset_or_tuple: # yield "<a href='#'>%s</a>" % item[1] # else: # for item in self.queryset_or_tuple: # if isinstance(item, Model): # print(item) # yield "<a href='#'>%s</a>" % item for item in self.queryset_or_tuple: if isinstance(item, tuple): yield "<a href='#'>%s</a>" % item[1] else: yield "<a href='#'>%s</a>" % item
# 这里两种方式, 都可以。完成 这个工作。
{% for row in search_group_row_list %}
{% comment %}row是queryset 或者 元组{% endcomment %}
<div>
{% for item in row %}
{{ item|safe }}
{% endfor %}
</div>
{% endfor %}

OK 成功。